パスを綺麗に!
スムーズツールとパス単純化の使い方
みなさんはIllustratorでパスを描くのは得意ですか?どうしても線がガタついたり不自然な曲線になってしまうことはないでしょうか?スムーズで美しいパスを描くには、かなりの経験が必要だったりします。
また、手描きのイラストを取り込んだり、複雑なロゴを作成する場合には、このパスの編集が不可欠であり、かなりの時間と労力が必要になってきます。
そんな時におすすめなのが、今回ご紹介する「パスの単純化」と「パスのスムーズ」です!この2つを使えば、パスを滑らかにし、不要なアンカーポイントを削除して、シンプルで綺麗なパスを短時間で作成することが可能です。
早速実践してみましょう!
パスの単純化
パスの単純化を使うと、ある程度形状を維持したままアンカーポイントの数を減らすことができます。これにより、パスがシンプルになり編集がしやすくなるだけでなく、ファイルサイズの軽減にも役立ちます。
パスの単純化の使い方
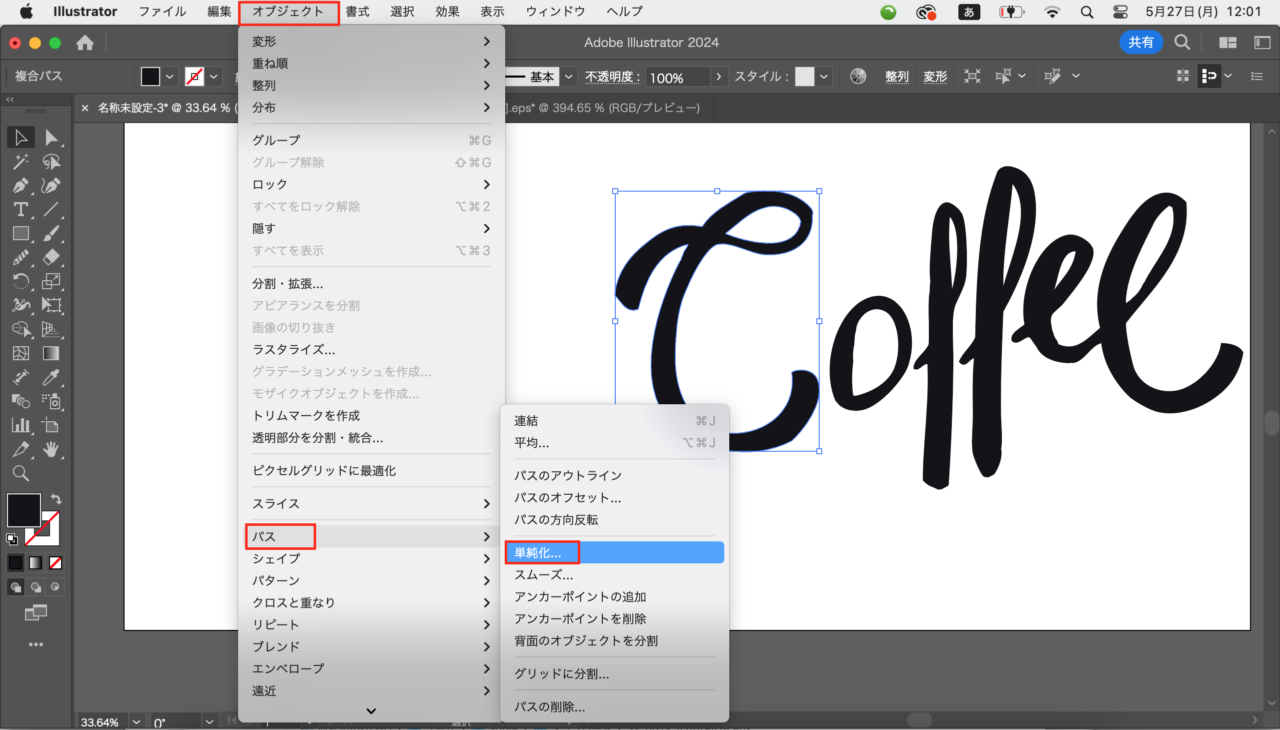
まずは、単純化したいベクターオブジェクトを選択した状態で「オブジェクト」→「パス」→「単純化」と進みます。

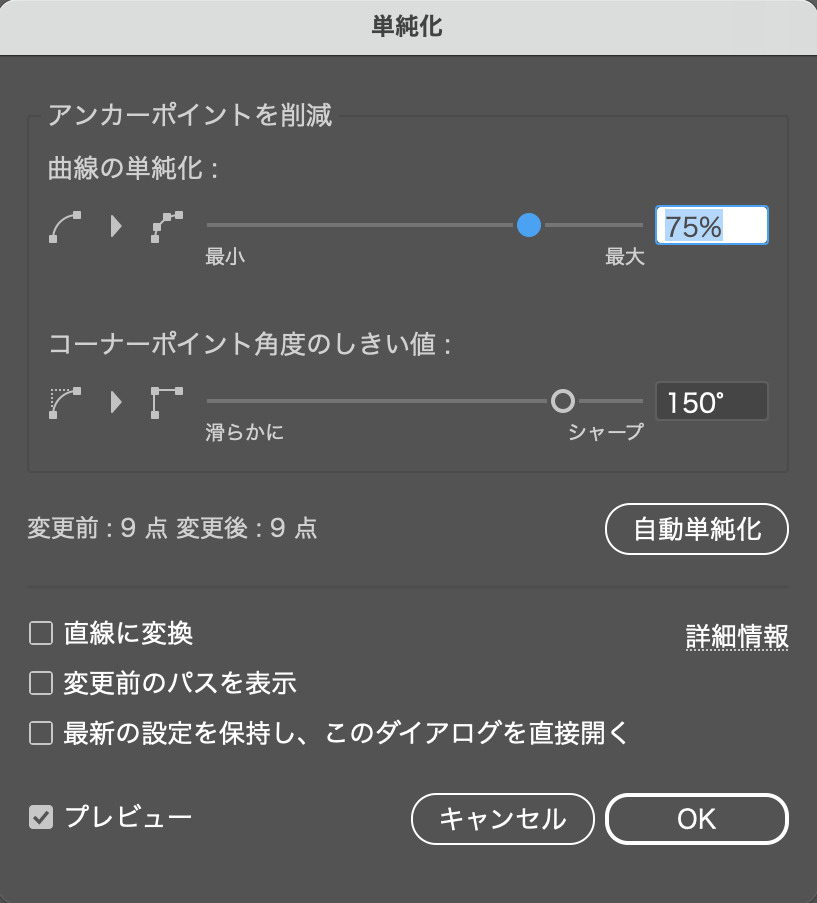
単純化のダイアログボックスが開きます。

スライダーを左側に移動させればアンカーポイントの数が減りパスが単純化され、右側に移動させるとアンカーポイントの数が増え複雑なパスになります。
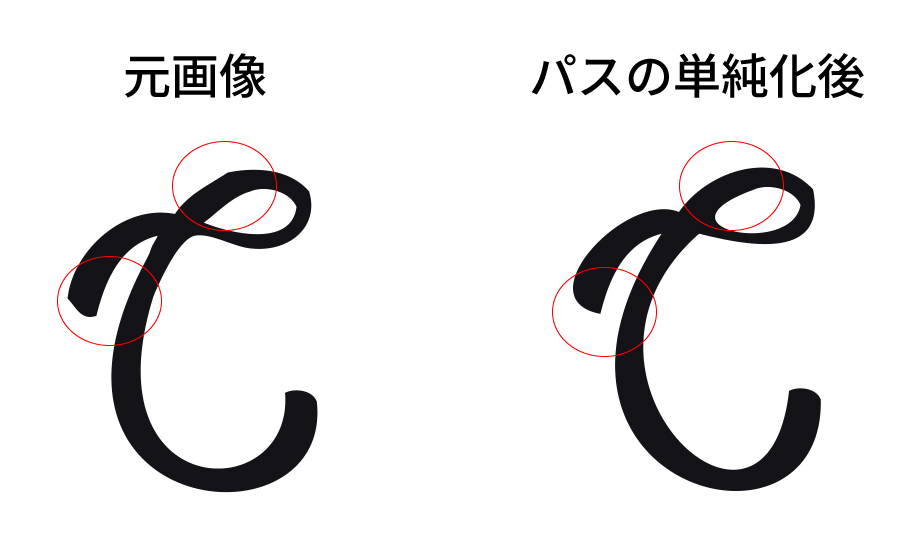
左が元画像、右がスライダーを左に動かしパスを削除した画像です。

全体的に角張った所やガタついた所が丸みをおび、スムーズになっています。
赤丸部分が特にわかりやすいですね。
設定画面での詳細設定
さらに細かい設定をしたい時は、ダイアログボックスの…マークをクリックして「詳細な設定」を開きます。

ここからより細かく「カーブの精度」や「角度しきい値」を調整することができ、コーナーのなめらかさを設定することが可能になっています。
スムーズ機能
この機能を使用するとギザギザした線や、不規則な曲線をスムーズな曲線にすることができます。単純化と大きく違う点は、形状が変わるという点です。
スムーズ機能の使い方
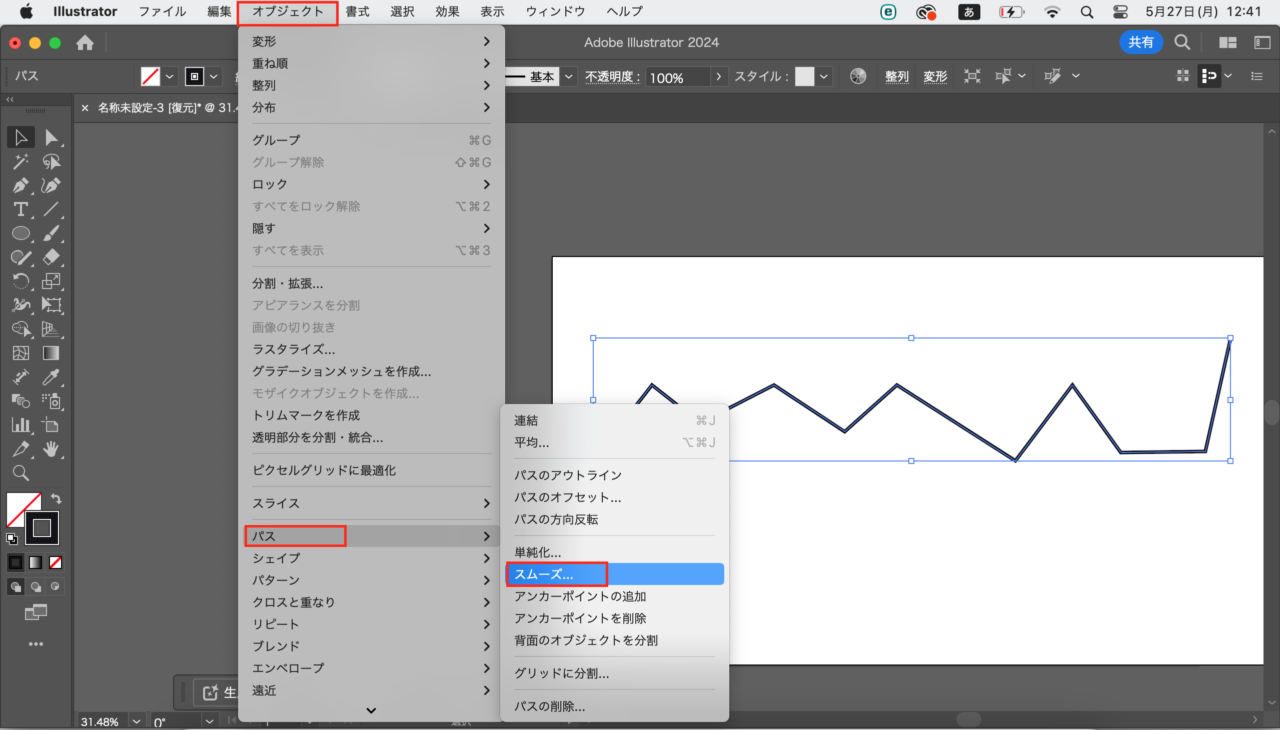
ベクターオブジェクトを選択した状態で「オブジェクト」→「パス」→「スムーズ」へと進みます。

スムーズのダイアログボックスが開きます。

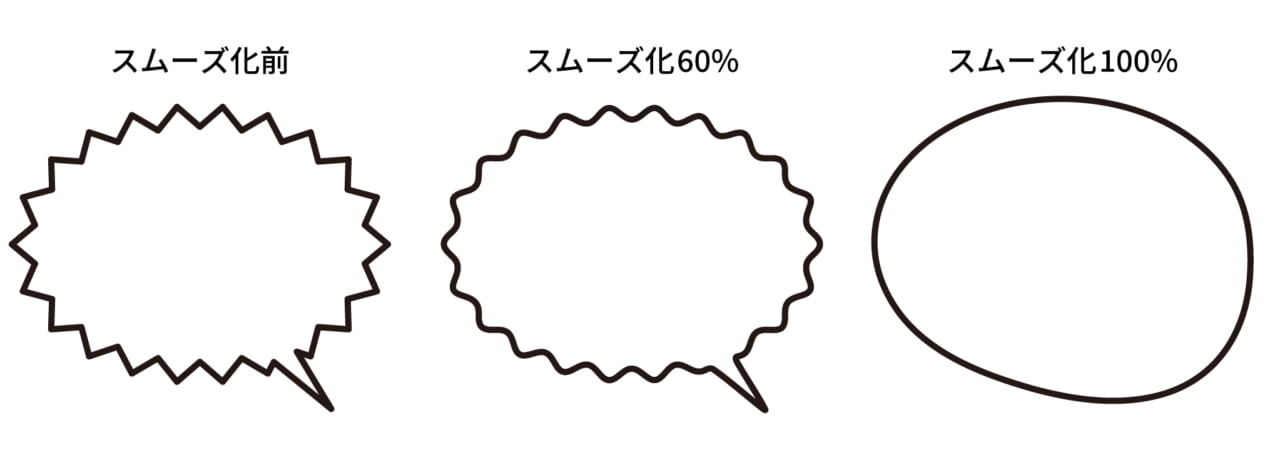
スライダーを左側に移動させれば角が取れ、滑らかな曲線になります。

スライダーを動かすだけで、ここまで変えることができました。違いは一目瞭然です。
スムーズツールの使い方
次に、「スムーズツール」を使ってパスを滑らかにする方法を見ていきます。「スムーズツール」はなぞった部分のパスを滑らかにしてくれるツールです。全体をスムーズにすることも可能ですが、オブジェクトの一部分のみを変えたいという時に有効です。
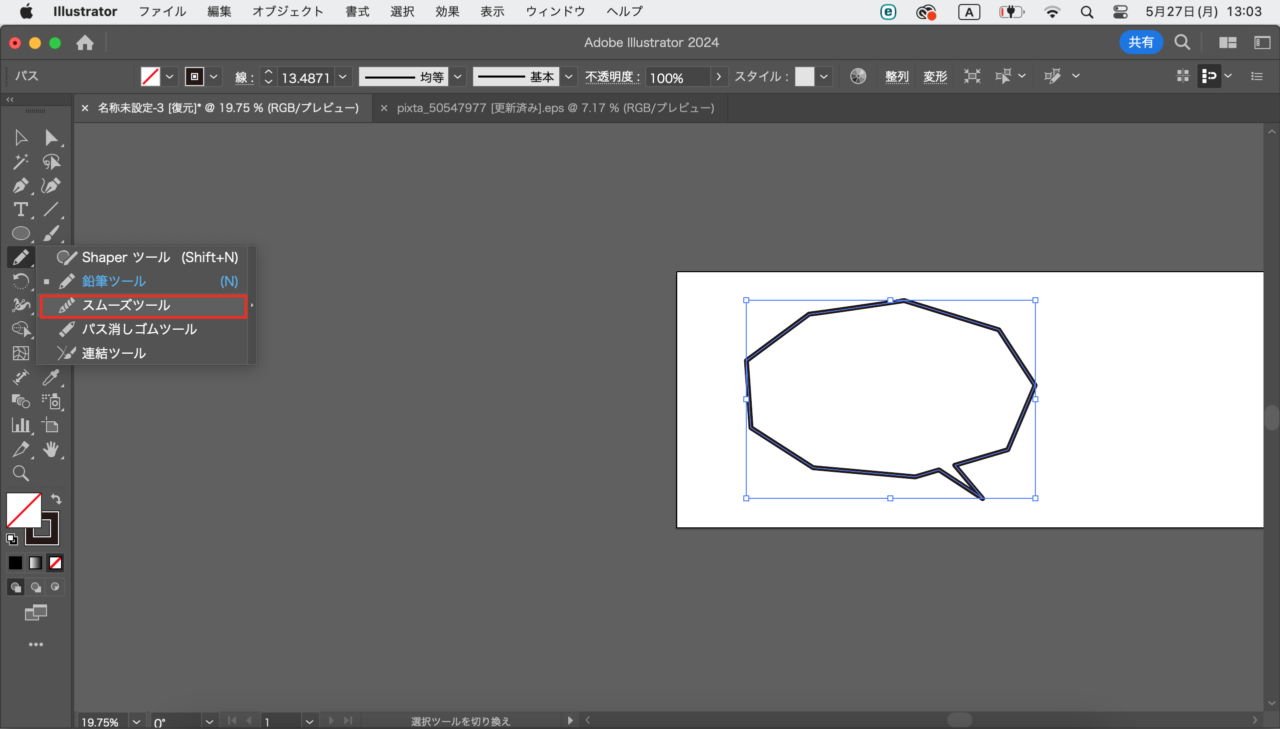
まずは、オブジェクトを選択したまま、「スムーズツール」を選択します。

そして、滑らかにしたい部分をなぞるだけ!

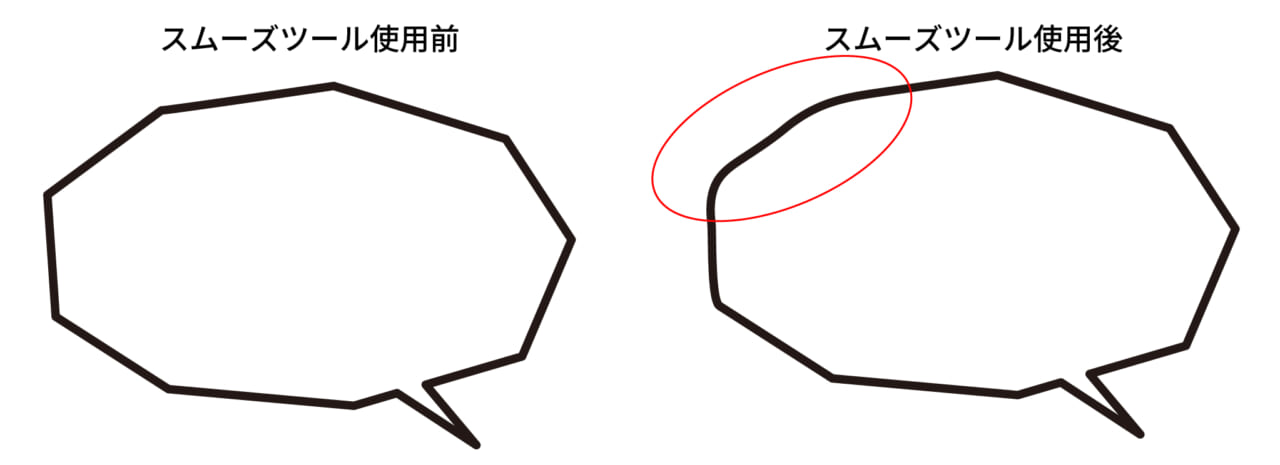
赤丸部分だけをなぞってみました。角が取れて滑らかになっています!
一度ではうまくいかないので、イメージ通りの曲線になるまで何度も繰り返しなぞってみてください。
まとめ
パス編集は難しい作業と思っていましたが、かなり簡単に短時間でできてしまいました。パスがどうしてもガタついてしまって、なかなか綺麗なパスが引けない方は、スムーズツールに頼ってみるのはいかがでしょうか??
















