地球に優しいWebサイトとは?
サステナブルなWebデザインを解説
目次
環境への配慮が世界的な課題となる中、Webデザインの分野でもサステイナビリティへの取り組みが重要性を増しています。
実は、私たちが毎日何気なく見ているWebサイトも、地球環境に少なからず影響を与えているのです。
サーバーの稼働、データの転送、デバイスの電力消費…積み重なれば無視できないエネルギー量になります。
そこで今回は、地球に優しくユーザーにも快適なWebサイトを実現するための具体的な方法を探っていきたいと思います。
Webサイトが環境に悪影響をもたらす理由
Webサイトが環境に影響を与える主な理由は以下の3つです。
サーバーの電力消費
Webサイトは、常に稼働しているサーバーというコンピュータにデータを保管され、そこから情報を発信しています。
これらのサーバーは大量の電力を消費し、その電力源によってはCO2を排出します。
データ転送量
Webサイトにアクセスするたびに、画像や動画などのデータがサーバーからあなたのデバイスに転送されます。
このデータ転送にもエネルギーが必要となります。特に容量の大きなコンテンツが多いサイトほど、エネルギー消費量も大きくなります。
デバイスの電力消費
あなたがWebサイトを閲覧するスマートフォンやPCも、電力を消費しています。
重いWebサイトは読み込みに時間がかかり、結果的にデバイスのバッテリーをより多く消費させてしまいます。
インターネットにおける環境問題
インターネットやデジタルなどは非物質のイメージが強く、ペーパーレス化やリモートワークの発達によりこれまで資源の使用を必要としてきたものがデジタルに置き換わることで環境への影響が少ないイメージがありますが、実情として環境への負荷を無視することのできない領域となっています。
Lean ICT Reportによれば、インターネットに関連するCO2排出量は世界で排出される全体の量のうち約3.7%を占めており、これは、航空業界の排出量に匹敵する量と言われています。
また、中国・インド・米国の排出量の次に多く、一つの大国と同等の排出量を占めています。
サステナブルWebデザインとは
サステナブルWebデザインはユーザーの利便性と環境への配慮を考慮したデザインを行う手法のことです。
UXの向上はもちろんのこと、ウェブサイトの作り方やデザインを工夫することでサイトをできるだけ軽くし、エネルギーの消費を節約することで上記のような環境負荷を減らすことが、サステナブルデザインの目的といえます。
具体的にどのようなデザインなのか
たとえば、以下のような手法が取られているWebデザインはサステナブルといえます。
- 画像や動画の使用を減らす・最適化する
- 多くのデバイスに入っている標準のフォントを使う
- 消費電力が少ない色を使っている
- SEOを最適化する
- ユーザーエクスペリエンス(UX)を改善する
- ユーザー情報の不要なトラッキングを避ける
- 再生可能エネルギーを使用するサービスプロバイダーを使う
また、2021年にはイギリスのWeb制作会社「Wholegrain Digital社」が、Web製品が地球環境に与える影響について解説しました。
その中には、サステナブルWebデザインの6つの原則が「サステナブル・ウェブ・マニフェスト」として、以下のようにまとめられています。
- Clean|エネルギーを再利用すること
- Efficient|エネルギー消費を最小限にすること
- Open|Webサイトのソースがオープンであること
- Honest|ユーザーに誤解を与えないこと
- Regenerative|環境問題の回復に取り組むこと
- Resilient|Webサイトが強く、人々が必要とする時間・場所で機能すること
上記を見てみると、デザインにおけるさまざまな選択肢が狭められるように感じるかもしれません。
しかし、これらの改善を行うことは、電力消費を削減するだけなく、サイトの読み込み速度を上げることにもつながります。
そのため、地球環境だけではなく、サイトを訪れるユーザーにとってもメリットになるでしょう。
また、画像やフォントなど、ひとつひとつのコンテンツを精査し、情報の伝達に本当に必要な要素だけを残していくことで、環境にも優しく、より効率的に本来の目的を達成するウェブサイトを構築することができるようになるのも、サステナブルデザインのポイントと言えます。
サステナブルWebデザインの事例3選
2025年のwebデザイントレンドとも言われているサステナブルデザイン。
多くのサイトで環境に配慮したデザインが注目を集めています。
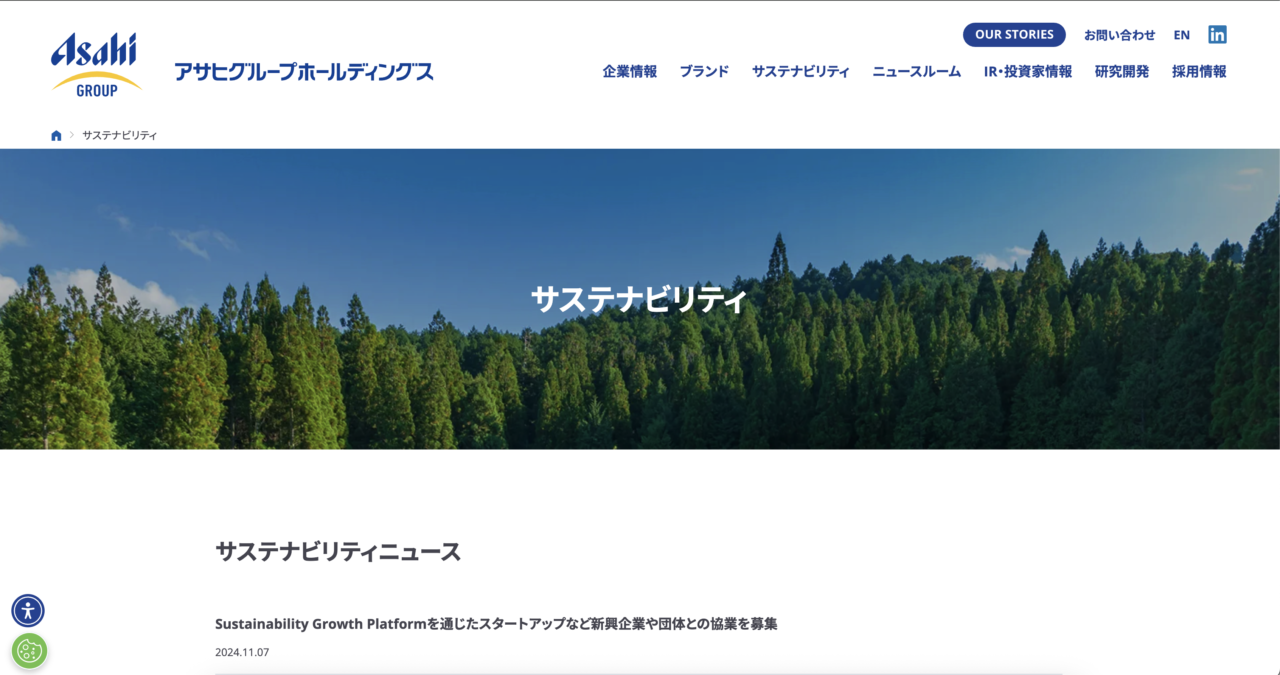
アサヒグループホールディングス株式会社

アサヒグループホールディングス株式会社のWebサイトには、アニメーションや動画などがほとんど掲載されていません。
ページの表示速度が速くなることで、無駄な待ち時間が減りUXが向上します。
またデータの転送容量を抑えられるため、サーバーの運用コストも下がるでしょう。
日本郵船

日本郵船のwebサイトにはダークモードが採用されています。
背景を暗くし、文字や要素を明るく際立たせるデザイン手法は、目の疲れの軽減やバッテリー消費の抑制といった実用的な効果があり非常に注目されています。
今後は、時間帯や周囲の明るさに応じて自動的に最適化される「アダプティブダークモード」が主流になると予想されます。
ユーザーの健康や環境への意識の高まりとともに、モバイルデバイスを中心にさらなる需要の拡大が期待されています。
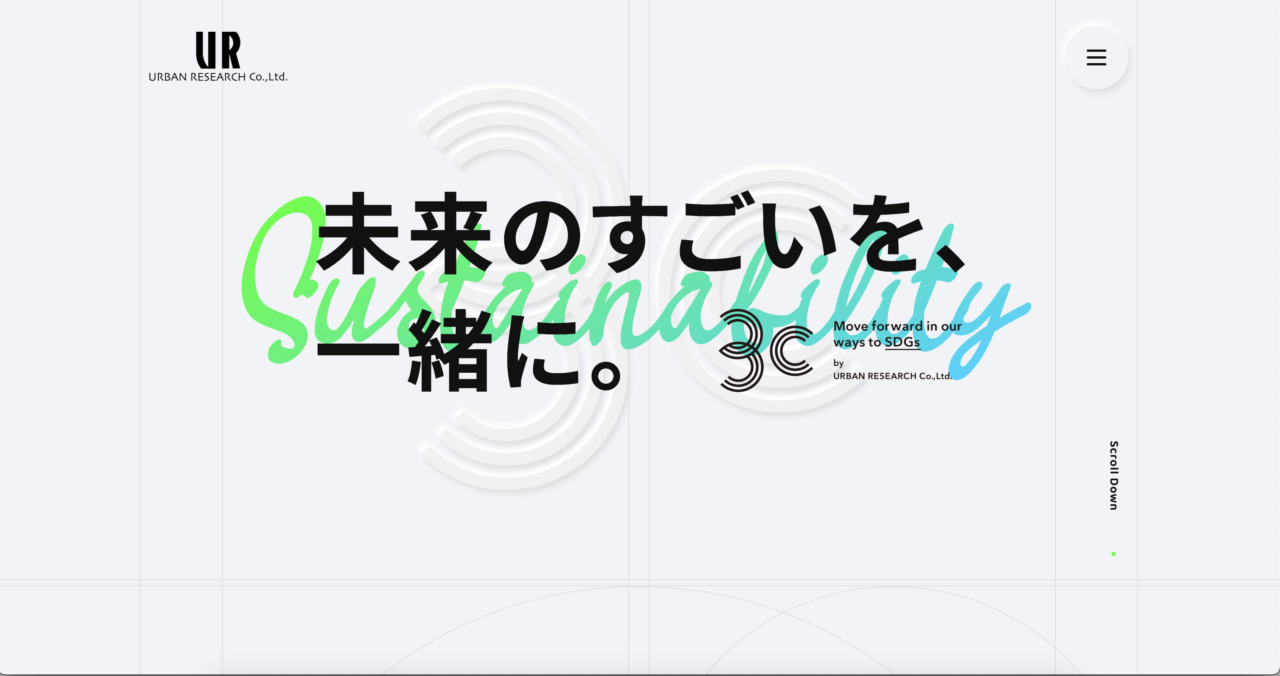
株式会社アーバンリサーチ

取り組みの簡単な概要と数枚の画像を使用して、取り組み内容をシンプルに紹介してます。
最低限の情報だけがまとめられているため、すっきりとしていて読みやすいです。
まとめ
生活のあらゆる場面でインターネットが欠かせなくなり、これからますますデータ消費量が増加すると懸念されている今だからこそ、考えなくてはならない問題だと感じました。
単なる見た目の工夫を超え地球環境への意識を反映したデザインが、今後さらに重要性を増すと予想されます。
また、サステナブルデザインによって地球環境に配慮していることが伝わり、企業イメージの向上につながることも期待できます。
画像の最適化一つをとっても、読み込み速度が向上しユーザー体験の向上にも繋がります。
コードをスリムにすることは、SEO対策にも貢献する可能性があります。
2025年のデザイントレンドであるサステナブルデザインは、単に「エコ」なだけでなく「誰にとっても優しく、持続可能な未来を目指す」というより深い意味を持っています。
まずは意識することから始めてみましょう!
















