Figmaの便利機能
コンポーネントを詳しく紹介!
目次
今回紹介するのは、Figmaの超便利機能「コンポーネント」です。
コンポーネントはFigmaの機能の中でも最もよく使われるものの一つです。コンポーネント機能を覚えることが、Figmaを使いこなす一歩になるでしょう。
ぜひ最後までご覧ください。
コンポーネントとは
コンポーネント機能とは、「デザインファイル内で何度も利用する、同じかちょっと似ている要素を、簡単・便利に扱うことができるようにする仕組み」です。
Figmaの同一デザインファイル上でよく使うオブジェクトやレイヤーをコンポーネント化しておくと、これらの要素ごとの管理がしやすくなり、結果としてデザイン制作が効率的に進みます。
コンポーネントは2種類あります。
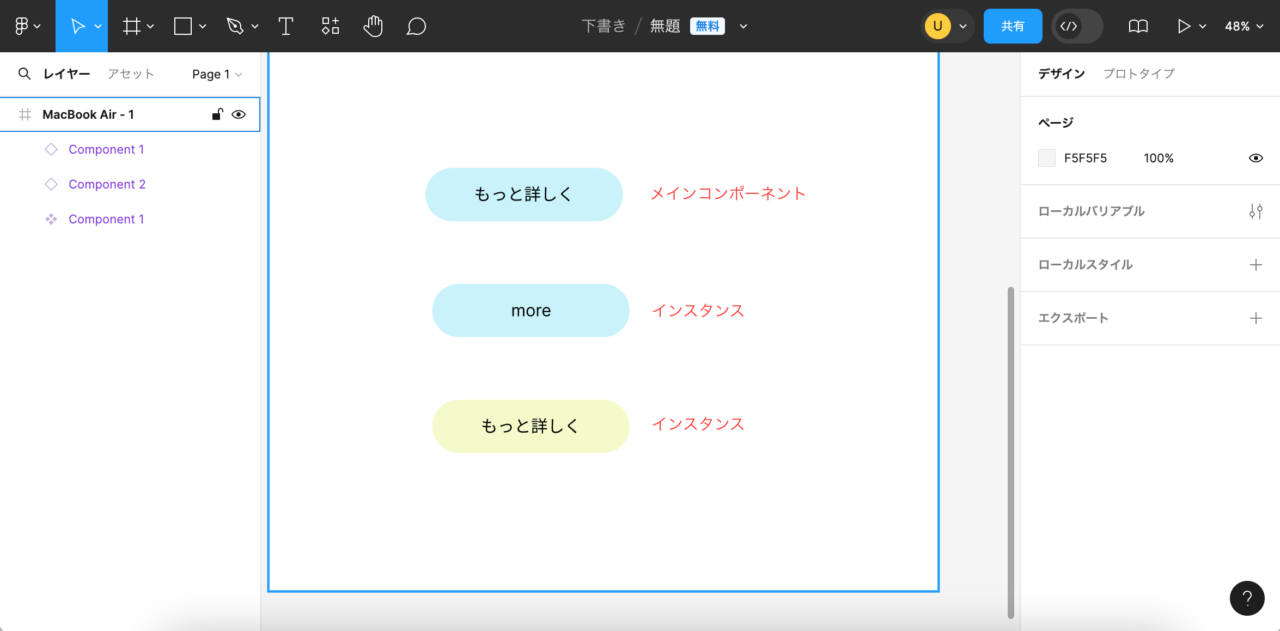
- メインコンポーネント:コンポーネントのプロパティを定義できる
- インスタンス:デザインで再利用できるコンポーネントのコピー
インスタンスはメインコンポーネントにリンクされているため、メインコンポーネントを修正することで全てのインスタンスに変更内容を反映できます。
コピーしたすべての要素を手動で修正する必要がなくなるため、効率化が可能となり、修正時の微妙なズレ等も防ぐことができます。
コンポーネントを作ってみよう
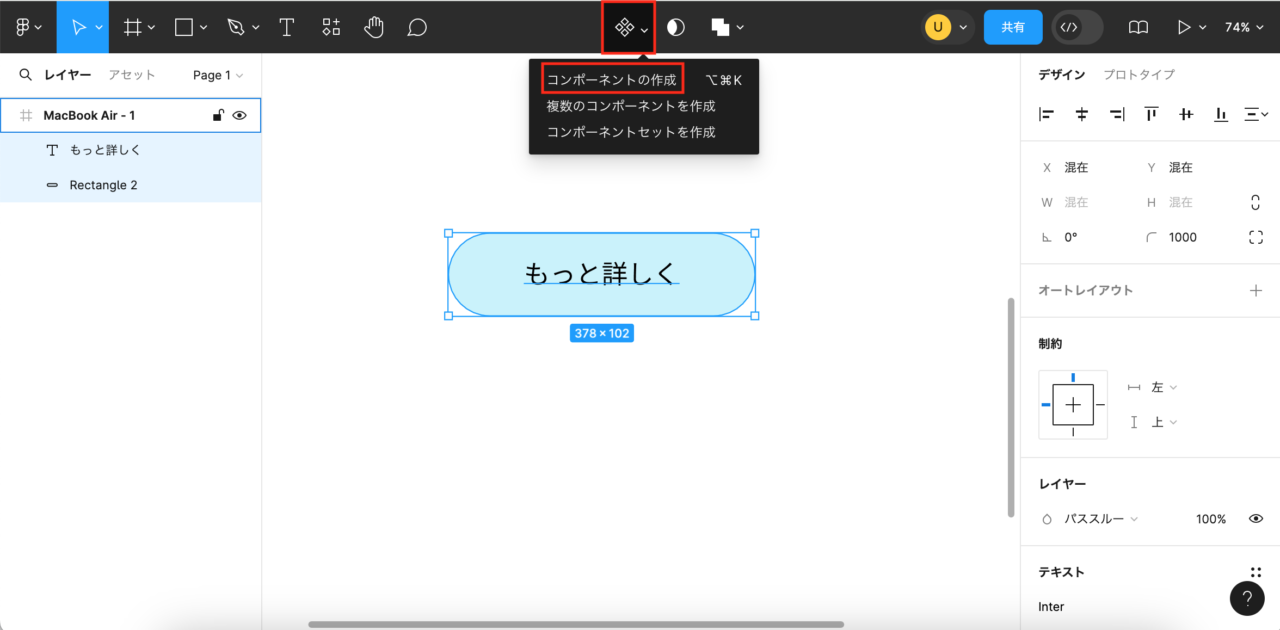
コンポーネント化の方法は、コンポーネント化したいグループやオブジェクトを選択し、ツールバーのコンポーネントアイコンのプルダウンをクリックし、「コンポーネントの作成」を選択するだけです。

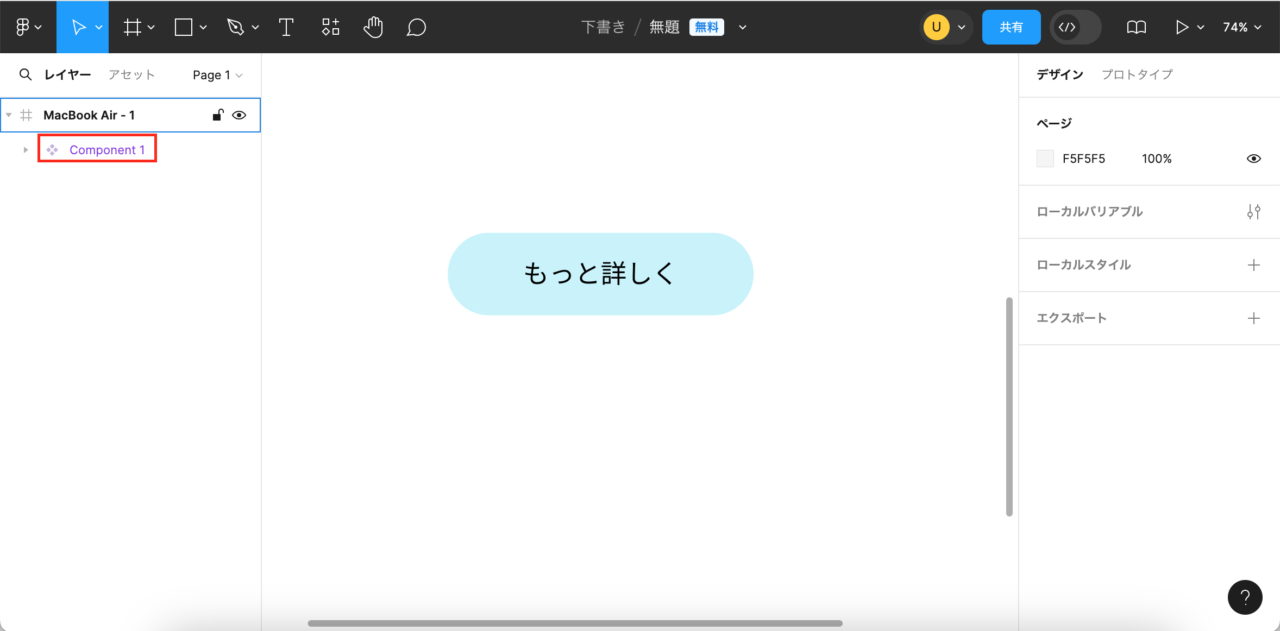
すると、先ほどのレイヤーが紫色の「❖ Component 1」に変化しました。
この❖アイコンは、このレイヤーがメインコンポーネントであることを表しています。これでコンポーネント化が出来ました。

インスタンスを作ってみよう
次にインスタンスの作り方を紹介します。
コピペで簡単に
インスタンスの作成はとてもシンプルです。一番簡単な方法は、メインコンポーネントをコピー&ペーストすることです。

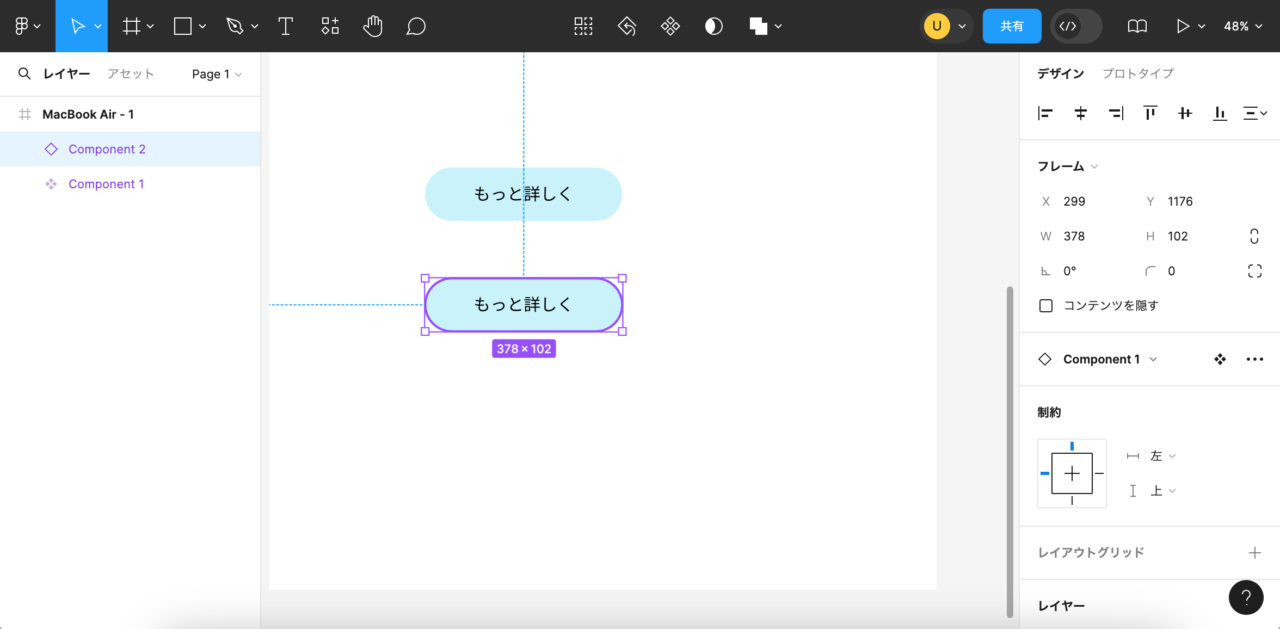
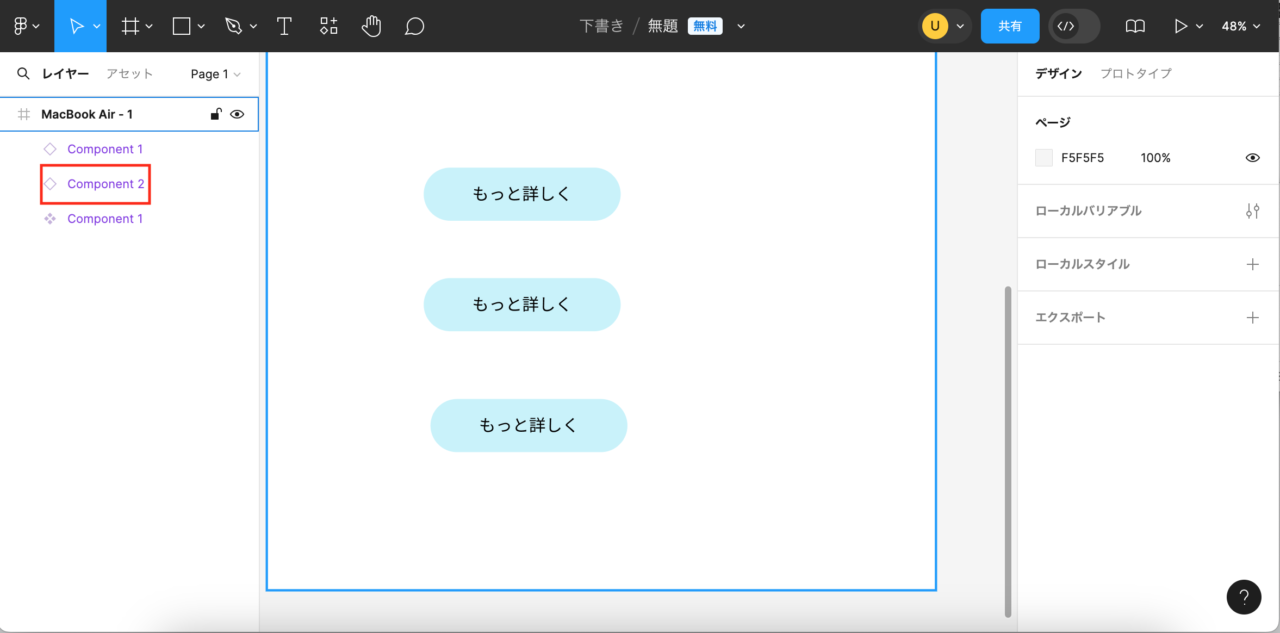
「❖ Component 1」レイヤーのひとつ上のレイヤーに 「◇ Component 2」というレイヤーが生成されました。これがインスタンスです。
実はインスタンスをコピー&ペーストすることでもインスタンスを作成することができます。
インスタンスから生成されたインスタンスも、メインコンポーネントから生成されたインスタンスと同様の働きをします。
加えて、インスタンスの情報はこの後説明する「オーバーライド」と呼ばれる仕組みにより、各オブジェクトやレイヤーのプロパティを上書きして変更することができます。
すでにオーバーライドを行ったインスタンスから複製されたインスタンスのプロパティの情報は、複製元のインスタンスと同じ値です。
コンポーネントリストから作成
レイヤーが多くなってくると、どこにメインコンポーネントがあるか探すのが大変になってきます。
そこで、定義したコンポーネントを、「アセットパネル」と呼ばれるエリアから簡単に呼び出す方法をご紹介します。
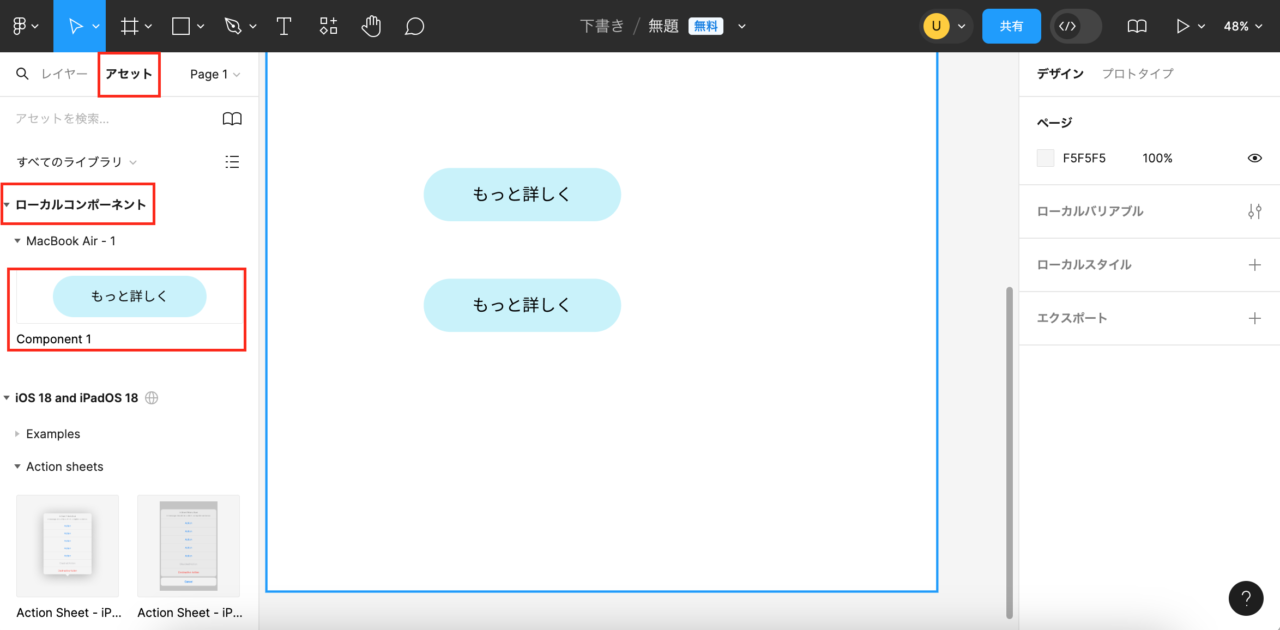
レイヤーパネル上部の「アセット」→「ローカルコンポーネント」を選ぶと、このデザインファイルで定義されたコンポーネントが一覧で表示されます。

これをキャンバスの任意の場所にドラッグ&ドロップすればインスタンスの完成です。

インスタンスを上書き変更する仕組み「オーバーライド」
先ほど述べたように、メインコンポーネントを変更すると、全てのインスタンスにその変更が反映しますが、インスタンス単独でもデザインを変更することが可能です。

変更作業を行ったインスタンスだけ、色の変更がされました。メインコンポーネントはもちろん、その他のインスタンスについても影響を与えていません。その他のインスタンスの情報を変更しても同様に、変更を行ったインスタンス以外にはその変更が反映されることはありません。
これをオーバーライドと呼びます。
しかし、オーバーライドを使ってもできないことがあります。
オーバーライドはインスタンスのプロパティを変更するための仕組みであるため、メインコンポーネントで定義したレイヤーの順番やレイヤー内の位置といった、コンポーネントレイヤー内に存在するオブジェクトやレイヤーを変更するようなことはできません。
コンポーネントを構成するオブジェクトやレイヤー自体を変更する必要がある場合は、この後で学ぶ「Variants(バリアント)」を利用することで実現できます。
まとめ
今回はFigmaの便利機能、コンポーネントを詳しく紹介してきました。
上手く使いこなせるようになれば、Figmaの作業効率が格段に上がりFigmaの実力に驚くことになるでしょう!
次回はコンポーネントの派生系、バリアントについて紹介します!
















