謎の余白と
線のガタつき解決法!
Illustratorで作成したオブジェクトの角がぼけたり、線がモヤっと見えたり・・・そんな経験はありませんか?
アートボードぴったりに作成したはずなのに、書き出してみると若干の余白が出現!線もガタついて見える・・・
それによってコーディング時にトラブルを招いてしまう可能性があります。
そこで今回は、コーダーさんに依頼する時のaiデザイン注意点シリーズとして、謎の余白と線のガタつき解決法について紹介していこうと思います。
なぜズレるの?
それは、アートボードやオブジェクトのサイズ(WとH)、もしくはその座標に小数点がついてしまっていることが原因です。
小数点があることで、画像がきれいに書き出せなかったり、コーディング時のサイズの計測がしにくくなってしまいます。
ピクセルが整数じゃないとどうなる?
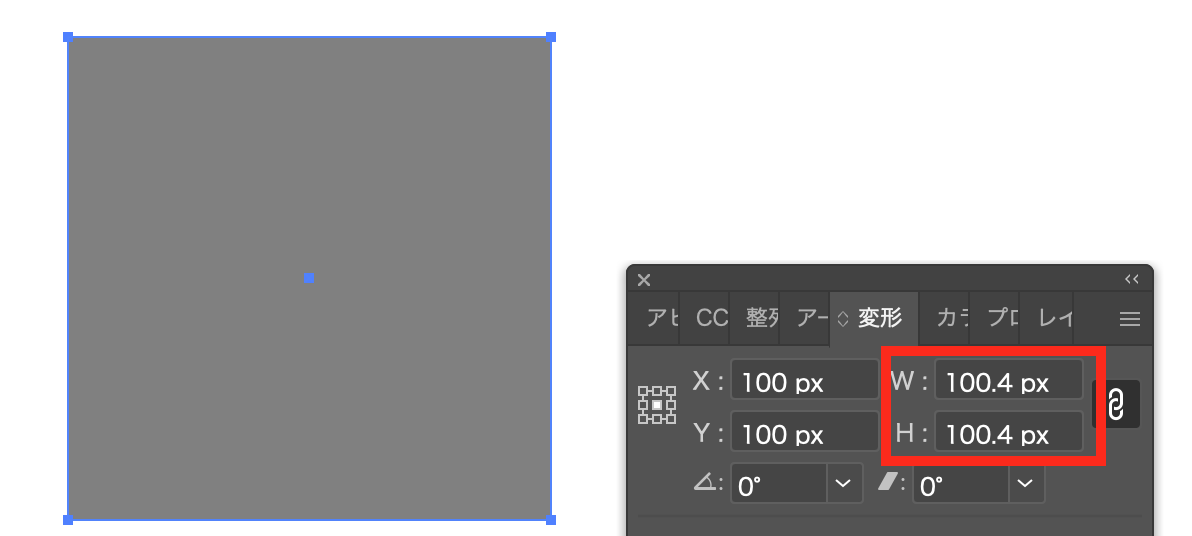
100×100のオブジェクトを作成しました。座標は整数にし、オブジェクトの高さと幅に小数点を持たせてあります。

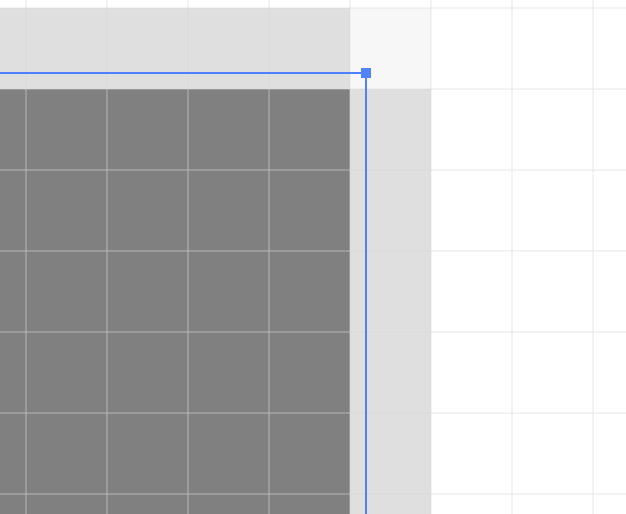
一見、綺麗な正方形に見えますが、ピクセルプレビューで 拡大して見てみると、

線が何重にもなってぼやけているのがよくわかります。
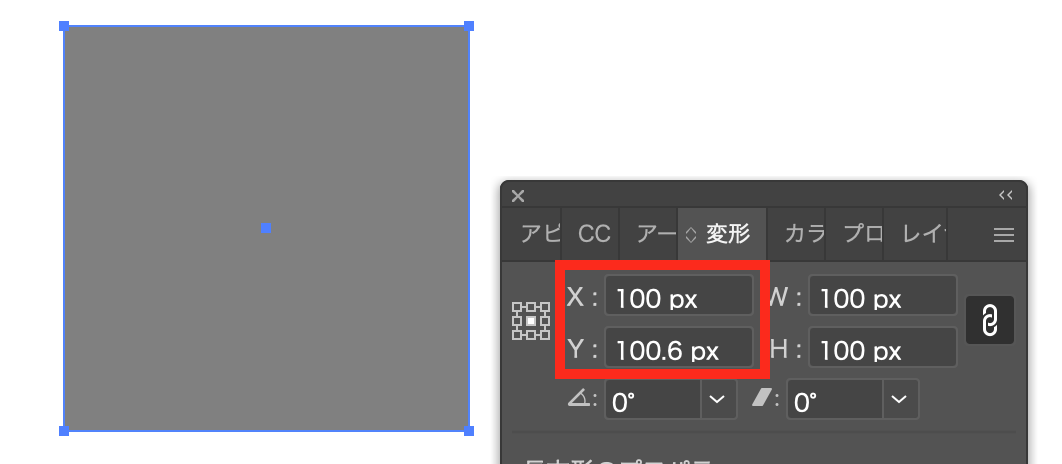
次に座標に小数点を持たせてみました。

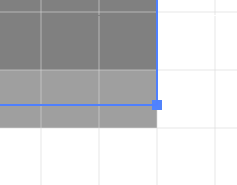
こちらもやはり余白が入ってしまいました。

このような意図しない余白を回避するために、Illustrator で作業する場合は小数を気にする必要があります。
小数点以下をなくすには
変形パネル内の数値を常にチェックすることの癖をつけておくと良いかもしれません。
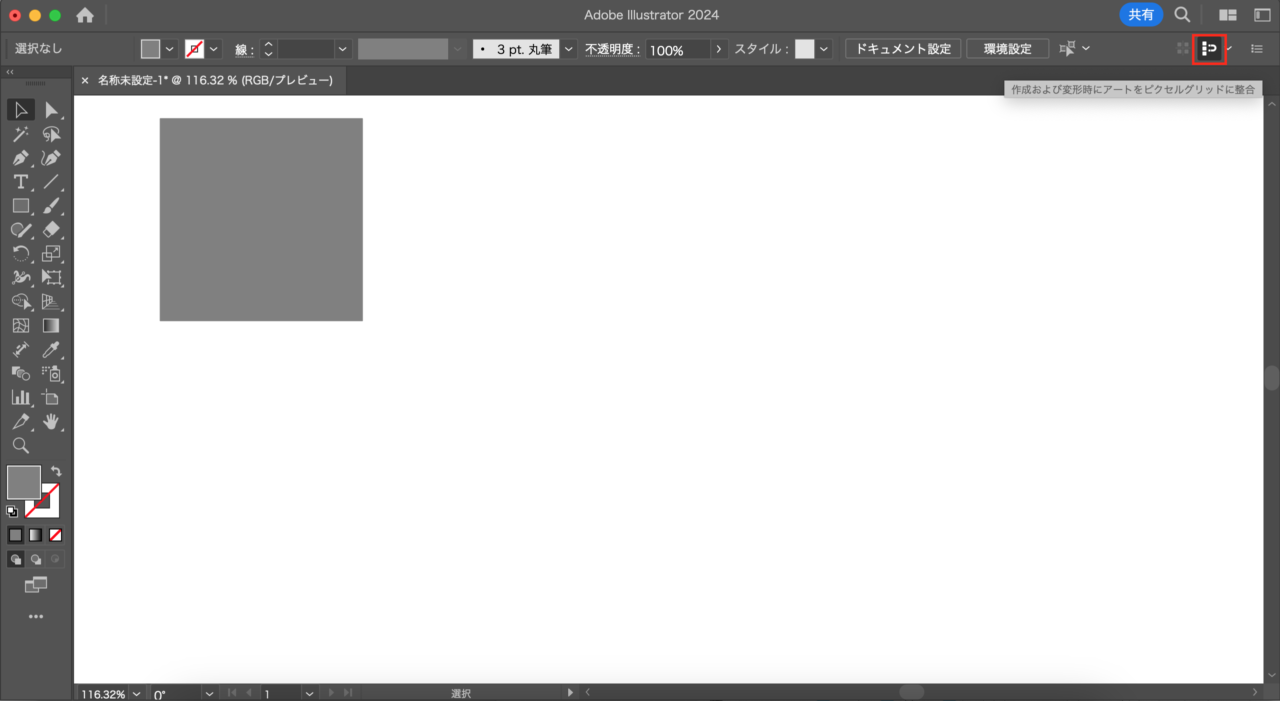
また、「作成および変形時にアートをピクセルグリッドに整合します」のボタンをクリックしておくと、その名の通り自動で合わせてくれるので常にONにしておくことをおすすめします。

また、アートボード自体の座標に小数が入ってしまうと、そのアートボードに載せている全てのアイテムの座標に小数がはいってしまいます。
アイテムを整数で作っているのに意図しない余白が消えない場合は、アートボードの座標を疑いましょう。
まとめ
コーダーの方に気持ち良く作業してもらうためにも、デザイン時にできることはしておきたいですよね!
小数点を出さないのはWebデザインをIllustratorで作る上でのマナーと捉えて、確認を忘れないようにしましょう!
















