RGB?CMYK?
カラーモードは要注意!
目次
カラーモードは、デジタルデザインや印刷において色をどのように表現するかを決定する重要な要素です。
デザインでは、主にRGB(Red, Green, Blue)とCMYK(Cyan, Magenta, Yellow, Black)のカラーモードが使用されます。
今回は、コーダーさんに依頼する時のaiデザイン注意点シリーズとして、これらのカラーモードの特徴と、ウェブデザインにおける最適な使い方について解説します。
RGBカラーモード
RGBカラーモードは、webデザインやデジタルスクリーンに使用される標準的なカラーモードです。このモードは、赤、緑、青の光を組み合わせて色を表現します。
特徴
加法混色
RGBは加法混色を使用しており、色を重ねるごとに明るくなります。すべての色を最大限に組み合わせると白色になります。
広範な色域
RGBは非常に広い色域を持ち、鮮やかで明るい色を表現できます。
CMYKカラーモード
CMYKカラーモードは、主に印刷物に使用されるカラーモードです。このモードは、シアン、マゼンタ、イエロー、ブラックのインクを使用して色を表現します。
特徴
減法混色
CMYKは減法混色を使用しており、色を重ねるごとに暗くなります。すべての色を最大限に組み合わせると黒色になります。
限られた色域
RGBと比較して、CMYKの色域は狭く、一部の鮮やかな色を正確に表現できない場合があります。
webデザインでのカラーモードの選択
webデザインでは、RGBカラーモードを使用します。これは、モニターやスマートフォンなどのデジタルデバイスがRGBカラーモードをサポートしているためです。
作成途中にカラーモードを変更すると
CMYKとRGBは、元々、絶対的に変換できるものではありません。
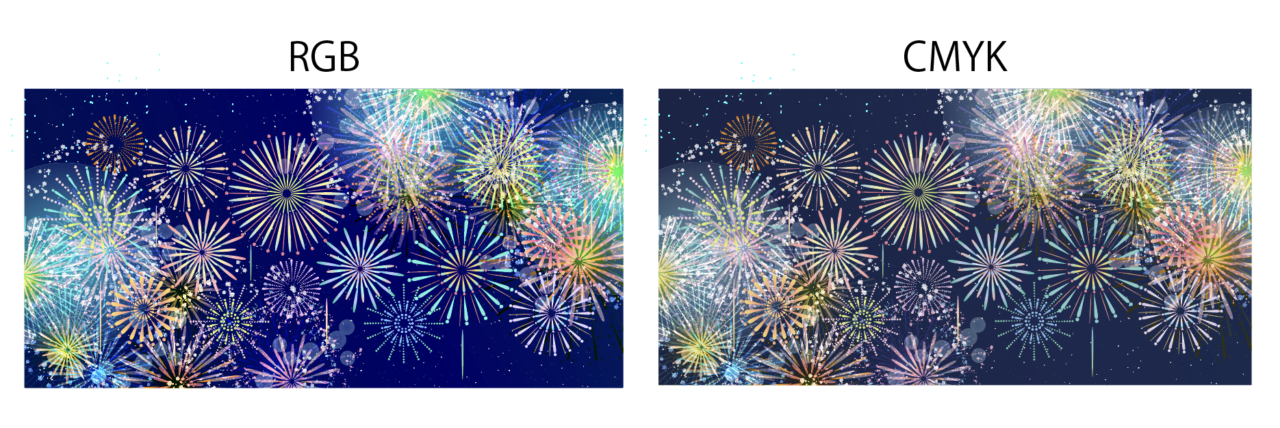
CMYKからRGBに変換すると、元の色よりもやや鮮やかな色に変換され、反対にRPGからCMYKでは、やや暗めの色に変換されます。

例えば、webサイトでよく使われる純粋な黒(カラーコード#000000)は、デザインの作成途中でcmykへ変換されてしまうと、カラーコードが#231815へと変更されてしまうことがあります。
これは黒よりもやや赤みがかった色で、クライアントの意図とは異なってしまう可能性があります。
ブランドカラーや重要なビジュアル要素の色が変わると、デザイン全体の印象が変わってしまうため、注意が必要です。
まとめ
色の再現性や一貫性に影響を出さないためにも、最初から適切なカラーモードを選ぶことが重要です。
デザインが完成して、あとはコーディングのみ!という時に、黒のカラーコードが#231815になっていたら、一旦デザインを戻してもらう必要が出てきしまいます。
そうならないためにも、適切なカラーモードで作成し、カラープロファイルを使用して確認することを忘れないようにしましょう!
















