【続編】AIが自動でベクター画像を生成!
生成カスタマイズをしてみた
目次
こんにちは!
前回はIllustratorに搭載されているAIが自動でベクター画像を生成する機能について触れてみました。今回はそれをもう少し掘り下げてみようと思います。
前回の記事で、プロンプトからベクター画像を簡単に、素早く、バリエーション豊富に作り出すことができる、ということがわかりました。今回はさらに生成パターンを増やすことができる機能をご紹介します。
それでは早速実践です!
生成カスタマイズをしてみよう!
前述した通り、この機能はこれだけでも非常に魅力的なのですが、さらに詳細にカスタマイズし、用途に応じた画像を生成することが可能なのです。
生成タイプの変更
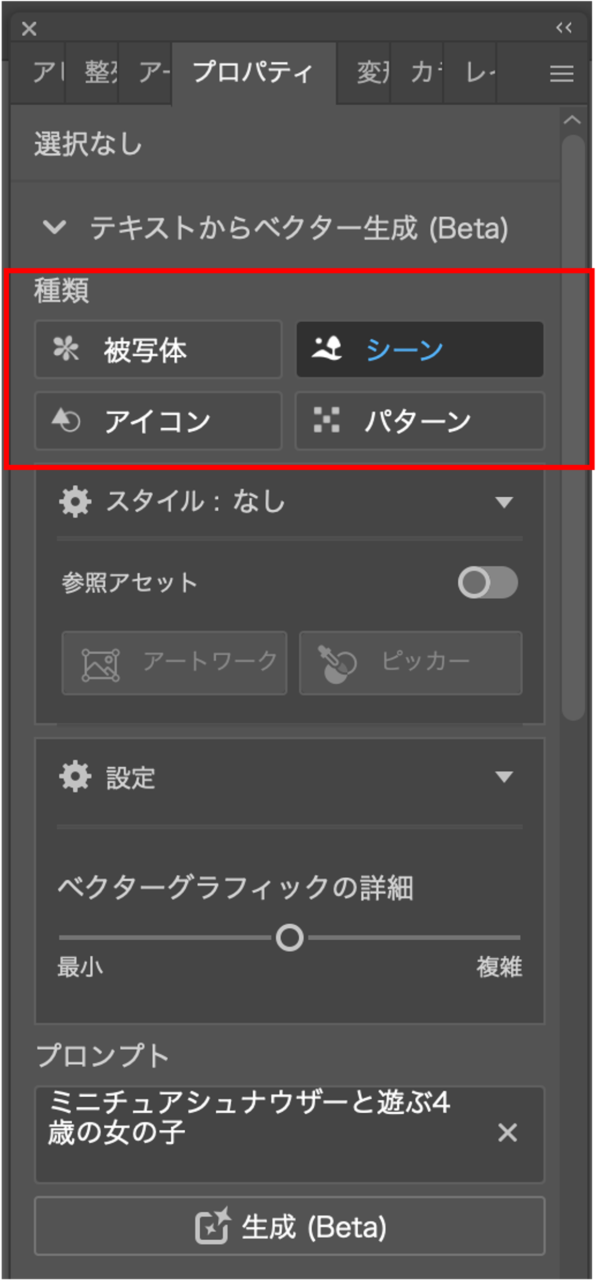
プロパティパネル内、プロンプトを入力するBOXの上に、被写体、シーン、アイコン、パターンの4つの種類を選ぶ箇所があります。前回は被写体を選んだ状態で画像を生成しましたが、ここを変えるとどうなるのか・・・

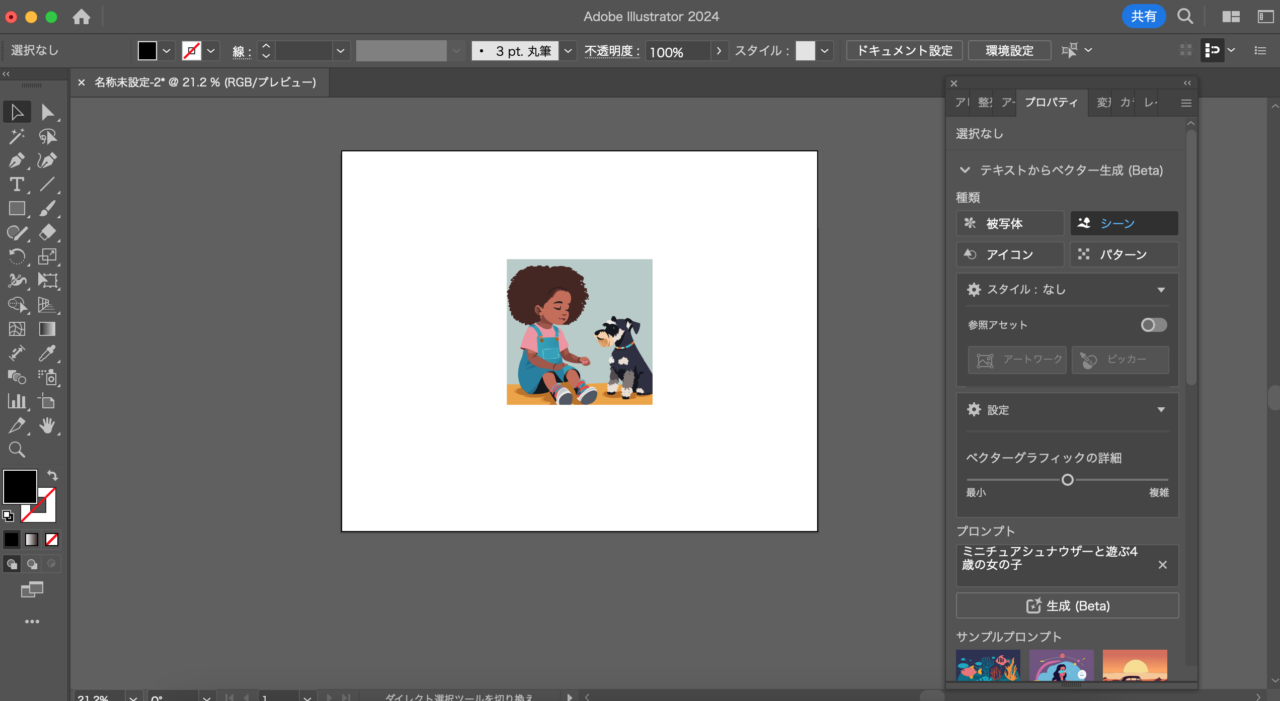
シーンを指定して生成してみると

背景を含んだ画像が生成されました!「ミニュチュアシュナウザーと遊ぶ4歳の女の子がいる風景」と認識して生成をしているようです。
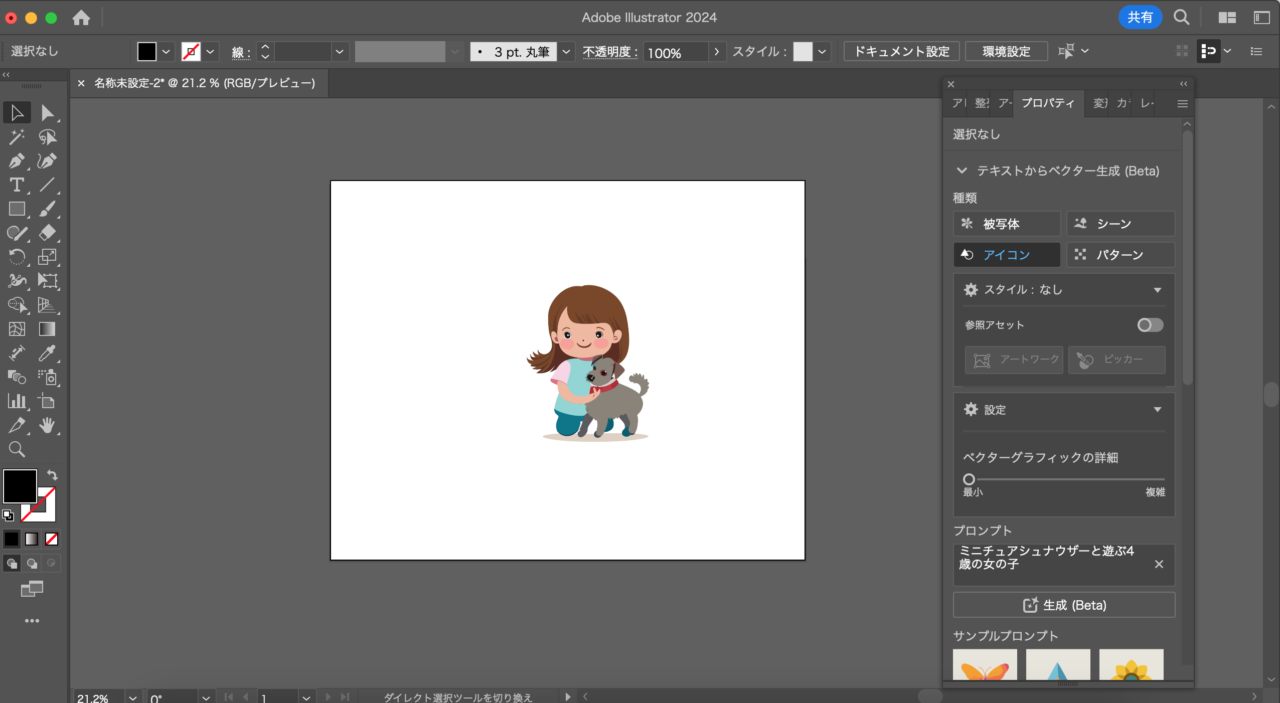
こちらはアイコンVer

被写体と近いですが、アイコン風のシンプルなイラストが生成されました。
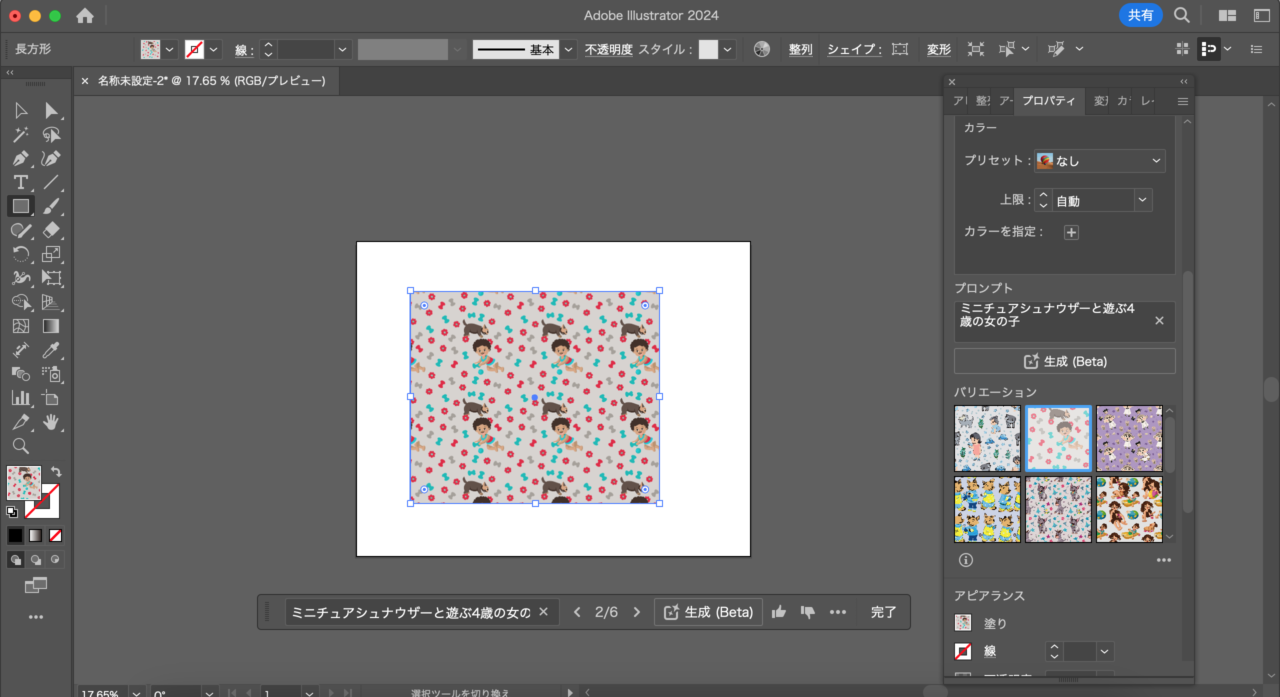
そしてパターンVer

なんと!「犬と遊ぶ女の子の柄」を生成してくれました!この素材はスウォッチに登録され、塗りの素材としても使用できます。このように同じプロンプトでも生成したいイラストのジャンルをある程度指定できるので、用途によって使い分けることができるのです。便利。
テイストを揃える
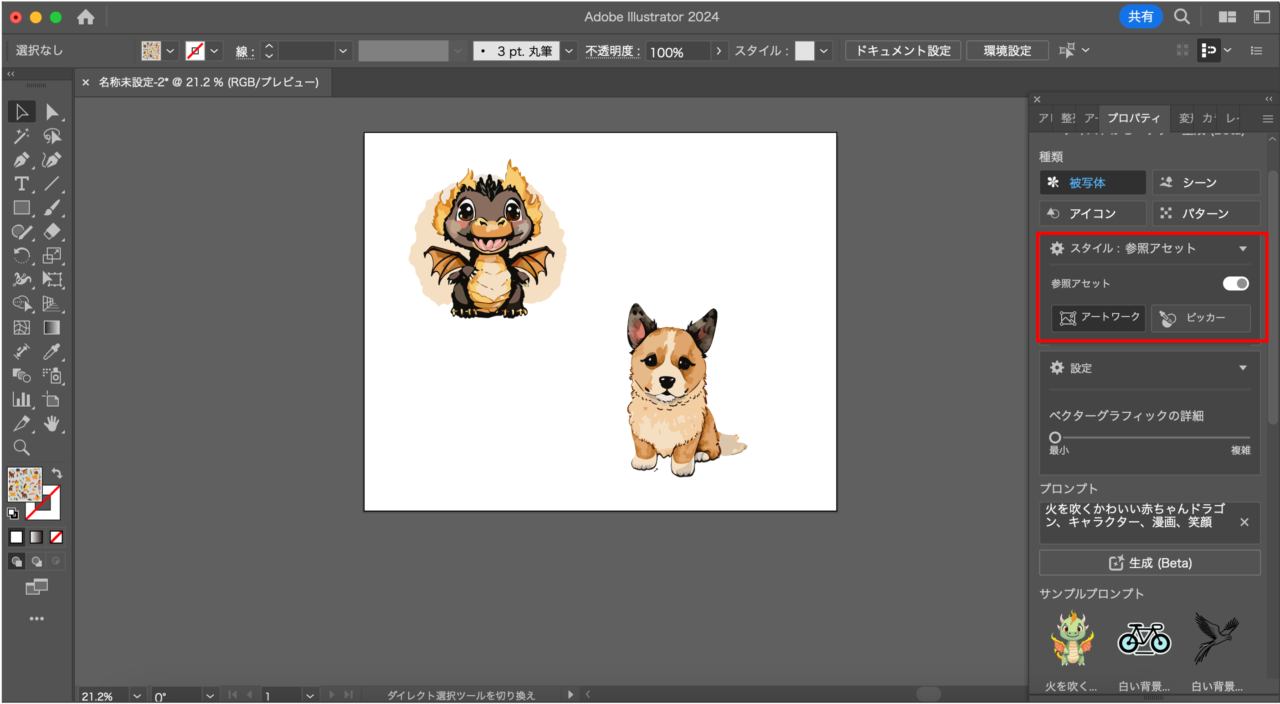
さらに、プロパティパネル内のスタイル「参照アセット」をONにすると、生成する複数の画像のテイストを揃えることができるのです。

「参照アセット」をONにして、アートワークを指定すると、アートボード全体のテイストに合わせた画像が生成されます。また、ピッカーを指定すれば、アートボード内の任意のオブジェクト単体をピッカーに追加でき、その任意のオブジェクトのテイストに合った画像を生成することができるのです。
試しに、実践してみましょう!まずは「アニメ風 女の子」で生成。

こちらの画像が生成されました。こちらをピッカーに指定します。そして「白い犬」とプロンプトに入力し生成された画像がこちらです。

ピッカーに入れた女の子の雰囲気同様、アニメっぽい犬の画像が生成されました。
一方で、こちらの女の子を指定すると、


この犬の画像が出来上がりました!
これで全体がチグハグにならず、統一感のある作品を作ることができますね!しかもボタンひとつで。
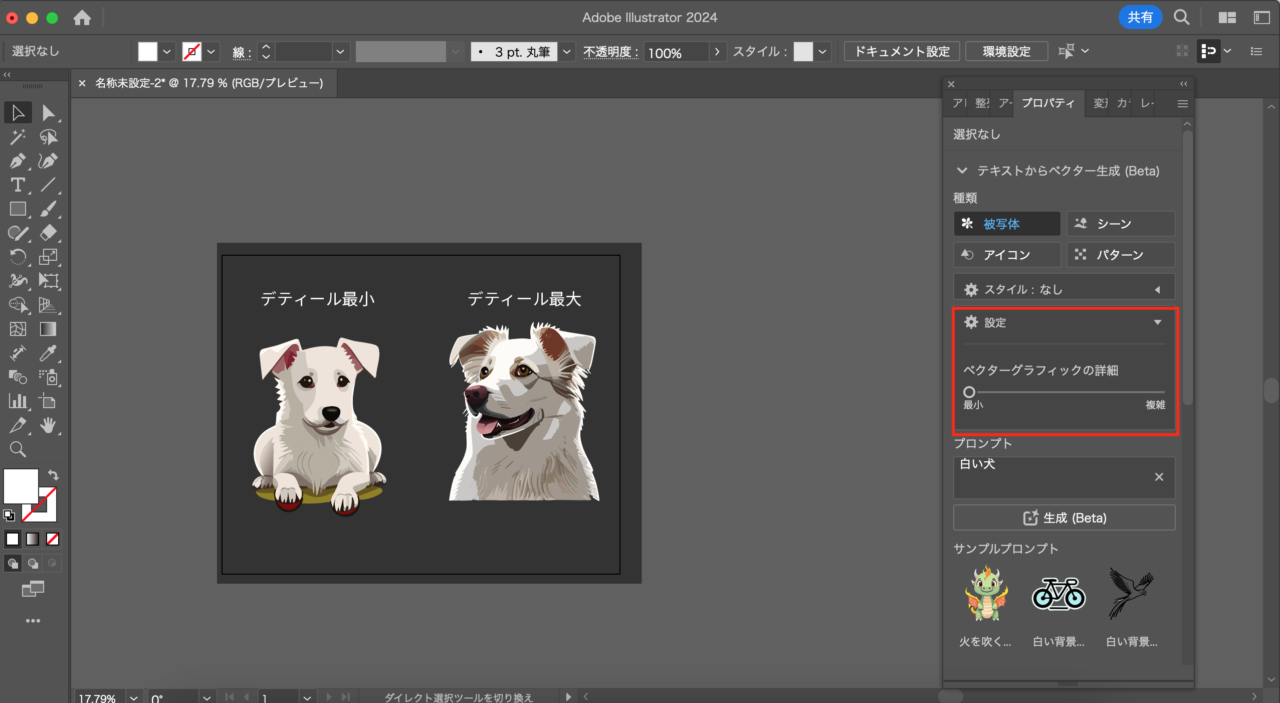
ディテールを調整する
設定から「ベクターグラフィックの詳細」のスライダーを調整することで、生成画像のディテールの数値を変更することができます。ディテールを多くすればより複雑なグラフィックが生成されやすくなる!用途に合わせて詳細に調整できる上、その方法も簡単で作業自体も楽!すごい。

ベクター画像の色を変えよう
生成された画像は全てベクター画像なので、色味を簡単に変えることができます。手動でも変更可能ですが、ここでは複雑な変更を一発で簡単に行える方法をご紹介します。
AIによる色変更 生成再配色を実践してみよう
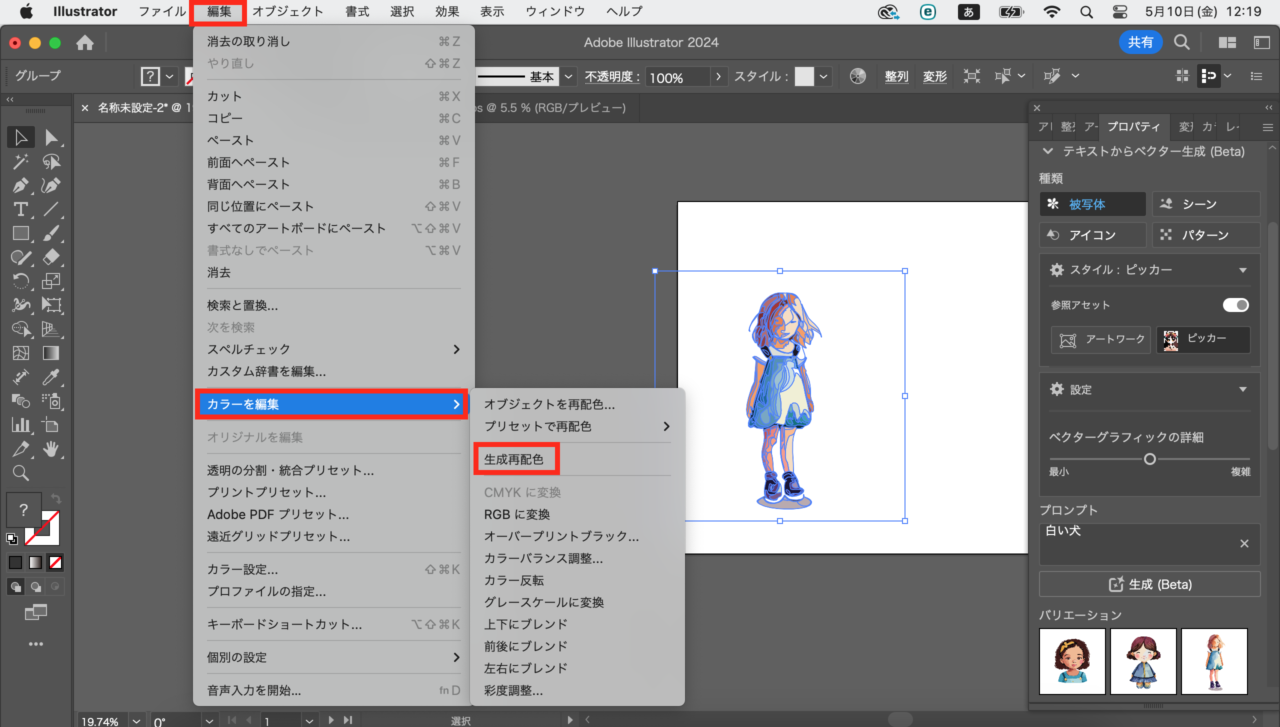
先ほど生成した女の子のベクター画像を使って色味を変更してみます。まずは、変更したい画像を選択したまま、「編集」→「カラーを編集」→「生成再配色」へと進みます。

するとダイアログが出現します。このダイアログの中のプロンプト入力画面にイメージを入力するだけで、そのイメージにあった色味に変更してくれるのです。また、入力画面の下、サンプルプロンプトから選ぶことも可能です。

試しに、サンプルプロンプトから「気分が上がるディスコライト」を選択

レインボーカラーになりました!元々の画像が水彩画っぽいのですが、そのタッチはそのまま、色味だけ綺麗に変更されています。
今度はプロンプトに「冬 寒い 青」と入力してみました。

こちらは「ひまわり 夏 明るい」

手作業では出会えない新い色味に出会えそうです!ここまで簡単に、自由に表現できるとは驚きです。
まとめ
2つの記事に分けてAIの画像生成について実践してきました。作業自体に複雑なことはなく、スイスイ簡単に画像を生成できるので、時間を忘れて没頭してしまいました。この機能を使えば、画像検索にかかる時間が削減できる上、自作だと時間がかかってしまう複雑な装飾も簡単に出してくれるため、作業効率の大幅なアップが期待できると思います。ぜひ皆さんも実践してみてください。
















