カーニングの メトリクスは
Open Typeのフォントのみ!
今回も、コーダーさんに依頼する時のaiデザイン注意点シリーズとして情報をシェアしていこうと思います。
デザイン作業で、意外と盲点なのが文字の「間隔」
以前のブログでカーニングについていくつか記事をアップしましたが、今回はその一つの記事、
こちらで紹介した、カーニングのメトリクスやプロポーショナルメトリクスを利用する上で、注意が必要なフォント選びについてご紹介します。
フォントの種類:OpenTypeとTrueType
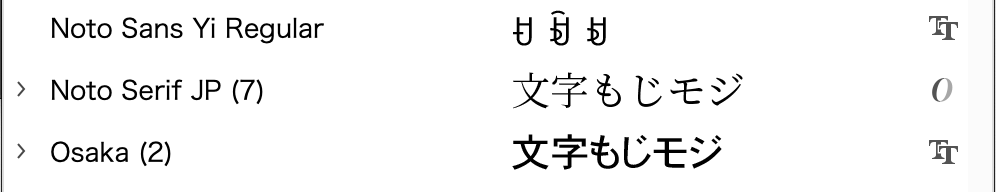
IllustratorやPhotoshopでフォントを選ぶ際に、フォント名の隣に「O」や「T」が表示されているのはなんとなくご存知かと思います。

「O」はOpenType 「T」はTrueTypeというデジタルフォントの種類を表しています。
ではいったい何が違うのでしょうか?
TrueType
TrueTypeと呼ばれるフォントは、1990年代にMicrosoftとAppleが共同で開発したフォントです。
現在のIllustratorなどのパスで採用されている「3次ベジェ曲線」ではなく「2次ベジェ曲線」と呼ばれるもので作られています。(2つの点と1つのアンカーポイントで作られる曲線のこと)
メリットは、比較的安価なこと、対応環境が豊富なことが挙げられます。
反対にデメリットは、WindowsOSとMacOSどちらともにインストールが可能ですが互換性がないこと、OpenTypeと比べて文字セットが少ない、2次ベジェ曲線の表現範囲が限られるため、解像度は600dpi程度が限界である、ということが挙げられます。
OpenType
OpenTypeはいわばTrueTypeフォントの発展版です。Adobe社とMicrosoft社が共同設計、Apple社がそれに賛同し開発されました。
「3次ベジェ曲線」で作られているため、比較的表現できるパスが多く、拡大縮小しても解像度が保たれることも特徴です。
メリットは、文字セットが豊富、WindowsとMac間で互換性がある、PDFへの埋め込みがサポートされているということが挙げられます。
発展版だからこそ、高価なものが多いことも特徴です。
カーニングの メトリクスはOpen Typeのフォントのみ!
ここで本題に戻ります。
デザインをする上で、文字の間隔やそのバランスは、全体の仕上がりを左右する大きなポイントとなっており、その調整には時間と技術が必要とされます。
それを簡単にスピーディにしてくれるアイテムが、
この記事でも紹介した、「プロポーショナルメトリクス」や「カーニング – メトリクス」です。
これらは、「フォント内に入っている情報(主に「1文字単位の」詰め情報)を参照して、自動で詰めを行ってくれる設定」です。
この、「フォント内に入っている情報」は、OpenTypeのフォントしか持っていません。
よって、その情報を持っていないTrueTypeのフォントを使用するときは、このメトリクスを利用できないのです。
(OpenType以外のフォントを使用する場合は、カーニングは0で、文字間の調整は、トラッキングで調整をするようになります。)
まとめ
デザイン業界ではOpenTypeフォントを使う事が多い印象です。
OpenTypeの方が文字詰めが柔軟にできるため、綺麗さ、読みやすさを求めるデザイン業界では重宝されます。
今まで、Illustratorを開くたびに何度も目にしてきた「O」と「T」の印。
今後、フォントを購入する際は今回の記事を参考に検討をしていただければ幸いです。
















