【後編】Figmaとは?
使い方の超基本を紹介!
目次
ここ数年で人気が高まっているデザインツール「Figma」。
前回はFigmaの特徴についてまとめました。
無料で誰でも簡単に始めることができるので、今後ますます需要が高まっていくことでしょう。
今回は、Figmaの使い方の超基本を紹介していきます。ぜひ最後までご覧ください。
Figmaの使い方(超基本)
アカウントを作成する
まずは、Figmaを検索し公式サイトをクリックしましょう。

次に右上の無料で始めるボタンをクリックし、会員登録に進みます。
Googleアカウントと連携できる方はそのままGoogleの認証へと進みます。
それ以外の方はメールアドレスとパスワードを入力し、ホーム画面へと推移します。

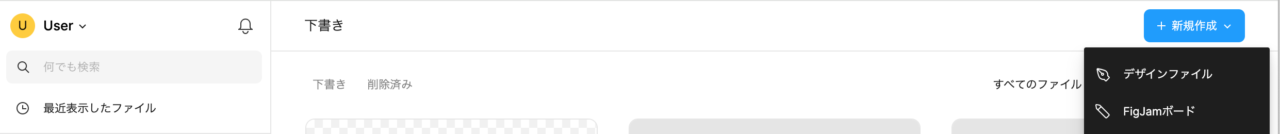
ホーム画面右上の「+新規作成」をクリックし、「デザインファイル」を選択すれば、デザイン画面へと進むことできます。
デザイン画面の表示について
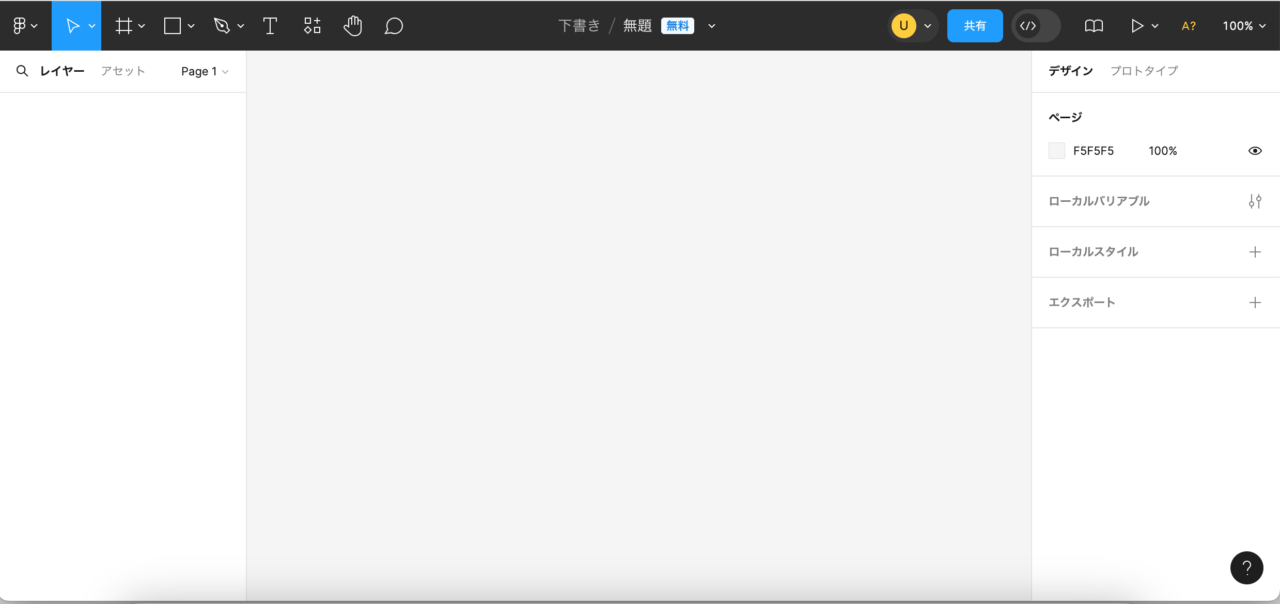
中央がデザイン画面です。

ここに「フレーム」と呼ばれるアートボードを追加することで、制作を行っていきます。
画面左上にあるアイコンは、Illustratorと同様、デザイン制作において必要なツールを表しています。
Figmaのロゴは「メインメニュー」その隣から、「選択ツール」「フレームツール」「図形ツール」「ペンツール」「テキストツール」「リソースツール」「手のひらツール」「コメントツール」があります。
デザイン制作
早速制作していきましょう。今回はワイヤーフレームを作っていきます。
フレームを作成する
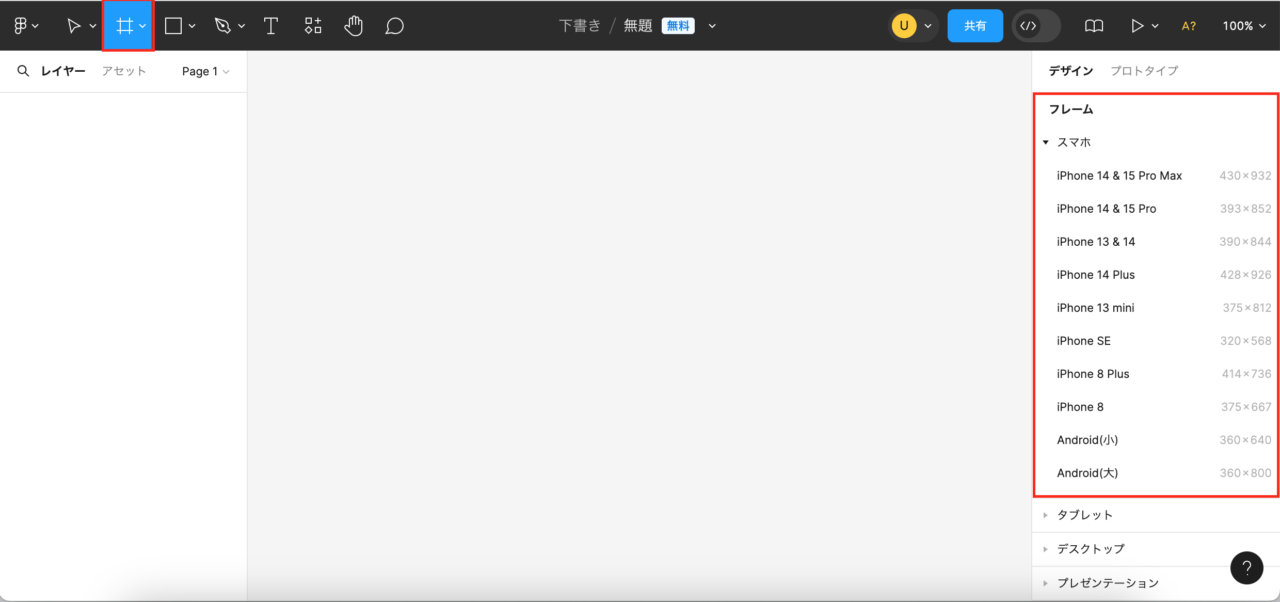
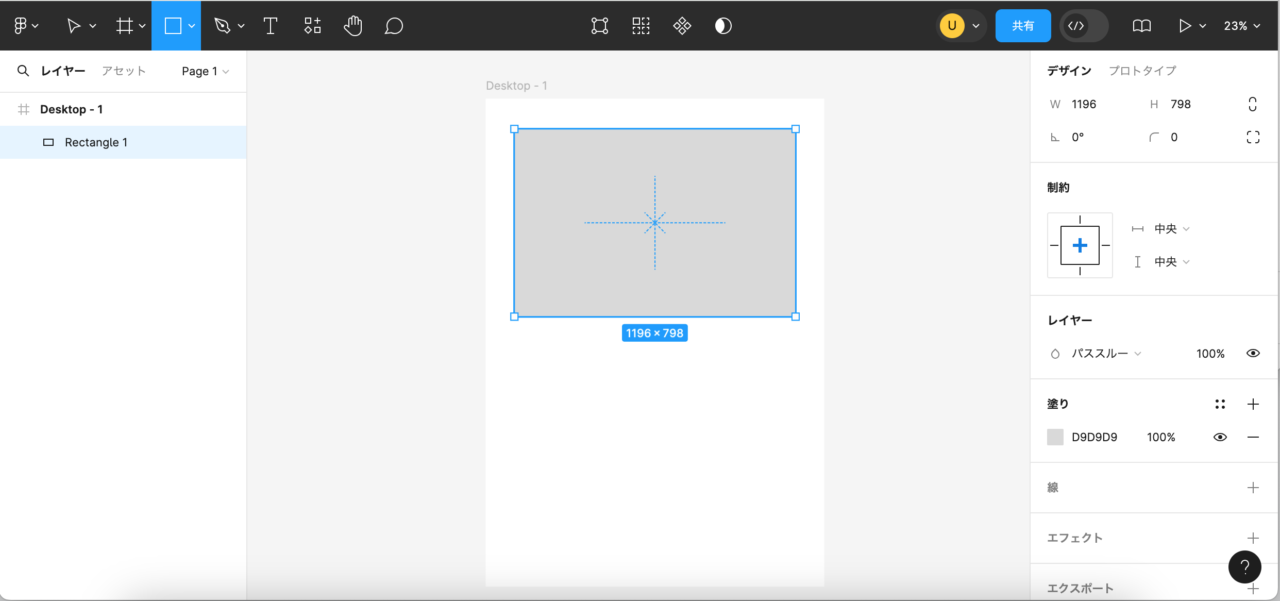
まずは、フレームツールで作成するデザインのサイズを指定します。

右側のプロパティパネルからプリセットサイズを指定することもできますし、
フレームツールを選択した後に、中央のデザイン画面にクリック&ドロップで任意の大きさのフレームを作成することもできます。
図形を描写する
次に図形を書いていきます。
図形ツールを選択します。Illustrator同様、円でも多角形でも好きな形を描写できます。

画面右のプロパティパネルでは、描写した図形をさらに細かく調整できます。
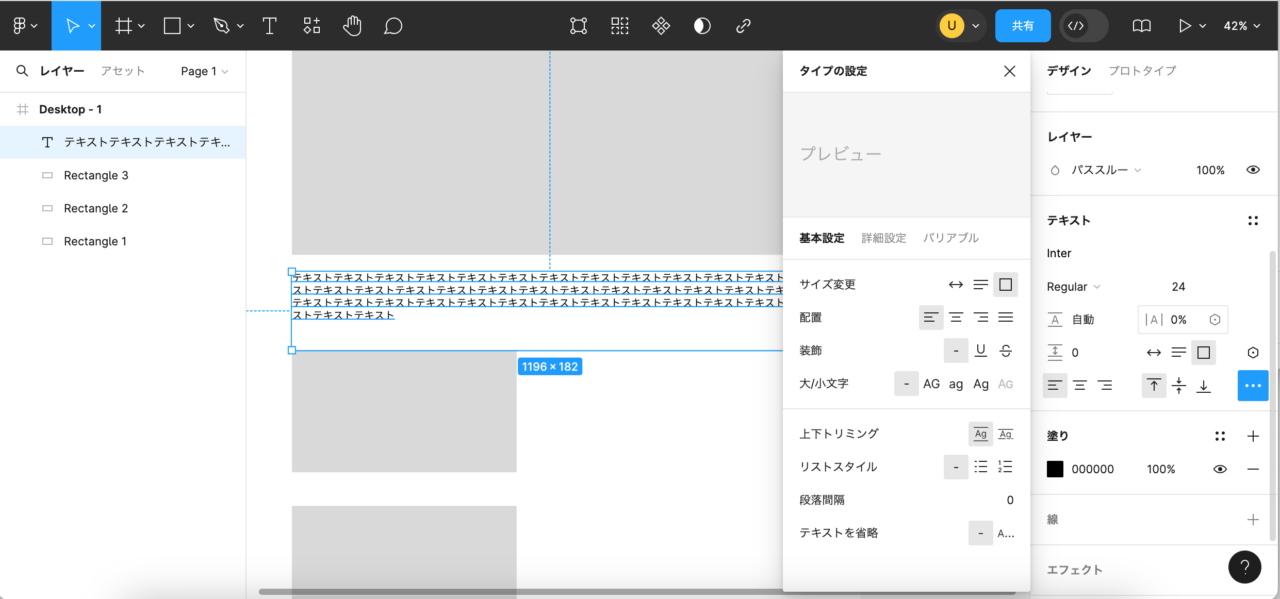
文章を入力する
次に文字ツールを選択します。
文字を置きたい箇所でクリックすると文字を入力することができます。

先ほどと同様に、右側のパネルでフォントや配置等を詳細に設定することが可能です。
ここまでは、Figmaの超基本の使い方を見てきました。
Illustrator同様、ツールが様々あり、慣れるまでは少し苦戦しそうですが、基本的な考え方や使えるツールはほぼAdobe製品と同じなので、学習もしやすいかもしれません。
次回からは少しステップアップしたFigmaの使い方を見ていこうと思います。
















