Figma の便利機能!
バリアントについて学ぼう
前回のブログでは、Figmaの重要な機能の一つであるコンポーネントの基礎についてご紹介しました。
それに続く今回の記事では、Figmaのコンポーネントをグループ化して管理する「Variants(バリアント)」という仕組みについて学んでいこうと思います。
バリアントとは
コンポーネントを作成していると、よく似ているものの、細部が異なるいくつかのデザインバリエーションが必要になることがあります。
Figmaのコンポーネントには、このような類似のデザインバリエーションをグループ化して管理する「Variants(バリアント)」という仕組みがあります。
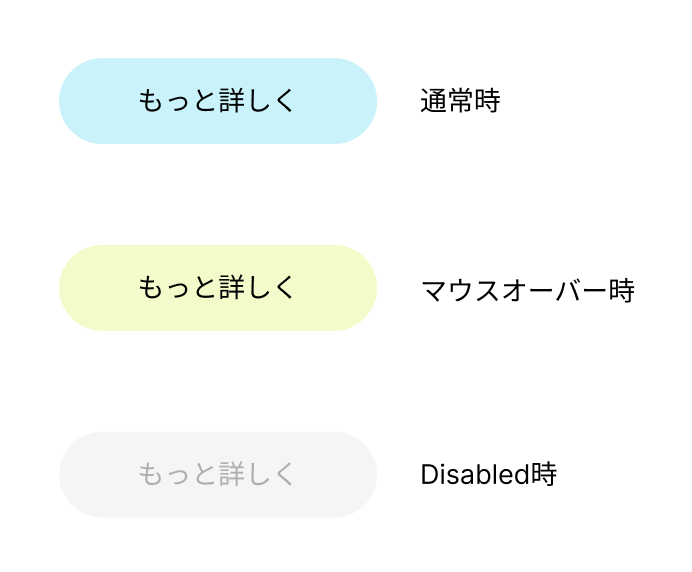
例えば、コンポーネントとして利用しやすいボタンを例に挙げてみます。

「通常時」「マウスオーバー時」「Disabled時」の3つの状態を使い分ける際、それぞれをコンポーネントで作っていましたが、バリアントを使うことでこれら3つをひとつのコンポーネントで整理できるようになりました。
そして、シチュエーションに合わせてクリック一つでその内の一つを呼び出すことができるようになります。
バリアントを作ってみよう
バリアントは複数のコンポーネントに対して使うことができます。
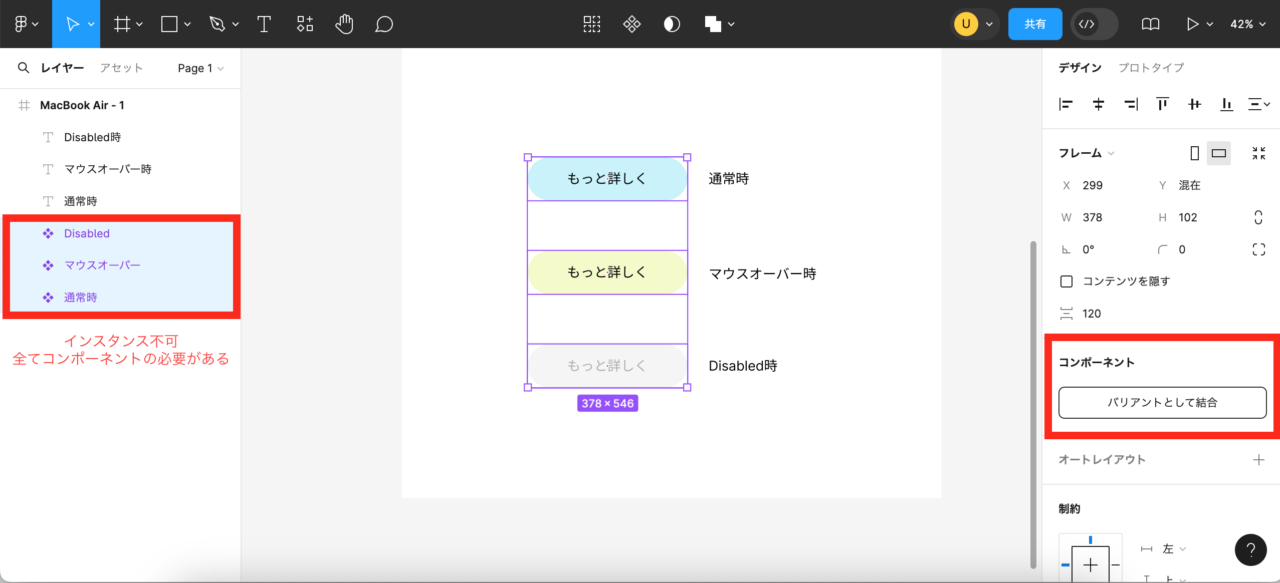
状態の違うコンポーネントまとめてくれるので、複数のコンポーネントを選択し、画面右の「バリアントとして結合」をクリックします。

これでバリアントが作成されました。
バリアントを編集する
次にこのバリアントを使いやすいように編集しておきます。
バリアントが増えていくとどのバリアントが何のコンポーネントのまとまりなのかわからなくなってしまう可能性があります。
そのため、バリアントを作成したらそのグループに名前をつけておくと管理がしやすいです。

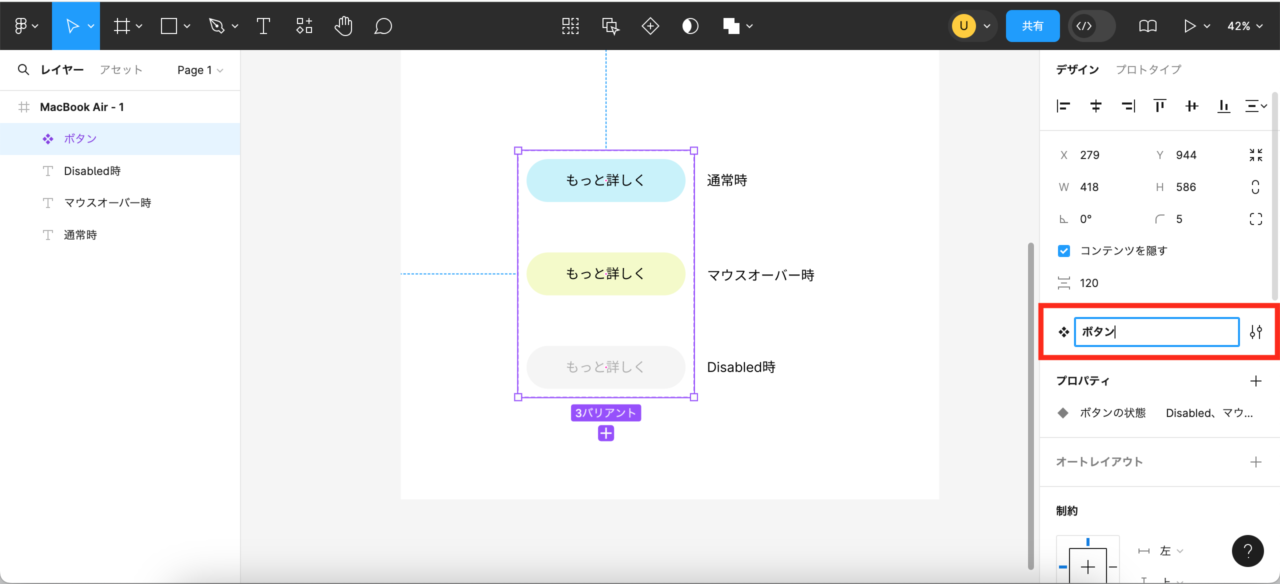
バリアントを選択した状態で右パネルのコンポーネント印の所で名前を編集できます。
そして、プロパティにはコンポーネントの違いである「ボタンの状態」と入力しました。

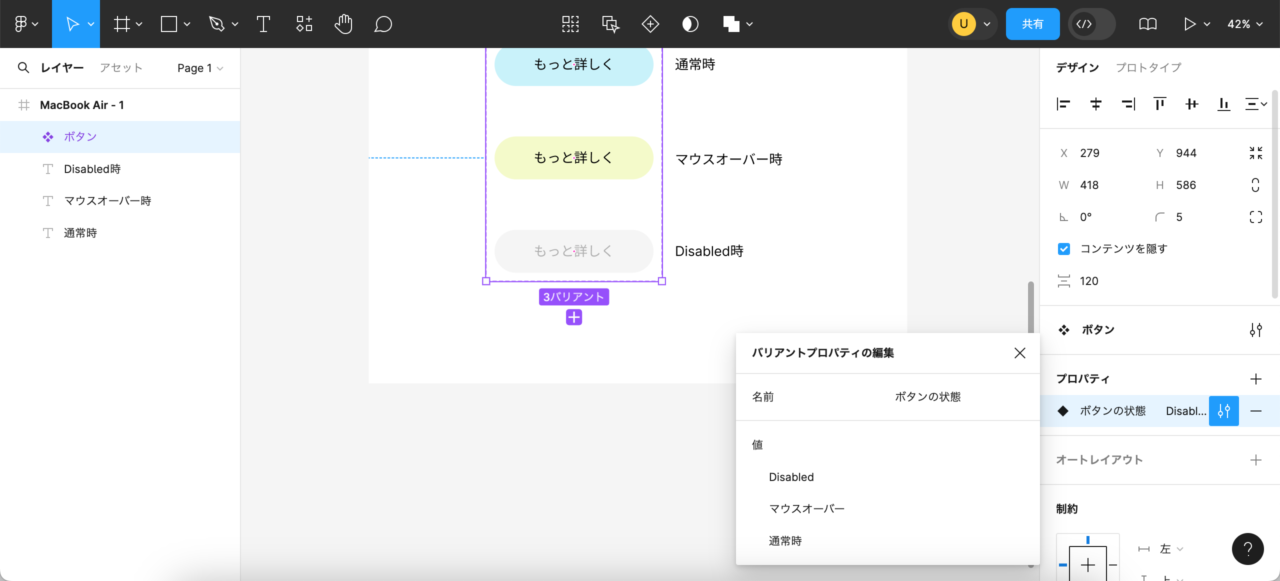
名前の下、値の欄も変更できます。ここでは、それぞれのボタンの状態「通常時」「マウスオーバー時」「Disabled時」を入力しました。
このときバリアントを設定する前に、各コンポーネントの名前を状態を表す名称(今回だと通常時、マウスオーバー時、Disabled時)にしておくと、プロパティの値などが最初から入力され、登録する作業がスムーズになります。
バリアントを使ってみよう
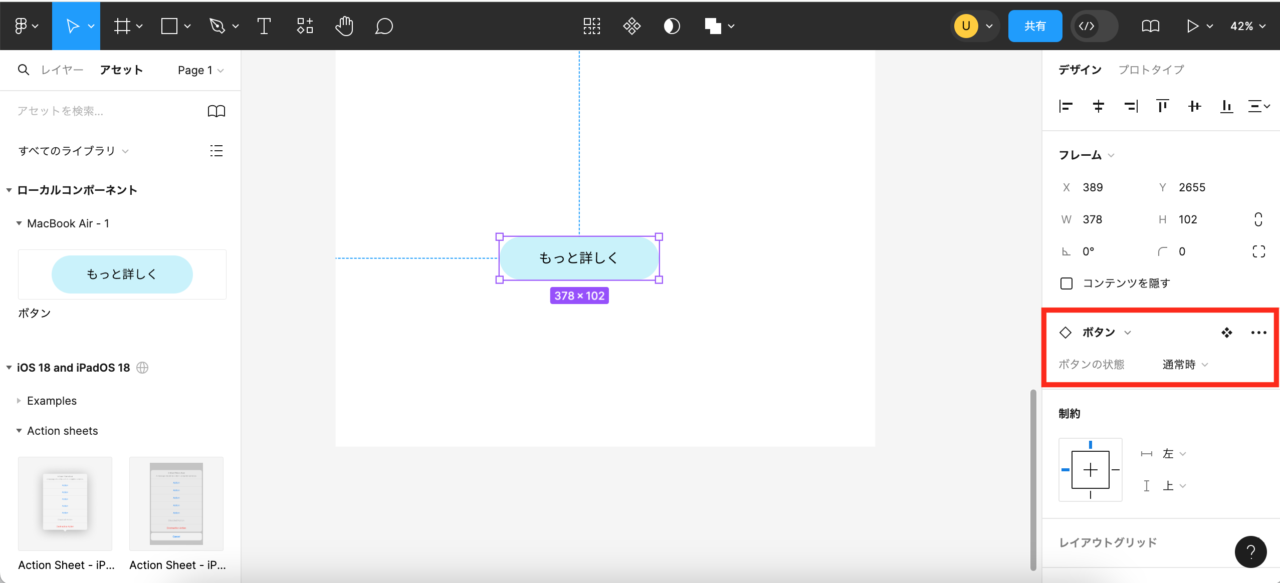
使うときは画面左のアセットパネルを開き、先ほど作ったバリアントをドラッグ&ドロップで配置します。

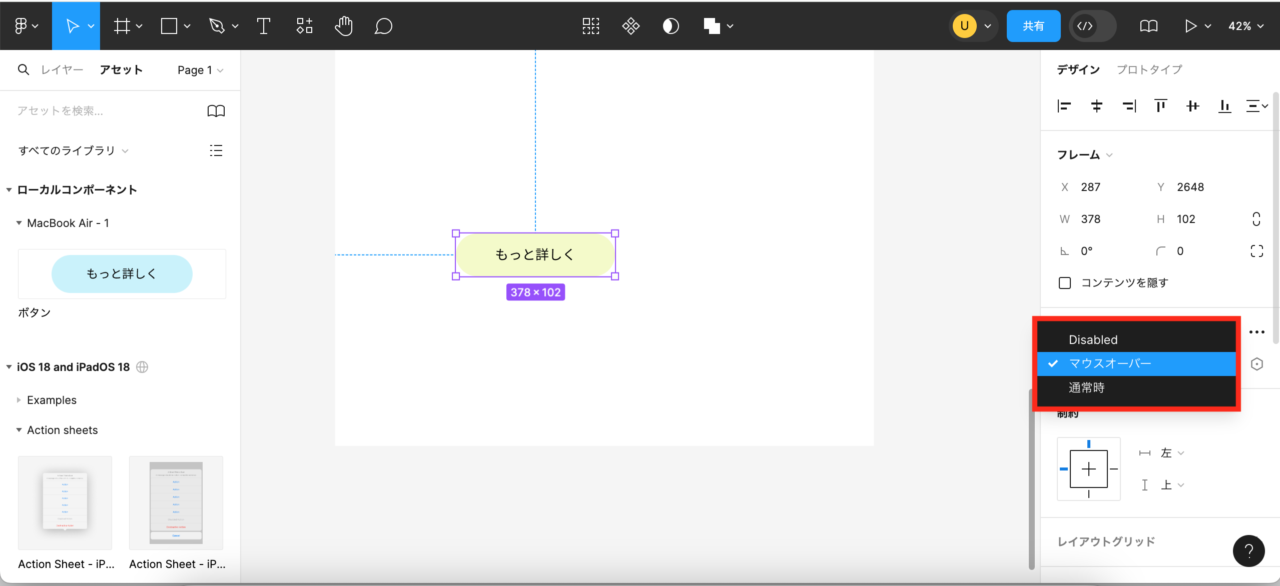
バリアントを選択したまま、画面右のバリアント名(ここではボタン)の「ボタンの状態」のプルダウンから、表示させたい状態を選べば完了です。

クリック一つで状態を変えられるため、管理もしやすく効率化になりそうですね。
複数の組み合わせ
制作を行ううちに、ボタンにアイコンを付けたパターンもほしいというケースもでてくるかもしれません。
そんな時は、バリアントのプロパティを追加することでボタンひとつでアイコンの有無を選ぶことが可能になります。
現在は「状態」の違い(通常時・マウスオーバー時・Disabled時の違いのみ)だけなので、これに「アイコン」のプロパティを追加し、「アイコンの有無」の違いも追加します。

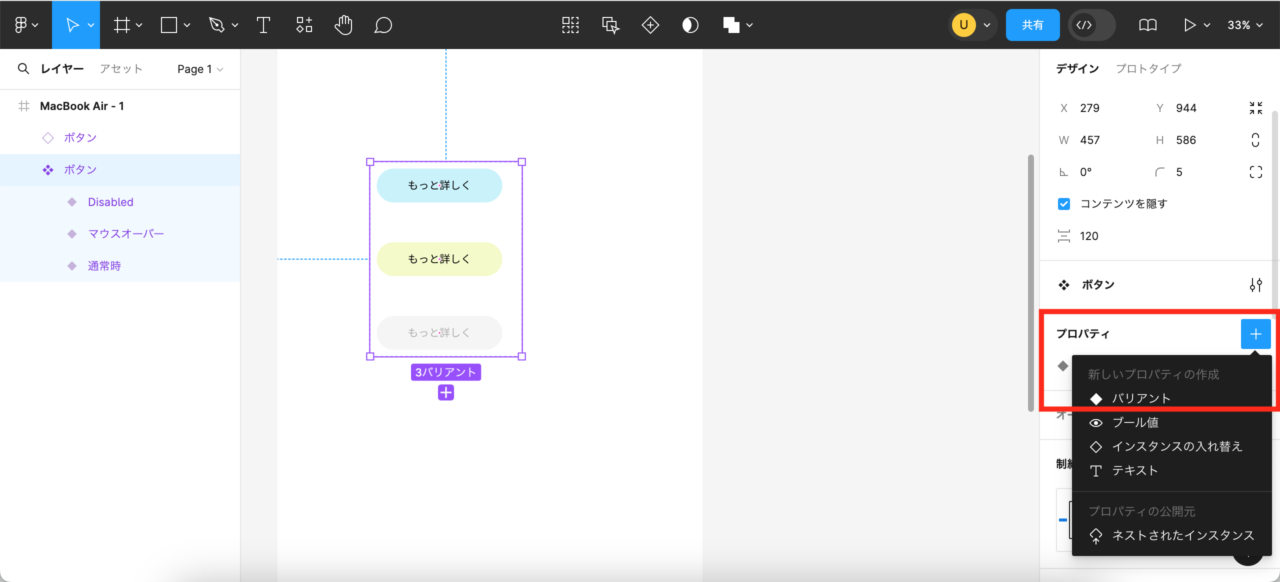
バリアントを選択した状態で、画面右のパネルからプロパティを選びます。
+ボタンをクリックし、その中のバリアントを選択します。

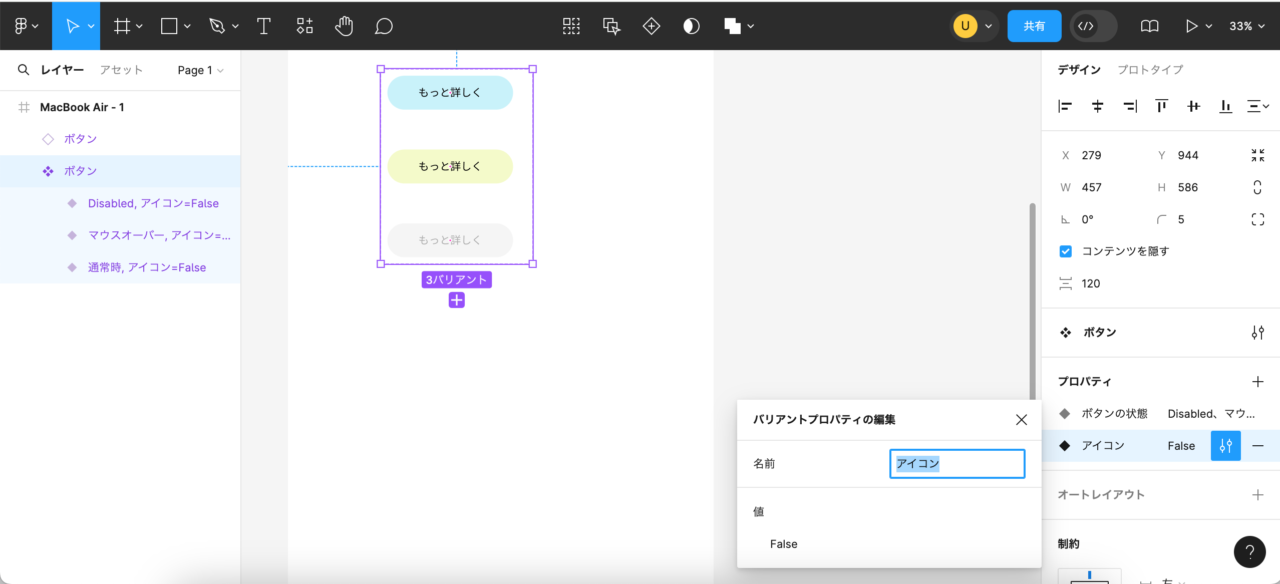
名前をアイコンに、値をFalseと入力します。
2種類のどちらかから選ばせるタイプの場合、Figmaでは特別なキーワードTrueおよびFalseを値に使います。
このキーワードを値に入力するとトグルボタンが出現し、2種のうちどちらにするかをこのボタンで選択するようになります。

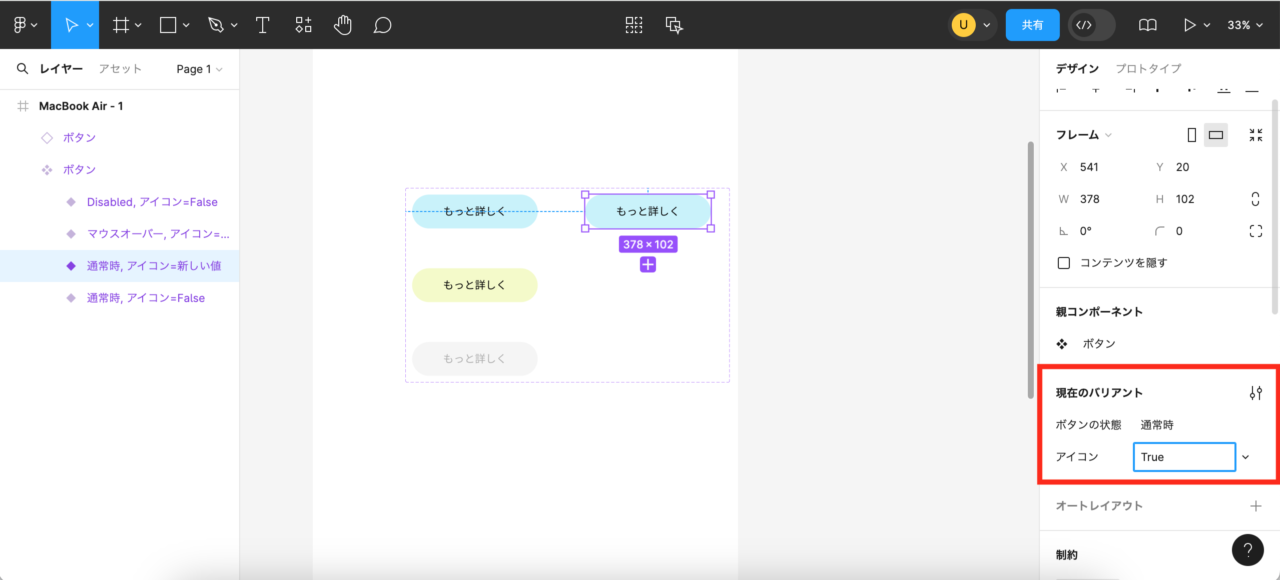
そして次に、通常時のボタンをコピーし、それを選択したまま右パネルのアイコンプロパティの値をTrue へ変更します。
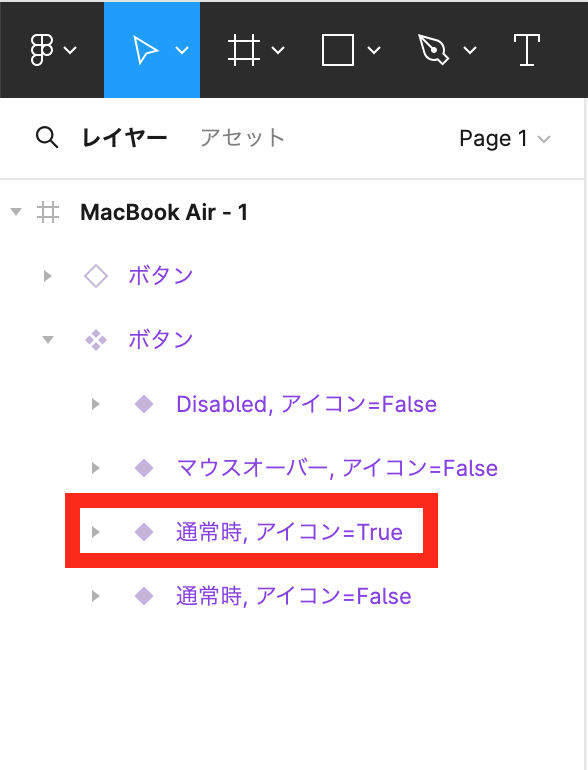
画面左のレイヤーの表記もこのように変更されます。

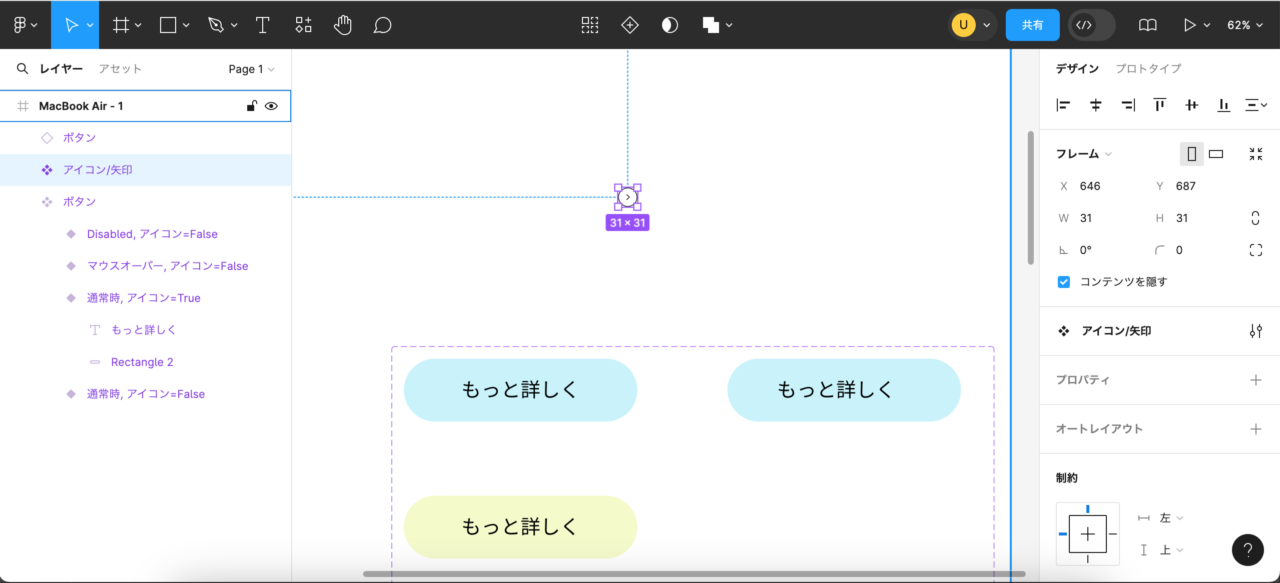
次に実際にアイコンを読み込んでコンポーネント化をします。

アイコン/矢印という名前でコンポーネント化しました。
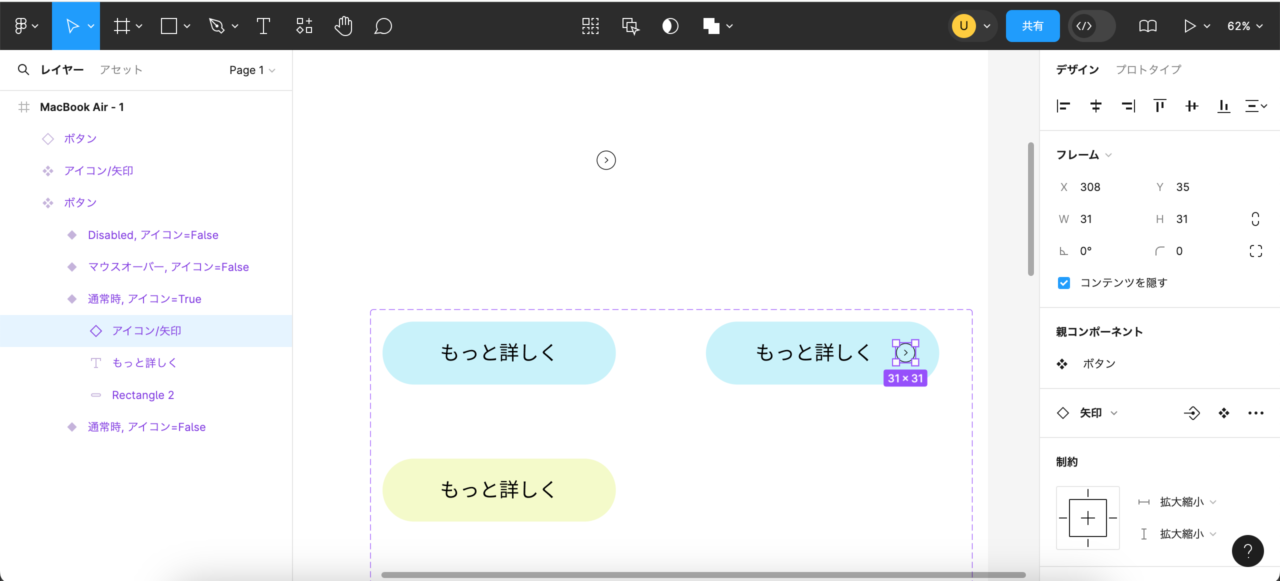
そしてそのインスタンスを、通常時/アイコン=Trueのボタンに置きます。

4つ目のバリアントが出来ました。これで準備完了です。

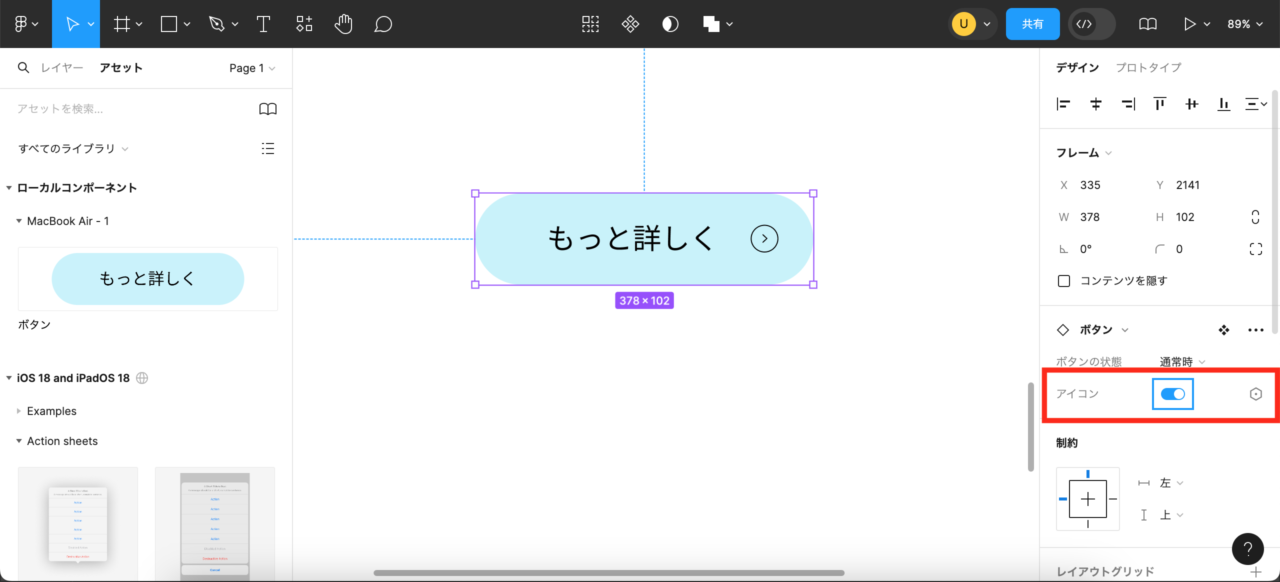
アセットパネルからドラッグ&ドロップで配置すると、画面右のパネルにトグルボタンが現れました。
このトグルボタンでアイコンの有無を指定できます。
通常時だけではなく、マウスオーバー時やDisabled時のデザインにも、アイコン/矢印を追加したアイコン=Trueを作成しておけば、同じようにプルダウンとトグルボタンで任意のデザインを選択可能です。
このように、複数のプロパティを組み合わせることで、より複雑なデザインのパターンを一つのコンポーネントで管理することができるようになります。
まとめ
コンポーネントとバリアントを使いこなせるようになれば、デザインの効率化だけではなく編集時の微妙な配色ミスなども防げてかなり役立つ機能だと思いました。
若干複雑な所もありますが、慣れれば強い味方になってくれること間違いなしです!
ぜひチャレンジしてみてください。
















