デザインが上手くなる
「配色」のコツ!
目次
どの色とどの色が合うのか、考えるほどによくわからなくなった経験はありませんか?
ベテランデザイナーや専門学校で学んだことのある方は別として、初心者は色の合う・合わないを自分の感覚で捉えていると思います。
webサイトを作るにしても、色使いは非常に重要な役割を担います。色使い一つで伝わり方、受け取り方は大きく変わってしまいます。
そこで今回は、初心者向けに魅力的なツールを作るための基本的な「配色のルール」についてシェアしていこうと思います!
配色の黄金比率「70:25:5の法則」
一般的に、ベースカラー(70%)、メインカラー(25%)、アクセントカラー(5%)の比率にして配色すると美しくまとまると言われています。
ベースカラー(70%)
ベースカラーはそのツールのベース(基盤)となるカラーで、主に背景や余白に使われることになります。
メインカラーやアクセントカラーを際立たせるための配色であり、メインカラーやアクセントカラーを薄くしたものや、黒・白・グレーなどの無彩色を使用することが多くなると思います。
メインカラー(25%)
メインカラーはそのツールで主役ともいうべき役割を果たす配色です。 伝えたいイメージに沿ったカラーやロゴマークに使用されているカラーを使用することが多くなります。
アクセントカラー(5%)
ベースカラーとメインカラーだけでは単調になりそうな時、変化をつけるためにアクセントとして使用するのがアクセントカラーです。重要な箇所に使用すると効果的です。
アクセントとして使用するものですので、その割合は全体の5%と少なくても問題ありません。ベースカラーやメインカラーの反対色にすると効果的です。
色の組み合わせ方
では上記配色の黄金比率を踏まえてどう色を組み合わせて行けばいいのでしょうか?
色の組み合わせは初心者にとって、一番悩むポイントかもしれませんが、実は上手な色使いには一定のルールがあります。
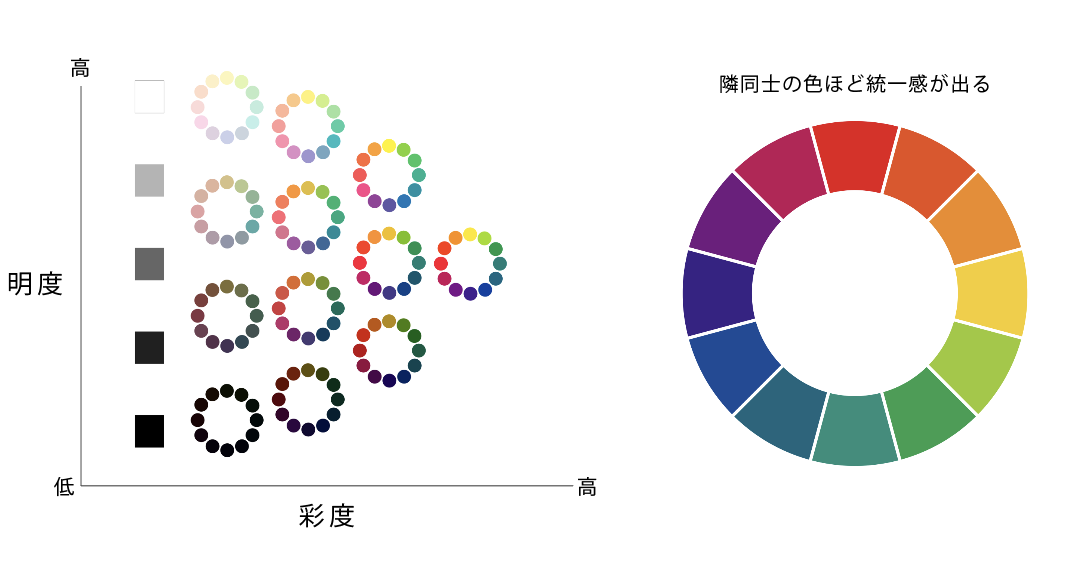
それは、まとまり(統一感)を出したいときは、色相が近いものを使い、コントラストを作りたいときは、反対色や補色を使うことです。
まとまり(統一感)を出したいとき
色相環でみた時に近いものを選んだり、同じ色相で明度や彩度が異なる組み合わせを選ぶことで、まとまりのあるデザインをつくることができ統一感が生まれます。

コントラストを作りたいとき
色相環でみた時、反対側にあるものを使うことで、コントラストができメリハリのあるデザインをつくることができます。
その他のテクニック
色数を制限する
色数が増えると散らかってしまい、本当に伝えたいメッセージは何なのかよくわからないツールが出来上がってしまいます。
デザインに慣れるまで色数は無彩色に有彩色を1,2色加える程度でいいと思います。色数を抑えることで、デザインにまとまりが生まれ、人に伝わりやすいツールができます。
真っ黒を避ける
真っ黒(#000000)は非常に強い色なので、デザインにうまく馴染まないことがあります。黒よりも少し薄くしたものや背景色に近い黒を使うとデザインにうまく馴染み自然な印象を与えることができます。
まとめ
伝えたいイメージは何なのか、どう伝えたいのか、それによって色の組み合わせや選び方が変わってきます。サイト全体のイメージにも直結しますので、非常に重要な部分ですよね。迷ったら基本に立ち返り、美しいデザインを目指しましょう!
















