Webデザイナーが覚えておきたい!
写真の基本構図7選
デザインをする上で欠かせない素材の一つが「写真」。クライアントから支給された素材から選定をして加工、トリミングをしたり、
カメラマンに同行して撮影に参加したりとデザイナーが写真と関わる場面は多くあります。
写真の知識があれば、カメラマンと円滑にコミュニケーションが取れてイメージ通りの写真が撮れたり、
デザインに活かせる写真が残せたりと、メリットはかなり多くなることでしょう。
今回は代表的な写真の構図やアングルによる印象の違いについてまとめました。
覚えておきたい代表的な構図
日の丸構図
被写体を、画角の真ん中に配置する構図です。

被写体の魅力をストレートに伝えられる一方で、被写体のインパクトが弱いと平凡な雰囲気にもなりやすいです。
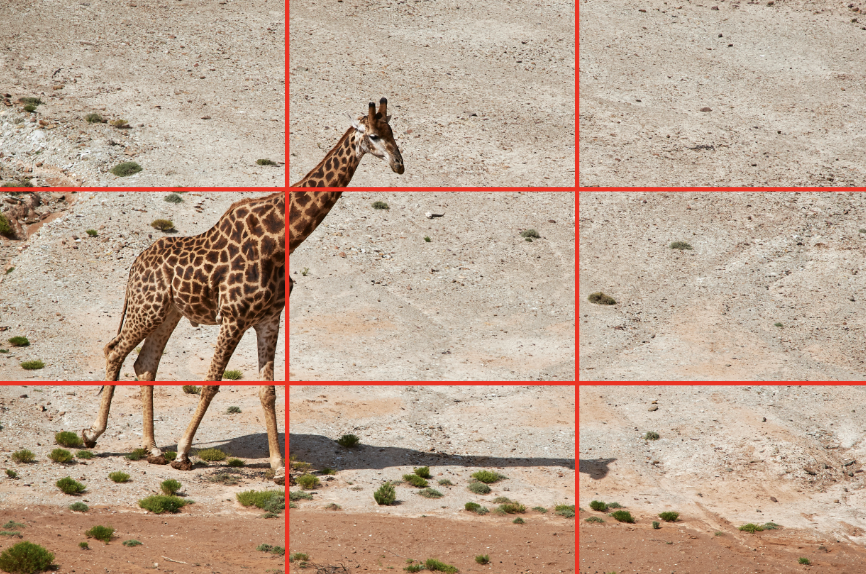
三分割法
画面縦横に三分割して、線や交差するポイント(交点)に被写体や要素を配置する構図です。

人物も風景も活かせるので、被写体を選ばず使用できます。分割点に合わせて、被写体を置いたり、区切り、
目安として配置することで、バランスがとれた安定感のある構図となります。
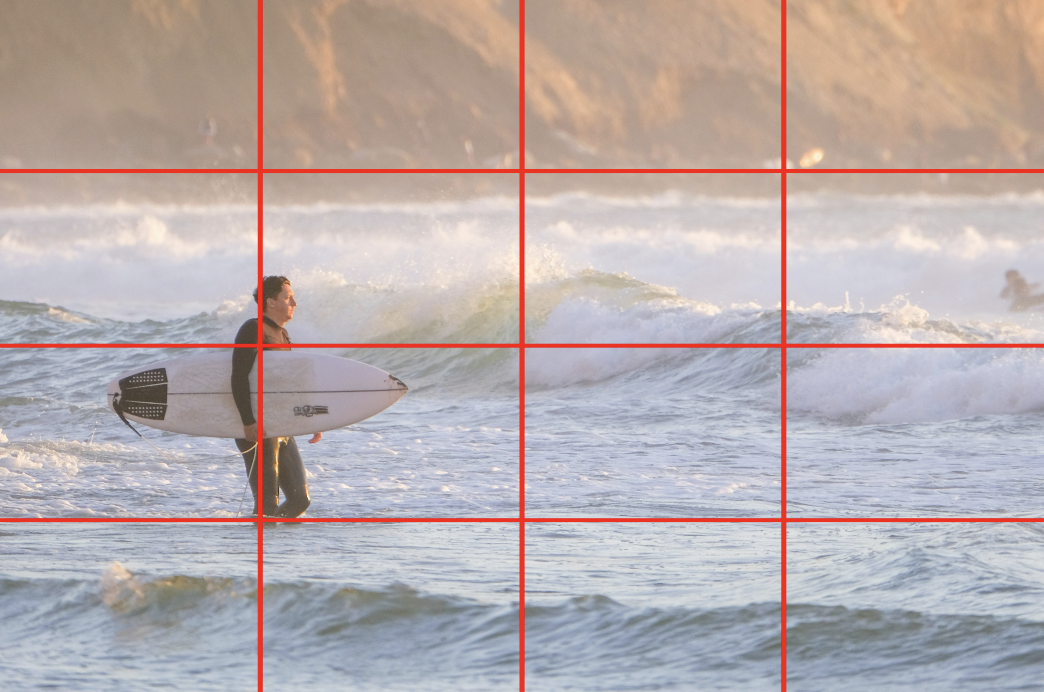
四分割法
三分割よりもさらに線を増やしたのが四分割法です。被写体がより外側に行くため、空間が生きた写真となります。

二分割法(シンメトリー構図)
画面を縦または横の二分割にする構図です。左右対象のモチーフでは安定感や統一感が出ます。

上下、左右がほぼ対称の構図は、とても整った印象を与えます。画面を二分割にすることで対比効果が生まれるのです。
シンメトリーを取り入れることで安定感のある美しい写真に見せることができます。
放射線構図
画面の、一点から複数の線が放射状に伸びていくような構図です。奥行きを感じることから動きやスピード感、迫力を表現できます。

対角線構図
対角線上の線に被写体を乗せたり、境界を配置する構図です。2つの被写体を見せたい場合は真横よりも対角線上に置いたほうがバランスが取れた写真になります。

アルファベット構図
「S」「C」のアルファベットように主題の曲線を切り取った構図です。 画面にリズム感が生まれ、滑らかな曲線を切り取ることで柔らかく優しい印象になります。

まとめ
今回は代表的な構図をまとめて紹介しました。
デザイナーが構図を理解することで、イメージに沿った写真を選びやすくなり、その写真が伝えたいことや与えたい印象を保ったまま写真の加工(トリミングやレタッチ)をすることができるため、より効果的な視覚表現ができると思います。
デザイン力の向上のため、写真の構図も学んでいきましょう!
















