一気に垢抜け!
カーニングのコツを解説!
目次
デザインを学んでいく上で欠かせないのは、「文字」のデザインです。
特にデザイン作業で最初に躓きがちなのはこの部分かもしれません。
バナーやWEBサイトを制作する際に、ただ文字を打ち込むだけでなく、カーニングを利用して文字間のバランスを整えることで、文章はぐっと読みやすくなり、デザインも格段に洗練されます。
文字を「美しく」「伝わりやすく」するために欠かせないカーニング、一緒に基本を見ていきましょう。
カーニングとは
カーニング(kerning)とは文字と文字の間隔を均等に見えるように調整することを指します。
字詰めやレタースペーシングなどとも呼ばれます。
文字は普通に組んだだけでは、読みやすくきれいな状態にはなりません。

カーニングを行なうことで、文字全体のバランスがとれ、読みやすくなり、デザイン的にも美しさが向上します。
カーニングは必要?
文字はそれぞれ独自の形を持っています。
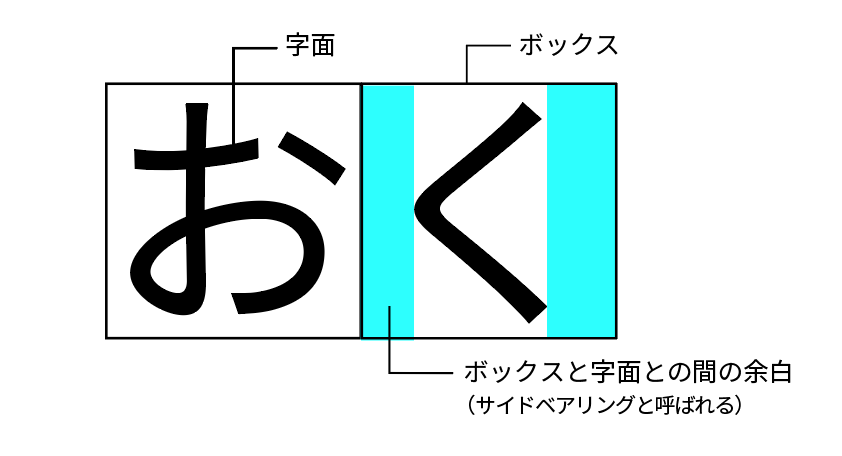
「お」のように字面が大きいもの、「く」のように文字自体が細いもの、漢字を交えれば尚更です。
そして文字は、ひとつひとつボックスの中に収まるようにデザインされています。英語や日本語を問わず、全ての文字がこの「ボディ」を基にして配置されます。

カーニングなしの場合、このようにボックスを並べて配置されるようになります。
文字によってボディーと字面との余白が異なるため、このままでは不自然な間隔になってしまいます。数値的には均等でも、視覚的には均等ではありません。
この不自然な間隔を、視覚的に調整して読みやすく、美しくするための工程が「カーニング」なのです。
カーニングのプロセス
では実際にどうカーニングを行うのか見ていきましょう。
字形の観察
まずは文字の形を観察しましょう。長方形に比べてどのように異なっているのか、どこにスペースがあるのかをじっくり観察して特徴を捉えることがポイントです。

3文字から始めよう
まずは3文字から始めましょう。真ん中の文字が右に寄りすぎていないか、左とのスペースは合っているかよく見て調整しましょう。感覚的な調整になりますが、より詳しく考えるポイントを紹介します。
文字の中心を見つける
真ん中の文字のさらに中心を見つけるとカーニングがしやすくなります。これは数値的なことではなく、視覚的な中心のことです。
左右対称な文字(HやO)の場合、中心を見つけることは簡単です。しかし、LやDなど左右非対称の文字の場合は、数値的中心と視覚的中心では誤差が生じます。

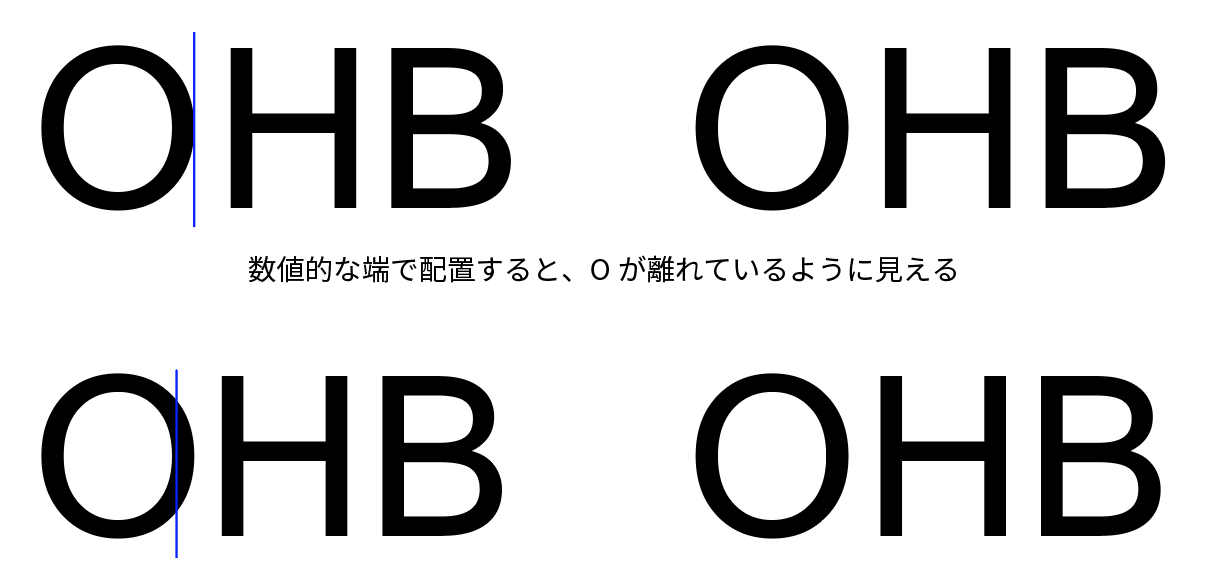
文字の視覚的な端を見つける
端がわかりやすいHやDなどはカーニングしやすく、わかりにくいOは空間がズレがちです。
これも数値的な端ではなく、視覚的な端を見つけることが重要になります。

入り込みすぎていないか確認
最後に、一つ一つの文字スペースが確保されているか見てみましょう。続く文字が前の文字に入り込みすぎていると、視認性が落ちてしまいます。

3文字ずつ進めていくことによって、全体のバランスがとれ、綺麗な文字列になっていきます。
まとめ
僅かな違いですがカーニングは必須です。
文字全体のバランスを取る作業をしなければ、文字だけではなくデザイン全体を台無しにしてしまう可能性もあるからです。
奥の深いカーニング、今後もポイントや注意点などを紹介していこうと思います!
















