ビギナーさん必見!
知っておきたいデザイン4原則
デザインとは、見た目の美しさももちろん大事ですが、「情報が適切に伝わる」ことが重要です。しかし、感覚だけを頼りにデザインするのでは上手くいきません。
感覚やセンスで捉えがちなデザインですが、その多くは原理や法則にのっとって作られています。
基本となるデザインの法則を理解すれば、成果物のクオリティは高まり、次につながる結果になるでしょう!
今回はホームページのデザインを制作する際に、デザイナーが気をつけるべき「デザイン4原則」について紹介していきます。
デザイン4原則とは
デザインにおける美しさや効果は、ルールや原則に基づいています。その中でも、特に重要なのがデザインの基本4原則です。
- 近接:要素をグループ化する
- 整列:要素を整列させる
- 対比:情報の優先度に強弱をつける
- 反復:同じ構成を繰り返す
これらを理解することで、伝えたいことを格段に分かりやすくまとめることができます。
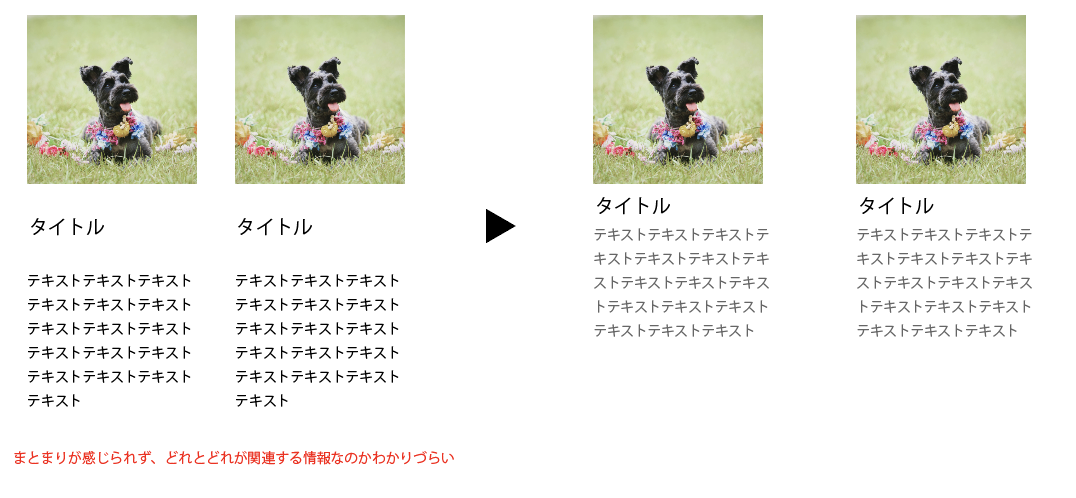
近接
関連する情報をグルーピングしてまとめる方法です。バラバラに情報が配置されていたり、関連しない情報が不必要に近くにあると、まとまりが認識しにくく、直感的に情報の意図を汲み取ることができません。

そこで【近接】の原則を活用し、各情報をグループ化します。それぞれのグループ間の距離を少し大きめに取ることで、直感的に情報の構成を理解できるようになります。
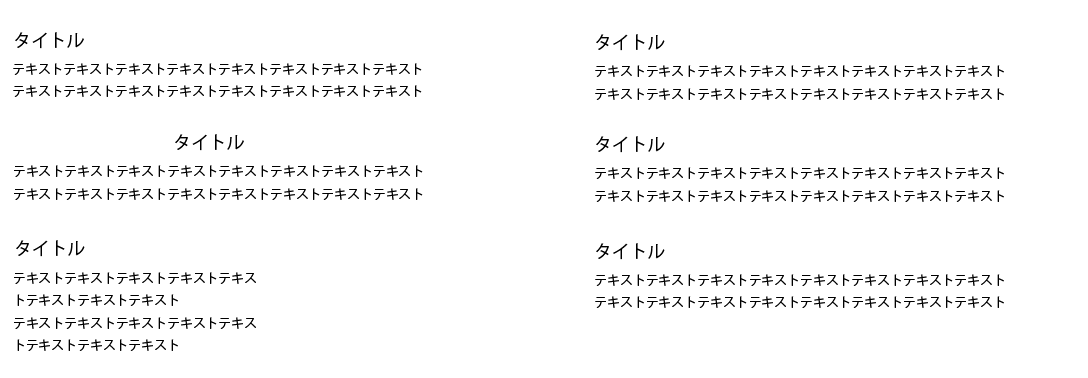
整列
同じ種類の要素の位置や形、大きさを揃える方法です。
レイアウトがすっきりとして綺麗に見える上に、情報が伝わりやすくなります。

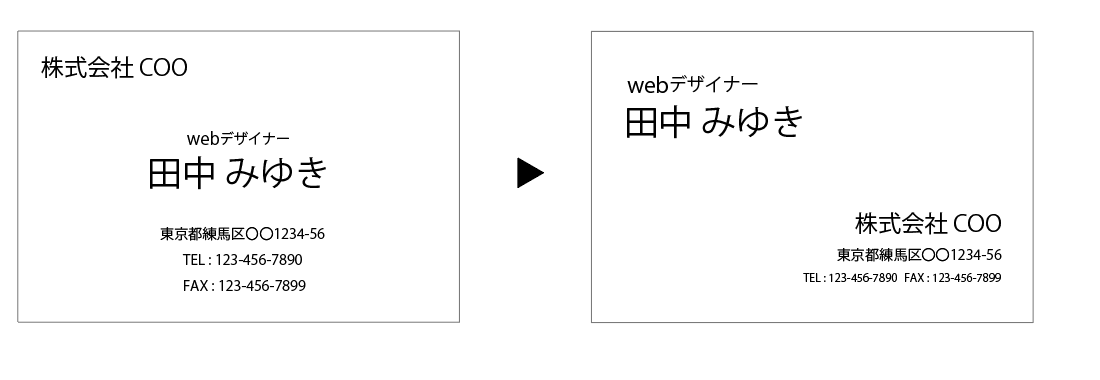
対比
「対比」とは、要素の違いを強調することです。色やサイズ、形などの要素を変えることで、重要な情報を目立たせることができます。

重要な情報を強調させてあげることで、ユーザーの目にとまりやすくなります。伝えたい情報を確実に伝えることができますので、優先度の高い情報は強調するよう意識しましょう!
反復
「反復」とは、同じ種類の要素を繰り返し使用することです。これにより、デザイン全体に統一感や一貫性を持たせることができます。

まとめ
今回はデザインを良くするために知っておきたいデザイン4原則を紹介しました。
デザイン4原則を正しく理解し、WEBデザインに応用する事で分かりやすく訴求力のあるデザインを作る事ができます!
WEBデザイン以外でも、PowerPointの資料作りなどでも応用できるので、デザイナー以外の方もぜひ参考にしてみてくださいね!
















