【気になるデザイン】
ボーダーラインの可視化を学ぼう
目次
ボーダーラインの可視化とは?
Webデザインの世界は常に変化していますが、数年前から密かに注目されていたボーダーラインをあえて強調して見せる技法(ボーダーラインの可視化)が
今年はよりメジャーなものとなり、多くのWebサイトに登場してきています。
縁のラインを可視化させることでセクションごとに枠を作ることができるため、ページが乱雑にならず、見やすくスッキリした仕上がりを期待できます。
繊細で洗練されたイメージを表現するのが得意なデザインと言えそうです。

具体例を見てみよう!
ボーダーラインの可視化が印象的なサイトを紹介していこうと思います。
ぜひ参考にしてみてください。
2025年トレンド満載
こちらのサイトはボーダーラインの可視化だけではなく、随所にマイクロインタラクションが散りばめられており、2025年のトレンドが凝縮された仕上がりになっています。
イラストも、流行りのヒューマンタッチで統一され、温かみのある雰囲気です。
また、横スクロールテキストも採用されており、ボーダーラインの可視化とテーマカラーとが合わさって、レトロでおしゃれな印象に仕上がっています。
スッキリとまとまりのあるデザイン
ボーダーラインの可視化によって全体的にとても整理され、見やすくスッキリした仕上がりです。
余白とレイアウトとのバランスが美しく取れている印象です。
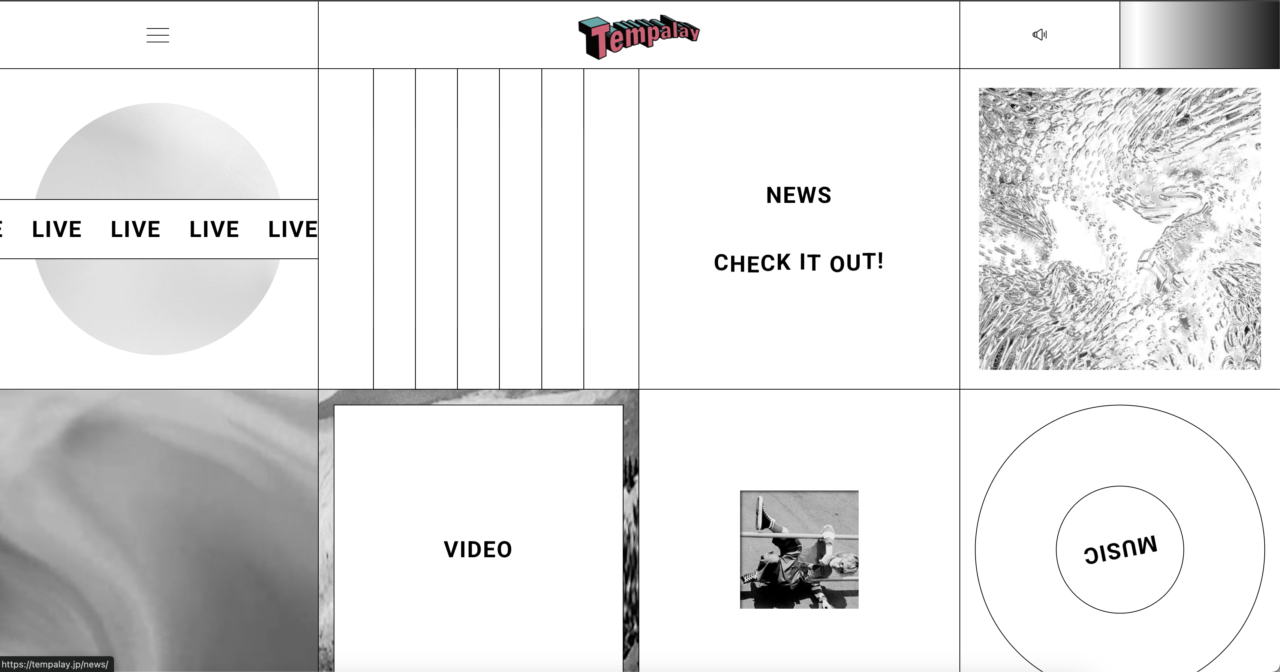
ブルータリズムも取り入れた個性的で一線を画すデザイン
Tempalayというロックバンドの公式サイトです。
グリッドレイアウトや余白を効果的に使うことで、情報の整理と視認性を高めており、スッキリしつつも洗練された印象を受けます。
ミニマルデザインでありブルータリズムの要素も取り入れられているため、このサイトも2025年のトレンド満載と言えるでしょう。
ギターの弦のような線をはじくマイクロインタラクションも素敵です。
またロックバンドの公式サイトということから、このシンプルでスタイリッシュなデザインは、Tempalayの音楽の世界観を表現していると考察できますね。
まとめ
今回紹介したボーダーラインの可視化は、Webデザインにメリハリをつけ、情報を整理するための有効な手段です。
ページが乱雑にならず、見やすくスッキリとした仕上がりが期待できます。
今回紹介したサイトを参考に、あなたのWebサイトにもボーダーラインの可視化を取り入れて、より魅力的で使いやすいWebサイトを目指しましょう!
















