デザイン制作に必須!
色の三属性を理解しよう
目次
Web・グラフィックのデザインにとって「色」は大切な要素の一つです。 色が少し違うだけでも、与える印象は大きく変化します。
デザイン制作の現場で、なぜその色を使ったのか、この色を選んだ理由はなぜか、といったことを、
クライアントやデザインに詳しくない相手にも説明できるようにするには、感覚だけではなく知識が必要です。
ここでは、デザイナーの共通認識でもある「色の三属性」について解説していきます。
色の三属性とは
色は、赤や青といった色味(色相)+明るい・暗い(明度)+あざやかな・鈍い・くすんだ(彩度)の3つの属性を組み合わせて構成されています。
色相:色の変化「色み」のこと
色相は、赤・黄・緑・青・紫といった色味のことを表します。一般的に、徐々に変化していく色相(色味)を円形上に並べて表されていることが多く、
それを「色相環(しきそうかん)」といいます。

色相を円状に配置することにより、馴染みやすい隣り合う色、反対側にある色が補色など、
色を組み合わせるときに必要な情報や関係性が、理解しやすくなっています。
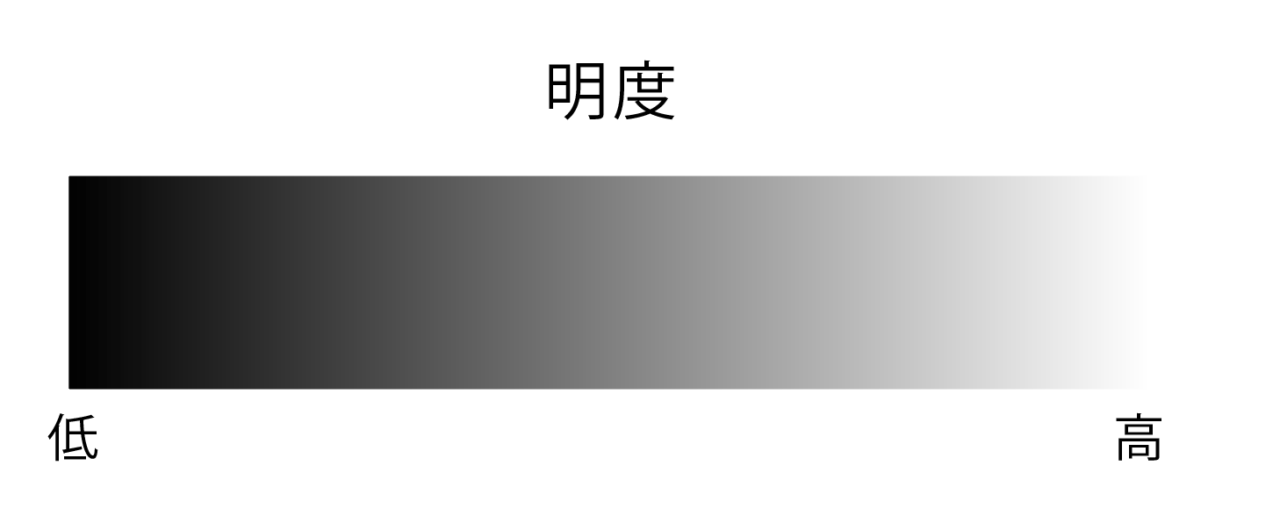
明度:色の明るさのこと
明度は色の明るさの度合いを表します。同じ色相でも、明るさによって見える色には変化があります。
明度が高くなると色は白っぽく明るく(高明度)なり、低くなると黒っぽく暗く(低明度)なります。

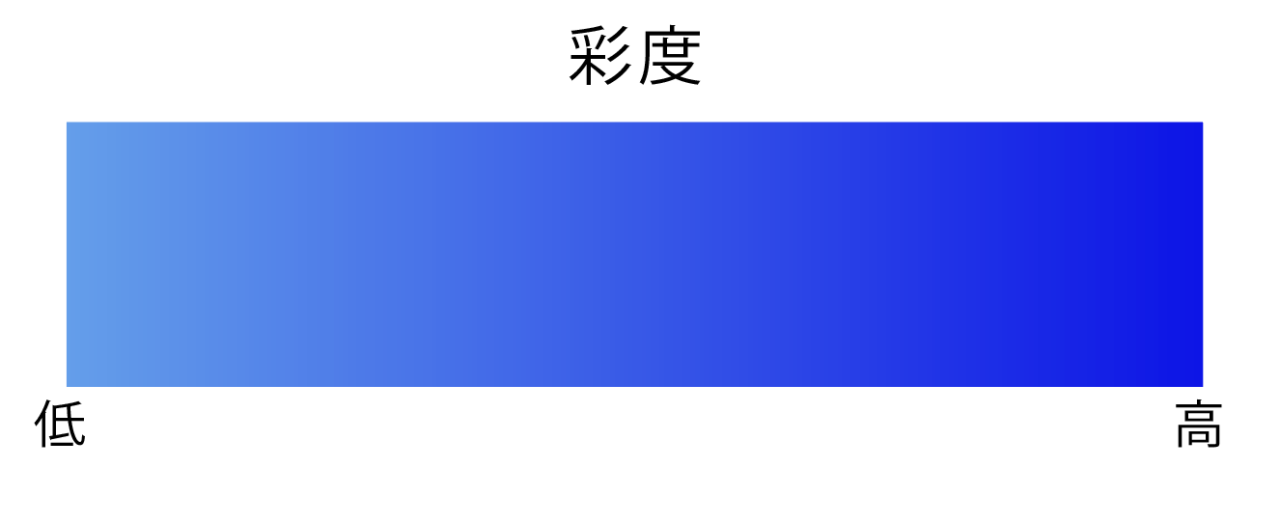
彩度:色の鮮やかさのこと
彩度は色の鮮やかさの度合いを表します。
彩度が高いほど色の純度が高くなり鮮やかな色となり、逆に彩度が低い場合は色味が減りくすんだ色になっていきます。

彩度が高いことを「高彩度」と呼び、鮮やかで鮮明な色になるのが特徴です。
反対に彩度が低いことを「低彩度」と呼び、くすんだような混じりけのある色になっていきます。
以上の3つの属性を組み合わせることによって、様々な色を作り出すことができるのです。
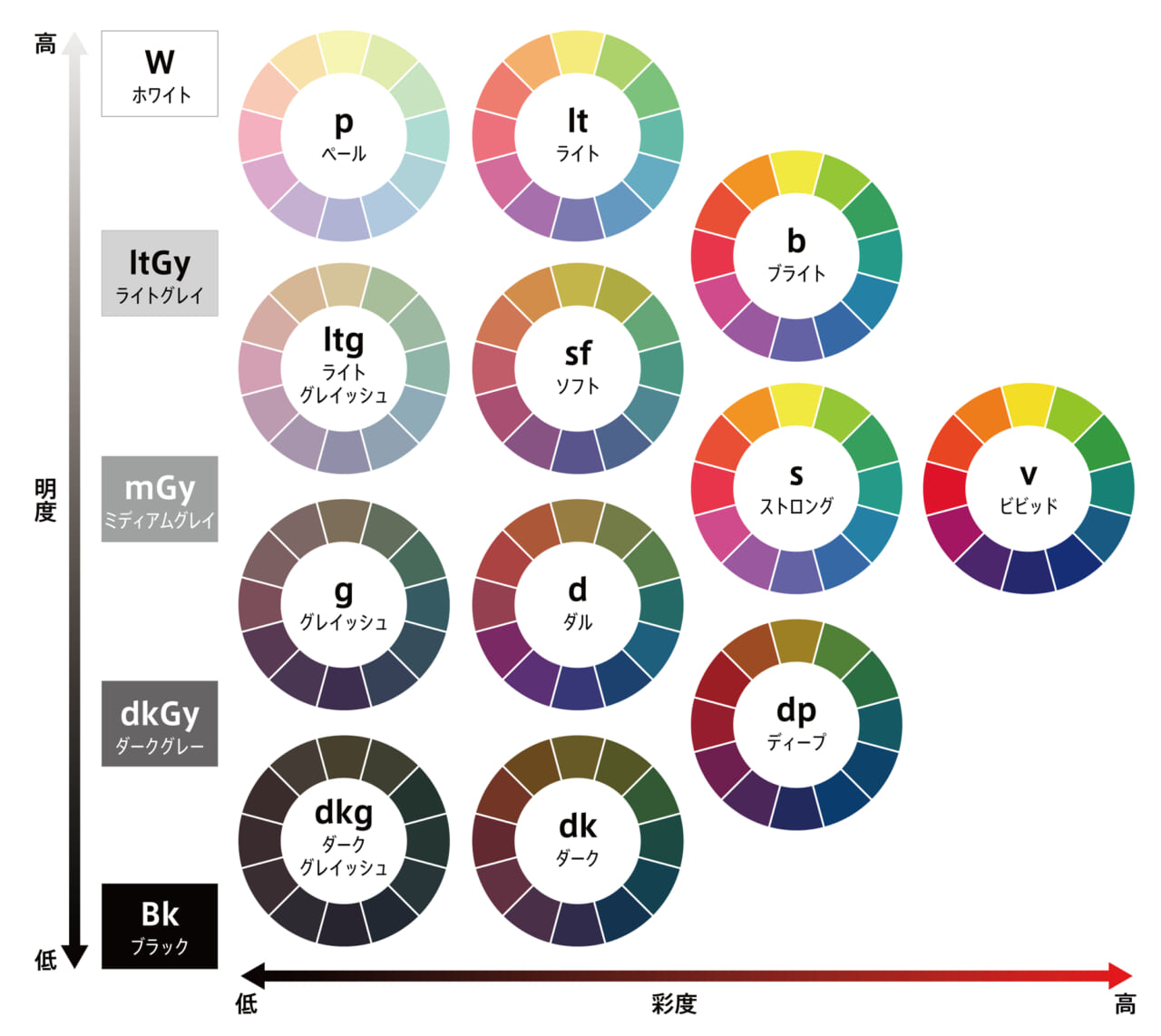
トーン(色調)とは
色の三属性の組み合わせで、明度と彩度が同じ色相グループをトーンと呼びます。
トーンを揃えると、色相が変わっても色の調子が整って見えるので、まとまった色彩設計を行なうことができます。

トーンの持つそれぞれのイメージ
例えば、明度と彩度の両方を高くした「ブライトトーン」や「ビビッドトーン」は明るくポップな印象のため子供向けのデザインに最適で、
重厚感やシックな雰囲気を出したい場合は「ダークトーン」を利用する…といった具合に与えたい印象によってトーンを使い分けることができます。
ここでは代表的なトーンについて、詳しく紹介していきます。
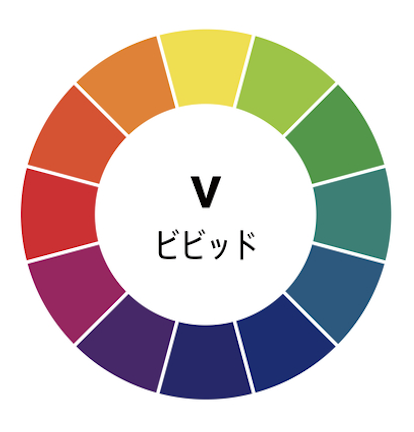
ビビッド

彩度が最も高く、目立ちやすく生き生きしたカラーです。白や黒を混ぜない純色になるので色味がハッキリとしているのが特徴。
目に付きやすいため、ロゴマークにもよく使われます。
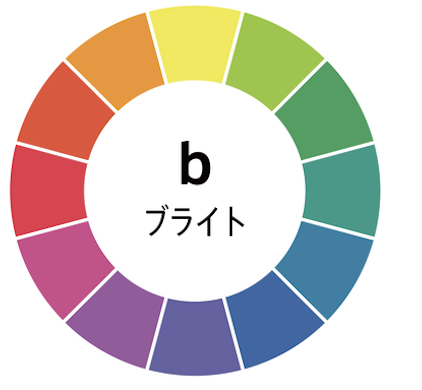
ブライト

ビビッドよりやや明度を高く、彩度がやや下がった明るく印象的なカラーです。ビビッドよりも爽やかで、健康的なイメージから、
スポーツウェアなどによく採用されています。ポップなイメージもあり、女性や子供をターゲットにしたデザインなどにもよく使われます。
ストロング

ビビッドと同じ明度のまま、彩度をやや下げたトーンです。目に付きやすく原色に近い色合いで、彩度が少し落ちることで
より自然で馴染みやすい色調となるのが特徴です。
ディープ

ビビッドよりさらに彩度と明度を下げたトーンです。黒に近づきながらも各色相が認識できるカラーなので、
クラシックで上品な印象を与えます。また、秋冬のファッションや和を演出するための配色にもよく用いられます。
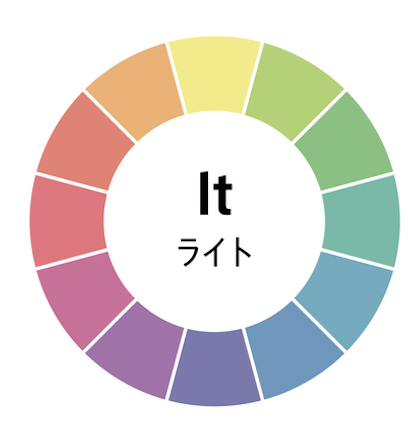
ライト

ビビッドよりもさらに彩度を落とし明度を上げたトーンです。パステルカラーとして使われることが多く、
爽やかで清潔なイメージを与えるため、生活用品などによく使われます。
ソフト

ビビッドの彩度をより下げたトーンです。優しく穏やかな印象を与えますが、より鈍くぼんやりしています。
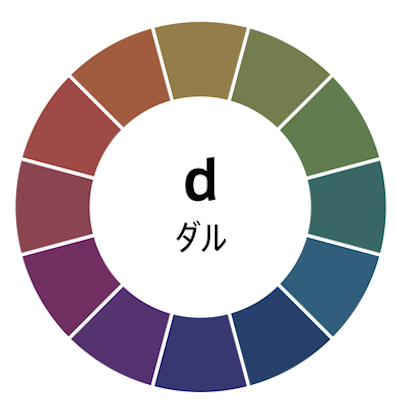
ダル

ソフトよりも彩度を落とした暗すぎず明るくもないトーンです。渋く真面目な印象のため、品の良い男性向け商品によく使用されます。
ダークトーン

ディープよりもさらに明度が下がり黒っぽさを感じるトーンです。男性的で大人っぽく、重厚な印象を与えます。
高級感や格式を求められる場でも比較的よく使われるトーンです。
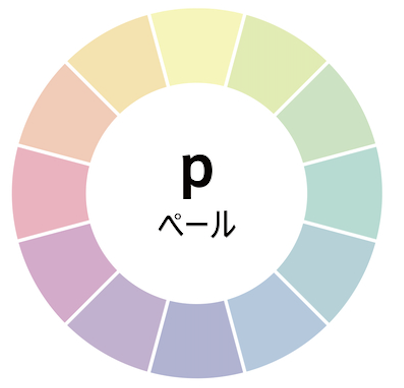
ペール

白に近づけたような淡い色相群です。透明感があり、優しく女性的な印象を与えることができます。
儚さや透明感、澄み切った印象をもたらすことから、基礎化粧品のデザインに向いています。
ライトグレイッシュ

ペールよりもやや濁った印象のトーンです。こちらも背景色や広域に使う色に向いており、上品さや柔らかさがあります。
グレイッシュ

ペールをさらに明度を落として、よりグレーに寄せたトーンです。アースカラーとも言われ、自然色やナチュラルさを表現するのによく使われます。
ダークグレイッシュ

明度と彩度がどちらも最も低いトーン。全体的ほぼ黒に近くなり色相差があまり感じられません。純粋な黒より柔らかい印象を与えることができます。
まとめ
クライアントから「少しくすんだ黄色が良い」「もう少し鮮やかな色合いにしてほしい」等の要望があった際、
すぐに対応するためにも色の三属性とトーンについての知識は必要と言えるでしょう。
色の組み合わせ方や与える印象を考慮し、スキルアップを目指しましょう!
カラーについて迷ったときはこちら↓
















