テキストのドロップシャドウに
乗算は避けて!
目次
Webデザイナーにとって、自分のデザインがコーディングしやすいのかどうかは気になるものです。
Web制作はデザイナーもエンジニアも互いに協力しあって進めていくプロジェクトがほとんどです。
その中で、Webに落とし込む形になっていないデザインというのは、コーダーさん泣かせになってしまいますよね。
コーディングの知識が全くないと、デザイナーの観点だけでは気付きにくい問題が埋もれてしまっているかもしれません。
そこで今回はコーダーさんに依頼する時のaiデザイン注意点シリーズとして、テキストにドロップシャドウをかけた時、描画モードが乗算になっていることついての問題点をシェアしていこうと思います。
色合いを掛け合わせる描画モード
IllustratorやPhotoshopには、「描画モード」という機能があります。
重なる部分のコントラストを強めたり、弱めたり、暗くしたり、明るくしたり、色を反転させたりと様々な効果をブレンドし、デザインに深さを出してくれる機能です。
描画モード:乗算
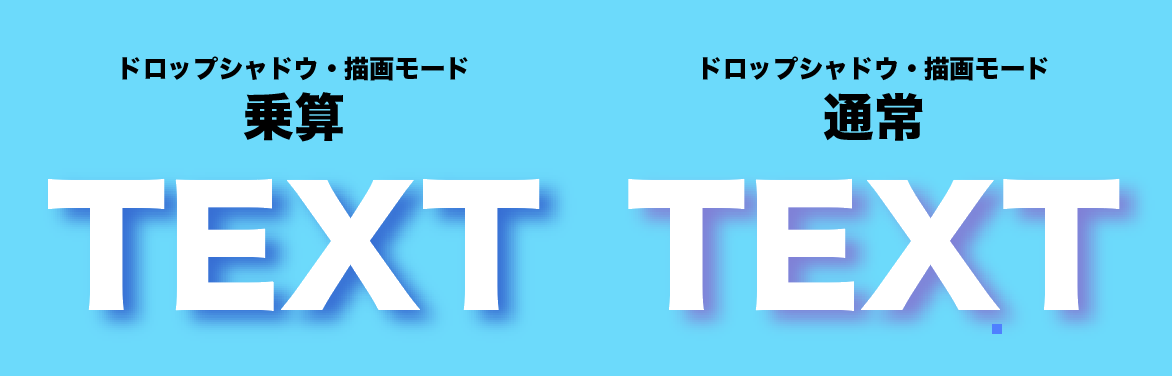
描画モードの中でよく使われるものの一つです。乗算は重なっている部分の背景色に影響を受け、シャドウの色がより濃く暗く表現さます。

シャドウの色はどちらも紫を指定してますが、乗算の方は背景の水色に影響を受けてシャドウの色が青みがかり、より暗くなっています。
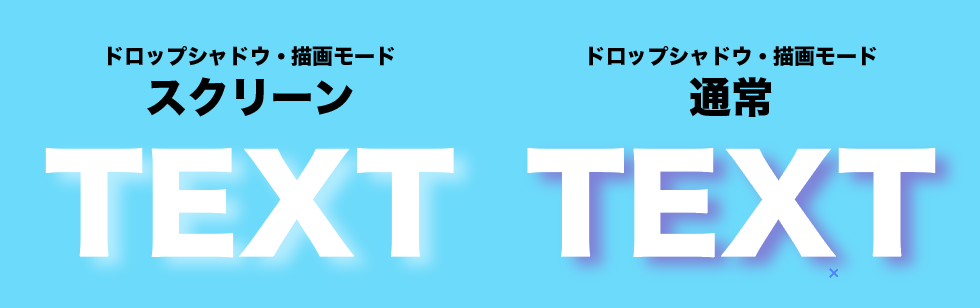
描画モード:スクリーン
スクリーンは重なっている部分の背景色に影響を受け、より明るく白く表現されます。

描画モード:オーバーレイ
背景が暗い部分は乗算、明るい部分はスクリーンで表示されます。スクリーンよりも柔らかく透明感を表現できるモードとイメージしておきましょう。

描画モードはこれ以外にも様々あり、どれを使うかによって仕上がりは異なります。
テキストにドロップシャドウをかけて描画モードを指定するのは避けた方がベター?
デザインに深さを出し、テキストの印象を大きく変えてくれるドロップシャドウですが、その描画モードを乗算やスクリーンにしないほうが良い、という考えがあります。
これは、乗算をかけるためのCSSが高負荷のため、webサイトの表示を遅くしてしまうからです。
パフォーマンスの劣化を防ぐためにも、負荷のかかるCSSの記述は避けるべきなのです。
特に負荷が高いのは下記のプロパティです。
- mix-blend-mode
- border-radius
- box-shadow
- filter
- position: fixed
- :nth-child
使用してはいけないわけではないですが、別の方法がないか検討するのも必要かもしれません。
ではどうするの?
描画モードは確かに便利です。画像とテキストの合成やキャッチを読みやすくするためにとても重宝します。
しかし、実は描画モードを使用せずとも通常のドロップシャドウで同じようなイメージに近づけることができます。
わざわざ乗算にする必要性がないのに何となく使っている、ということがないように注意しましょう。
もちろん、使ってはいけない!というわけではないので、どうしてもドロップシャドウに乗算等の描画モード使用したい箇所は、強めの要望を出して指定するようにしましょう。
まとめ
実は私もなんとなく乗算を多用してしまっていました。
今回ブログを書くにあたり、コーディングのプロセスを改めて勉強し直し、ドロップシャドウの描画モードを乗算にしていたことを大反省しました。
奥が深いコーディング、次回もデザイン時に気をつけるべきポイントをシェアしていきます!
















