パララックス機能を使ったサイト5選を紹介!
そもそもパララックス機能とは?
目次
そもそもパララックス機能とは?
パララックスとは、英語で直訳すると「視差」のことを指しています。
サイトにおけるパララックス機能とは、アニメーションの動きに差をつけることです。
動きの差というのは、アニメーションのスピードや向きの違いのことで、パララックス機能をうまく使えばサイトに奥行きやスピード感、ダイナミックさを演出できます。
パララックス機能が与える効果とは?
では動きに差をつけることで具体的にどのような効果をサイトにもたらし、ユーザーにどのようなイメージを与えるのでしょうか?
パララックス機能を使うと主に次のような効果を期待できます。
ユーザーの興味を引きつける
パララックス機能をユーザーに見せることで、まず興味を引きつけることができます。
サイトを開いてスクロールし、早い段階で興味を引くことができればサイトからの早い離脱を避けられます。
そして、動きに迫力があればサイトをもっと見たいという気持ちも湧いてきます。
さらにコンテンツに興味を持てば能動的な行動になり、ユーザーの購買意欲をアップさせることもできます。
一般的な商品紹介の文であっても、動きに差をつけることで商品の見え方はガラリと変わります。
ページに流れをもたらす
スクロールしていくことでコンテンツが動いて出てくるようなアニメーションではサイトに順序をつけることができます。
ユーザーはコンテンツを探さずとも順序立てて見ていくことが可能です。
特に商品紹介では見せたい順序にコンテンツが出てくるようにすることで、購買の結果に大きく差が出てきます。
パララックス機能を使う際の注意点
パララックス機能はアニメーションに差をつけて、サイト全体を華やかにしますが、いくつか注意点もあります。
ここではパララックス機能を使う際の注意点を紹介するので、ぜひ参考にしてください。
ページスピードが遅くならないように
パララックス機能はアニメーションに少し複雑な動きをつけるため、サイトが多少重くなる可能性があります。
あまりにもページスピードが遅いとユーザーの早い離脱につながります。
しかし対処法もあり、読み込み速度が遅いものは省く、ローディング画面をつけるなどが方法です。
ユーザーの視点を持って
あまりにもダイナミックなアニメーションを盛り込みすぎると、ユーザーがどこを見てよいのかわからなくなってしまいます。
サイトの注目ポイントがわからなければ伝えたいことも伝わりません。
そのためパララックスはある程度厳選して使う必要があります。
レスポンシブデザインバージョンも考慮
パララックス機能を使うと、他の端末への対応も考えなければなりません。
そうなると、レスポンシブデザインを考えるコストが多少かかってしまいます。
コストを抑える対処法としては、スマホもパソコンと同じようなアニメーションにする、スマホの方にはあまりパララックスをつけないなどがあります。
パララックス機能を使ったサイト5選!
ここまでパララックス機能について解説してきましたが、あまりイメージが湧かないという人もいるでしょう。
ここでは実際にパララックス機能を使ったサイトを5紹介します。
パララックス機能を使ったサイト制作を考えている人はぜひ参考にしてください。
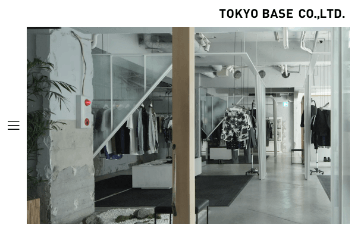
TOKYO BASE

パララックス機能が豊富でありながら、外枠が固定されているので騒々しくなく見やすいサイトとなっています。非常に工夫されているサイトです。
snaq.me

「ワクワクおやつの定期便」という言葉通り、パララックス機能を使ってワクワクするようなサイトになっています。縦に動くアニメーションが多い中、横に動くアニメーションがあるとユーザーは注目したくなります。
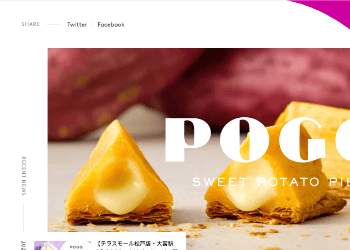
POGG

パララックス機能に影のデザインが施されていて、きれいな立体感が生まれています。動画が多くて動きが程よくあり、飽きないサイトとなっています。
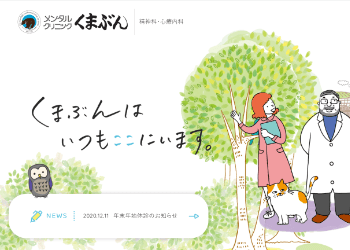
メンタルクリニックくまぶん

スクロールしていくと、まるで一つの動画を見ているかのようにコンテンツが流れていきます。飽きずに何度も見たくなるサイトです。
iutopi

海に潜っていくような演出がおもしろく、スクロールして先を次々と見たくなるようなサイトです。立体感も感じられて、とても魅力的です。
まとめ:パララックス機能でユーザーの注目を集めよう!
本記事ではパララックス機能がユーザーに与える効果や実際に使われているサイトまで紹介しました。
パララックス機能はここ数年で使われるようになってきたサイト制作の技術で、先進的なイメージをユーザーに与えます。
奥行きの感じられるダイナミックな動きのあるサイトにしたい人ぜひ考えてみてください。
パララックス機能を使ったダイナミックなサイト制作・改善は、ノキボウ株式会社にお気軽にご相談ください。
















