厳選して紹介!
Figmaの基本機能と便利な使い方
目次
今回も話題のデザインツール「Figma」について徹底解説していきます。
Figmaをすぐにでも使い始めてもらえるように、知っておくべきことを厳選し、ぎゅっと凝縮して紹介しますので、ぜひ最後までご覧ください。
Figmaの基本操作と操作画面について
まずは具体的な機能の紹介と使い方を解説をしていきます。
Figmaの始め方やアカウント作成方法は前回のブログで詳しく紹介していますので、そちらを参考にしてください!
⇒前回のブログはこちら!【後編】Figmaとは?使い方の超基本を紹介!
ここからは、前回のブログ内容との重複もありますが、復習の為もう一度紹介していこうと思います。
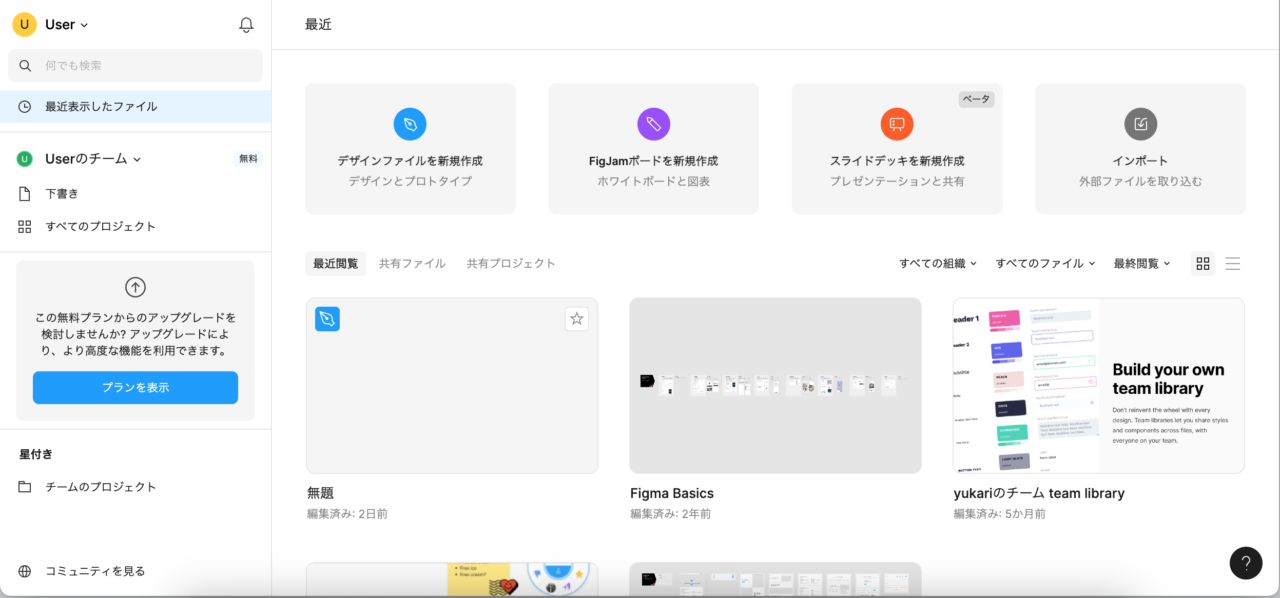
Figmaは、ホーム画面とデザイン編集画面の2つに分かれています。

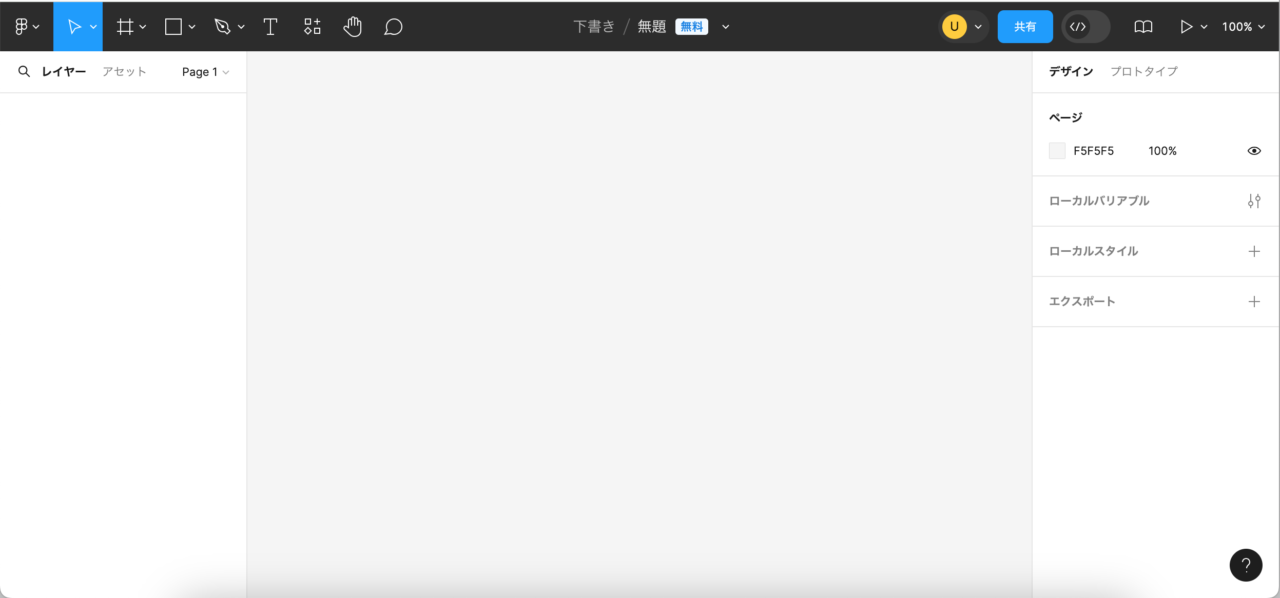
ホーム画面から特定のデザインファイルを選んだり、新しいファイルの作成を選択するとこのような編集画面が表示されます。

画面の左右にはツールバーや色々な操作パネルがあります。
最初から全てを理解して使えるようになろうと頑張るよりも、まずはよく使うものだけを厳選して覚えて、使いながら他の機能を試してみる、といった学習の方が効率が良いと思います。
画面上部のツールバー
デザイン作業に必要なツールを選択できます。様々あるツールの中でも、今回は特に利用頻度が高いものを紹介していきます。
選択ツール

オブジェクトを動かすときや、選択する場合に使用します。
フレームツール

Illustratorで言うアートボードの役割です。
画面右のパネルからスマホやPCの画面の大きさに合わせたプリセットを選ぶことで、簡単にサイズを指定することができます。
デザインファイルを開いたら、一番最初に行う作業がこのフレームツールを選択し、デザインするもののフレームの大きさを決める、ということになります。
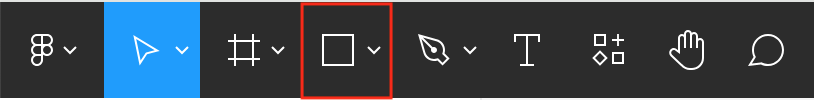
図形ツール

フレームの中に様々な形のオブジェクトを描写する際に使用します。
また、画像を挿入する際も、このアイコンの右にあるプルダウンをクリックし、出てきたサブメニューの中から「画像を挿入する」を選んで行います。
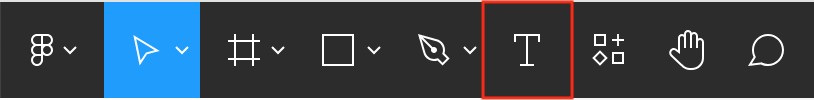
テキストツール

文章を入力する際に選択します。右のパネルからフォントや大きさ等の詳細を変えることができます。
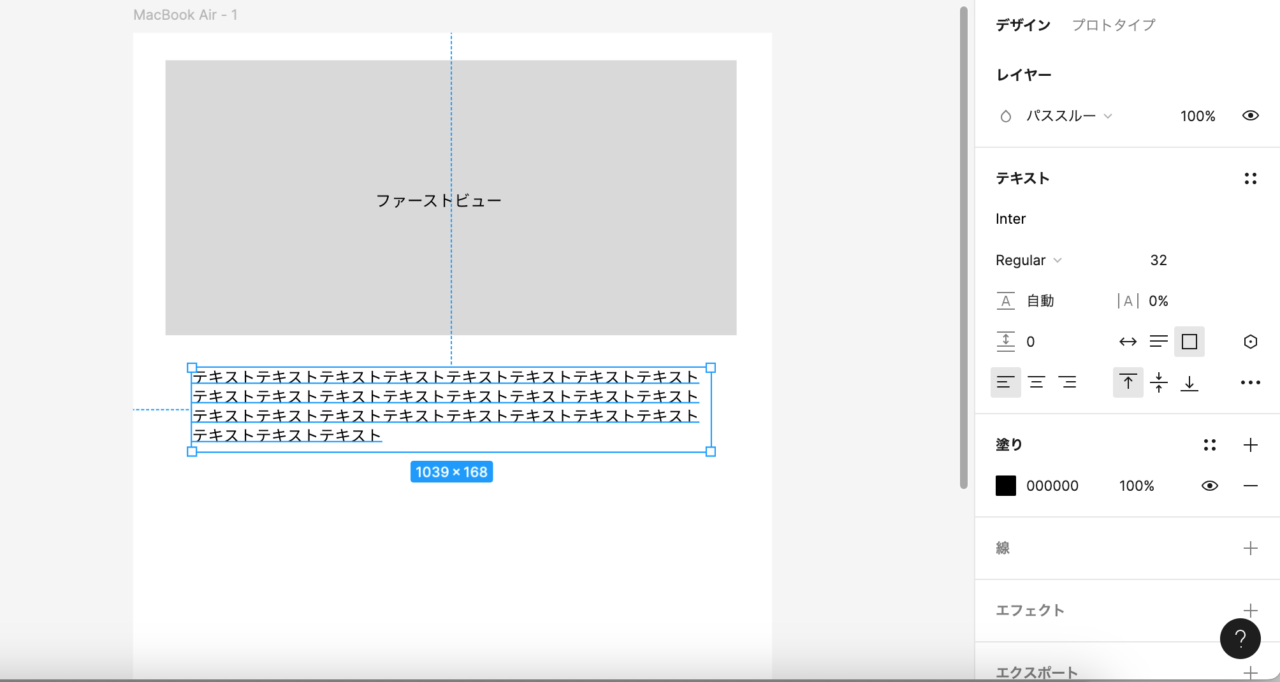
サイドメニュー
左右の操作パネルについても簡単に紹介します。
左のパネルは、フレーム(アートボード)やレイヤーの構造が表示されています。

反対の右のパネルでは、フレームに置いたオブジェクトや文字の状態を確認したり変更を行える機能が表示されています。

Figmaの用語と操作方法
ここからは、Figma独自の用語の概念やその使い方を見ていきます。
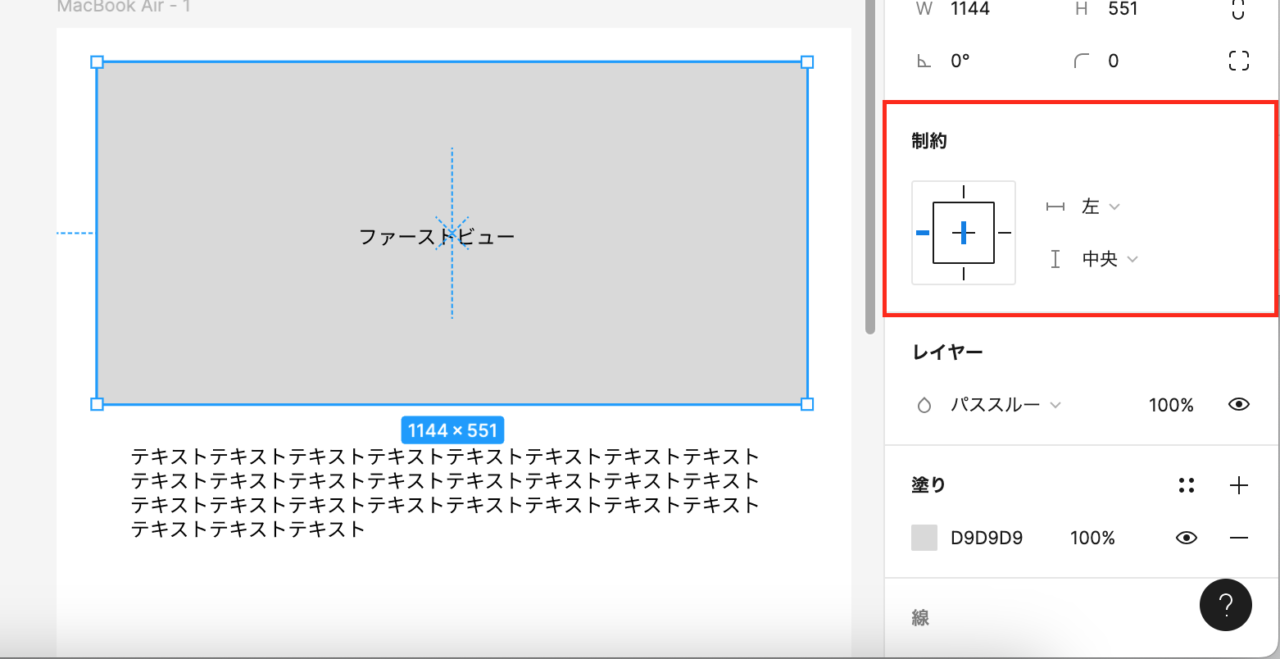
制約
制約ではフレームのサイズが変更された時に、中のオブジェクトがどのように変化するか決めることができます。
正しく設定することで画面サイズが変わった時でも、UIが崩れないデザインを組むことができます。
設定方法は、まず、フレーム内に存在する制約をかけたいオブジェクトを選択します。

次に、プロパティパネルの右に位置する「制約」セクションの十字部分をクリックすることで、どの位置を固定するかを選択します。
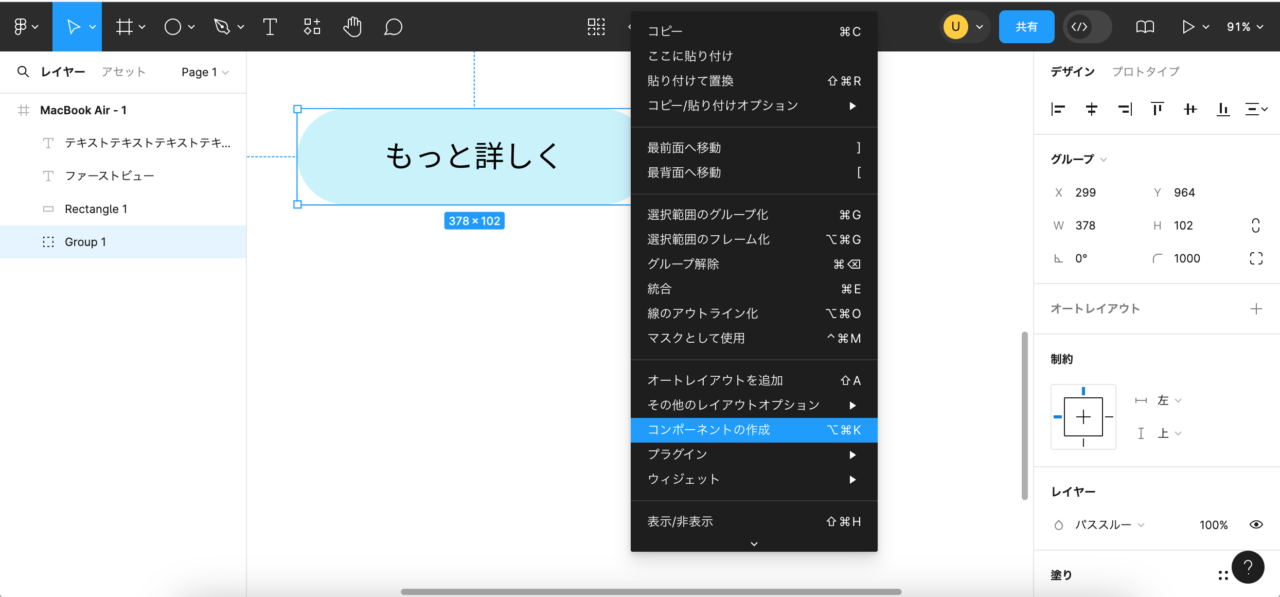
コンポーネント
コンポーネントとは、何度も使うアイテムをテンプレート化して使いやすくする機能です。

この機能の便利な所は、コンポーネント化したオブジェクトをいくつかコピーして、別の場所に配置しても、元のオブジェクト(親コンポーネントと呼ぶ)を編集すれば、コピーされたオブジェクトも全て同じように瞬時に反映される、という点です。
編集モレも防げて、全く同じように編集ができるので効率化に繋がりますね。
スタイル
デザインの中で同じカラーやフォント設定、効果などを繰り返し使いたい時に便利な機能です。
見出しや本文のフォントサイズ、オブジェクトに何度も用いるテーマカラーなどをスタイルに登録して実際に使用するときにスタイルを呼び出して適用させる、というイメージです。
同じ設定を何度も繰り返してデザインしていくのは時間もかかりますし、微妙なズレも出てきてしまう可能性があります。
しかしこのスタイルを登録しておけば、色もフォントもフォントサイズもずれることなく統一させることが可能です。
デザインデータの共有方法
次にデザインデータの共有方法について見ていきます。
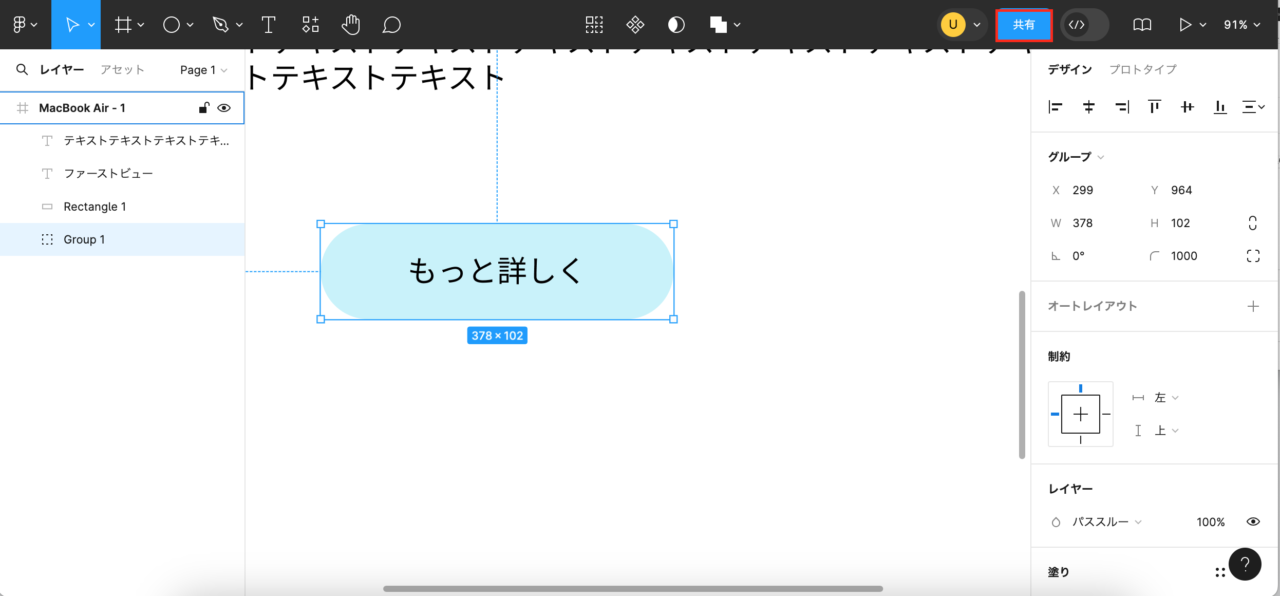
リンクを共有
編集中のデザインファイルの右上に表示されている「共有」ボタンをクリックして出てきたリンクをコピーするだけで、誰でもブラウザ上でデザインを見ることができます。

共同編集はできませんが(有料版ならOK)確認のみであればリンク共有で十分だと思います。
コメント
リンク共有をした相手もFigmaに登録していてログインした状態であれば、デザインデータ上にコメントを入れてもらうことが可能です。フィードバックの方法もお互いにしやすくなる機能だと思います。
まとめ
今日もFigmaについて解説をしてきました。
実際にFigmaを試してみると、プログラムを意識して作ることができる機能や、少し深さがあるデザイン機能も充実しており、ワイヤーフレームだけでなく、デザインもしっかり作り込めるツールであることに気付かされました。
今後もFigmaについて紹介していこうと思います!
















