和文がスカスカに見える原因は?
欧文フォントとの違いを考察!
和文と欧文を見比べた時、和文の方がスカスカして見えることはないでしょうか?

どちらの文字もそれぞれ異なった形をしているのに、和文の方がゆったりした印象を受けます。
文章としてみると、このゆったり感が読みやすさに繋がることもありますが、見出しなど文字としてのインパクトや圧を求められる場合には、カーニングが必須になってきます。
まずは、和文フォントと欧文フォントの違いを見ていきましょう。
和文フォントがスカスカに見える原因は?
この和文のゆったり感の原因は主に2つあります。
サイドベアリングの差
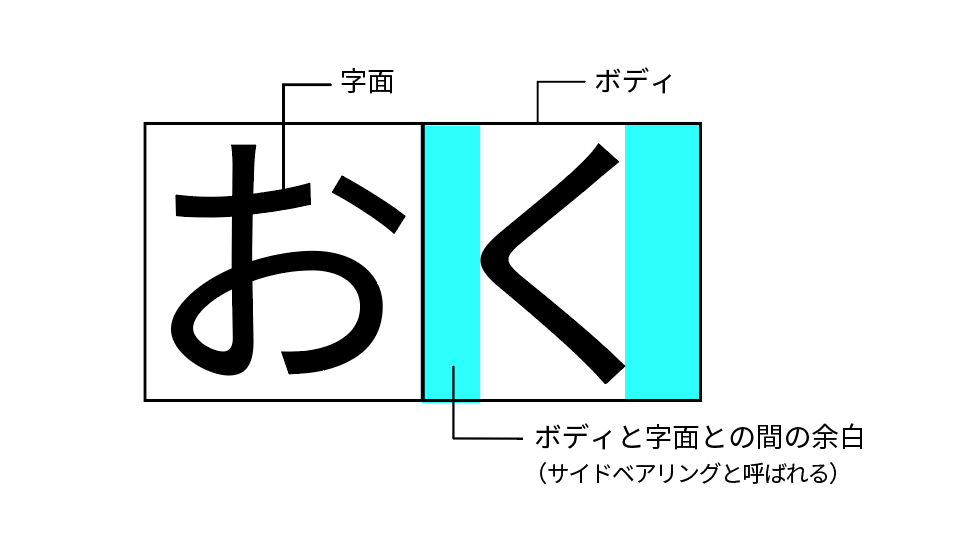
和文の方がスカスカして見える原因は、ボディと字面との間の余白の広さに原因があります。

文字ごとにボディ幅も異なる欧文フォントに対し、和文は基本的にどんな字面でも正方形のボディに収まるようになっています。

「う」のように字幅が狭い文字ほど、ボディと字面との左右の空きスペースが大きくなりスカスカ感をもたらす原因になります。
和文をカーニングする場合は、このスペースを統一することから始めると良いでしょう。
字面率の違い
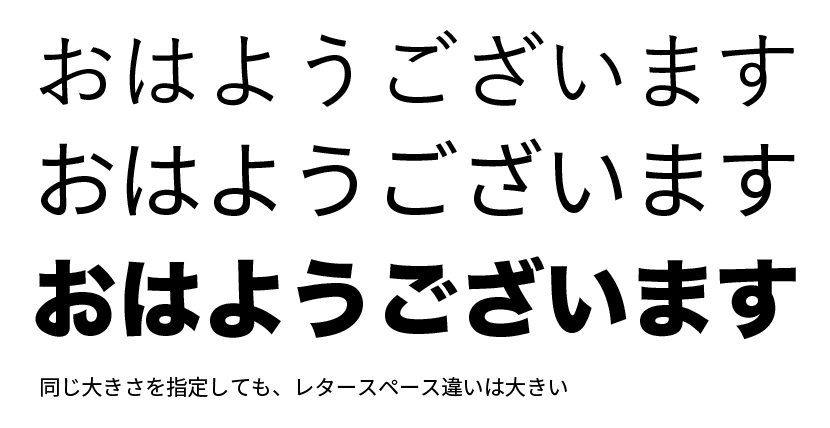
和文フォントには字面率という考えがあります。
これはボディに対してどのくらいの比率で文字を入れるかの目安です。

同じ文字サイズでも、フォントによって文字の大きさが異なって見えるのはこのためです。
和文のカーニング役立ち機能紹介!
ここでは和文のカーニングを少し楽できる機能を紹介します。
プロポーショナルメトリクス
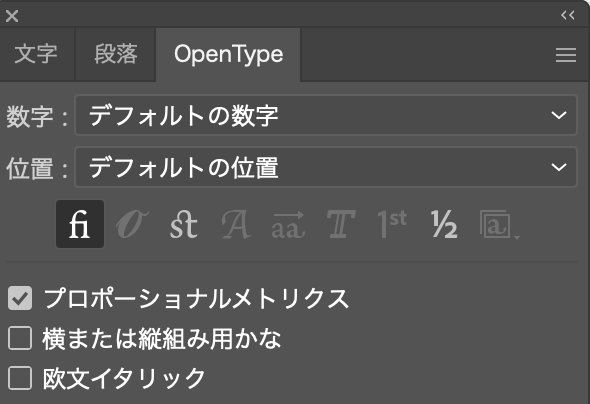
Illustratorの「ウィンドウ」→「書式」→「Open Type」を開いて「プロポーショナルメトリクス」という機能にチェックを入れます。

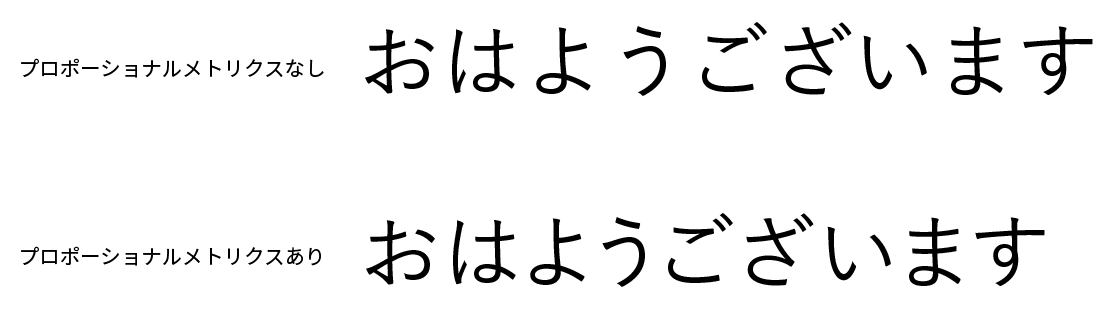
この機能は各文字の左右にあるスペースを自動で詰めてくれる機能です。つまり欧文のように、それぞれの書体に合わせて、ボディとの余白を取り除いてくれるのです。

全体的に余白が整い、特に「う」の両端にあった広いスペースも気にならなくなりました!
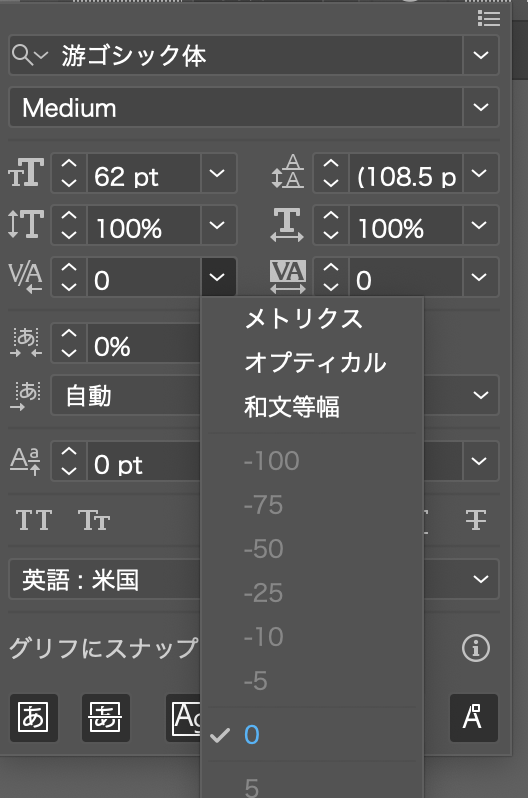
メトリクス
欧文・和文フォントともに「ペアカーニング機能」が組み込まれているものがあります。
これを使うと、プロポーショナルメトリクスだけでは補いきれなかった箇所を調整してくれます。
文字パネルから選択することができます。

この機能はプロポーショナルメトリスクと一緒に選択しないと、予期せぬ組版の崩れの原因となります。
必ずセットで使うようにしてください。
まとめ
インタビュー記事やコラムなど、文字数の多いサイトをデザインする時に、和文フォントのカーニングに苦労していましたが、ボディと余白の感覚と便利機能を上手く使えば、カーニングの時間も短縮できそうですね。
またプロポーショナルメトリスクをしようする際、フォントによってどのくらい詰まり具合が異なるのか比べてみるのも勉強になると思います。
一緒にカーニング力をつけていきましょう!
















