Web制作に役立つ!
Chrome拡張機能6選
目次
Google chromeの拡張機能、みなさんはどんなものを使用していますか?
数が多すぎてどれを使えばいいのかわからない・・・そう感じている方もいらっしゃるのではないでしょうか?
今回はデザイン制作に役立つGoogle Chrome拡張機能を6つ紹介します。どれも作業効率化にお役立ちアイテムですので、ぜひ最後までご覧ください!
Chrome拡張機能とは?
ソフトではなく、ブラウザ上で便利な機能を利用できるのが拡張機能です。
chromeウェブストアからさまざまな拡張機能を検索してインストールすることができます。多くの拡張機能は無料で利用でき、難しい操作はなくインストールするだけで簡単に追加できます。
Chromeウェブストアはこちら
おすすめ!Chrome拡張機能
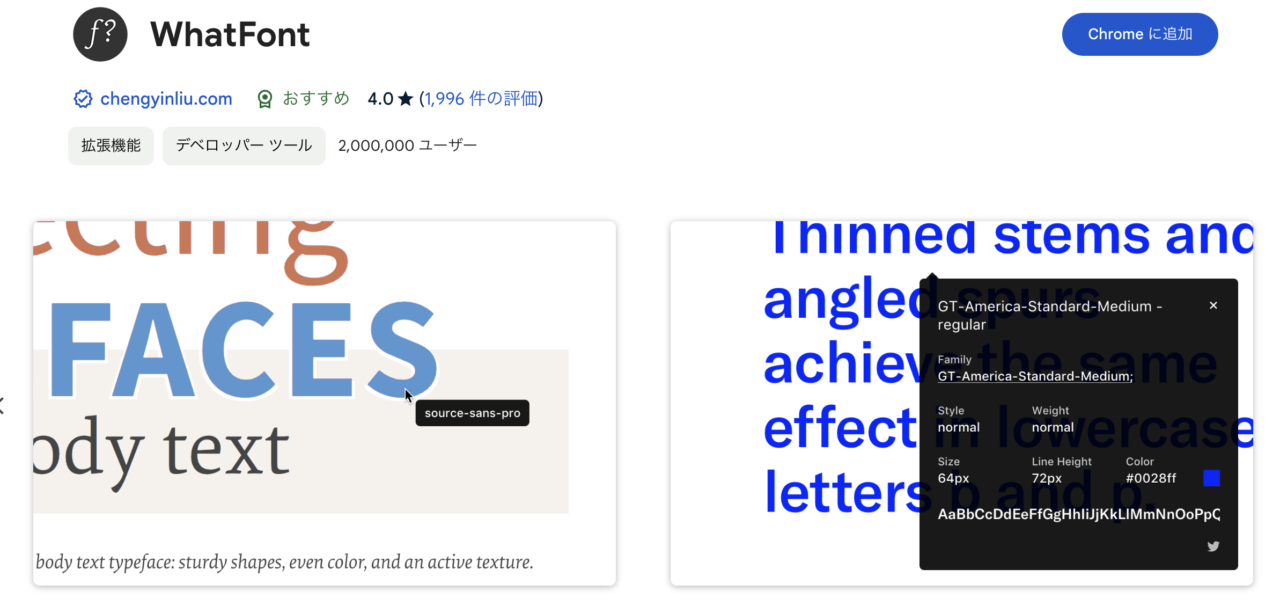
WhatFont

気になったサイトのページ内テキストにマウスオーバーすると、font-familyが表示されます。
フォントサイズやウェイト、行間、カラーまで1クリックで確認できます。
開発ツールでももちろんわかりますが、ちょっとした手間が省けるので便利です。
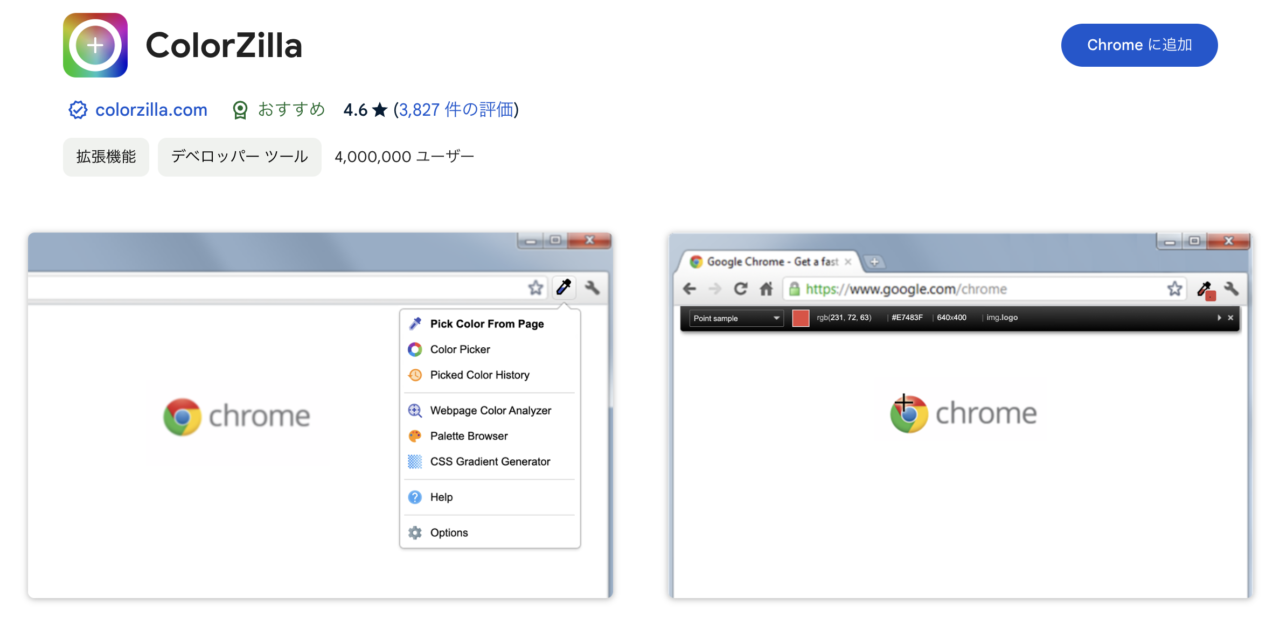
ColorZilla

Web上で使用されている色をワンクリックで簡単に取得できるツールです。
わざわざキャプチャして、イラレに取り込んで、スポイトツールで抽出して、という作業が必要なくなりました。
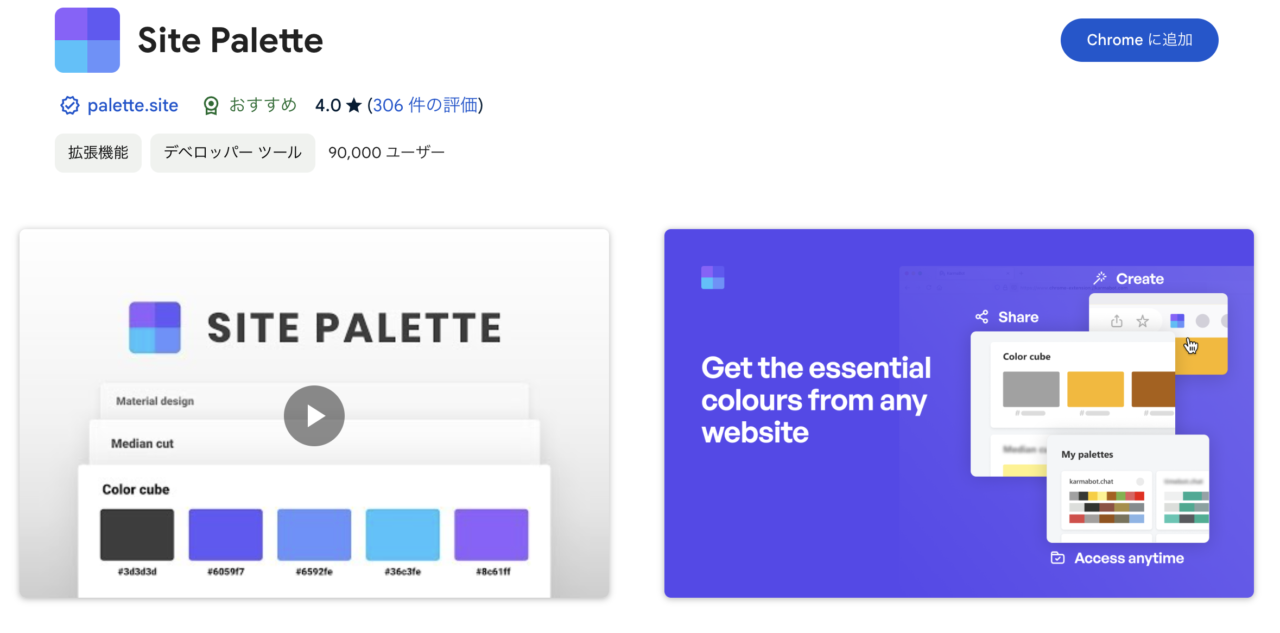
Site Palette

開いているWebページに使用されているカラーを一覧にして展開してくれます。
カラーバリエーションやバランスをお手本にしたいサイトに対して行います。Image Downloader
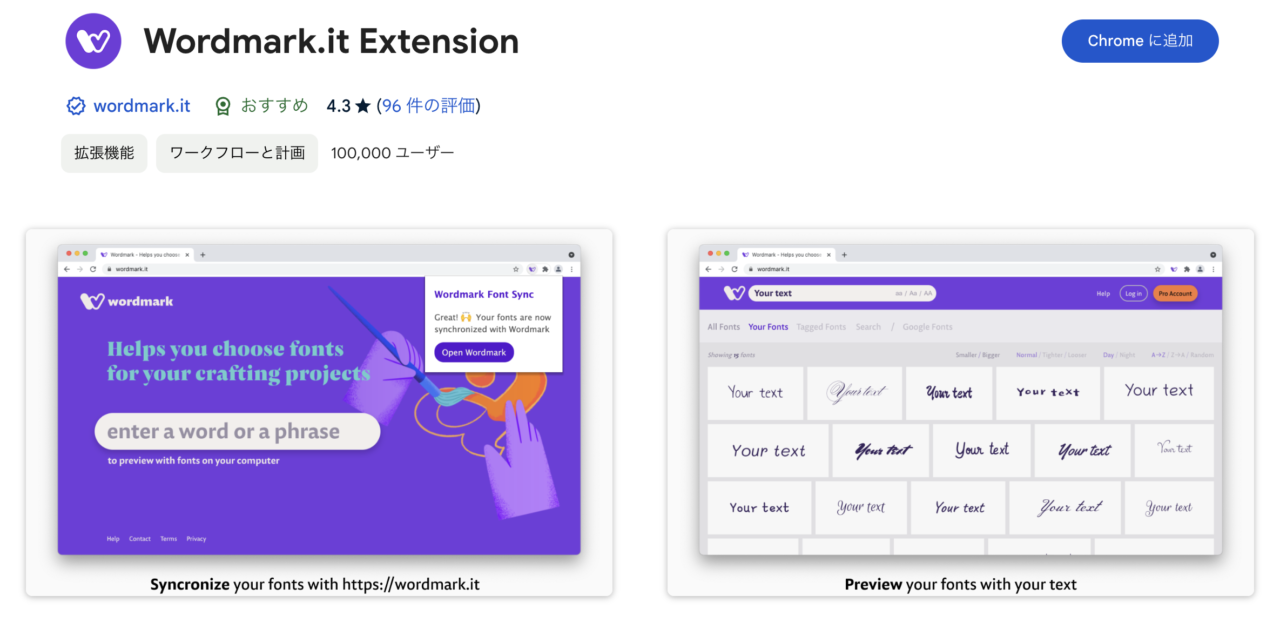
Wordmark Extension

自分のPCで使えるフォントを一覧表示してくれます。
バナーなどの画像化するテキスト選びにとても重宝します。TabCopy
Window Resizer

ウィンドウサイズを任意のサイズに自由に変更することができる拡張機能です。あらかじめ用意されているウィンドウサイズだけでなく、任意のサイズも設定できます。
モバイルシミュレーター-レスポンシブテストツール

iPhoneやAndroidの機種ごとに表示をチェックできる拡張機能です。
最新機種などは有料プランになってしまいますが、なかなか手元にないスマホの見え方を確認できたり、スクショやGIF動画を撮影できます。
まとめ
効率化やヒューマンエラーを防ぐという意味で拡張機能はとても便利だと思います。
これは便利!と思った機能は、ぜひダウンロードしてみてください!
















