【保存版】
知っておきたいweb用語
目次
私がWebデザインに従事するようになり、3年が経ちました。
Webに関しての知識が全くといって良いほどなかった私が、最初にぶつかったの専門用語です。
Web制作の過程では、さまざまな専門用語が使われています。
なんとなく聞いたことがあるなー、というものから全く聞き覚えのない単語まで様々です。
念の為googleで検索してみたら、思っていた意味とは全く違っていた!ということもありました。
そこで今回は、Web制作に関わることになった人に向けて、知っておきたいWebデザイン用語をまとめてみました。
Webサイトの種類についての用語
まずはサイトの種類についてです。何を表示させているかでその呼び名も変わってきます。
コーポレートサイト
いわゆる「企業のホームページ」です。
経営理念やサービスについて、会社概要など企業についての情報を発信するWebサイトのことをいいます。
ランディングページ
「LP」とも呼ばれる、縦長で1ページのみのサイトです。リンクやメニューをクリックすることなく、下へ下へと読み進められる構造になっています。
特定のキャンペーンやプロモーションを目的として専用に制作し、ユーザーを商品の購入やメール登録など、ゴールとなるアクションに誘導します。
ファーストビューに訴求力のある要素を配置したり、コンバージョンに結び付くボタン(商品購入やメール登録など)を
ページ内に繰り返し設置する構造が多くみられます。
ECサイト
いわゆるショッピングサイトを指します。
商品一覧ページや詳細ページ、ショッピングカート画面、決済画面等のページで構成されているのが特徴です。
プロモーションサイト
製品やサービスの魅力を深く伝え、ブランドの認知度を高めるために制作されたサイトです。
もっと深く情報を掘り下げ、よりユーザーに届くように設計されたサイトのことを指します。
キャンペーンサイト
特定の期間やイベントに合わせて、新製品のセールスプロモーションなどの目的で制作されます。
「期間限定」で、訪問者をキャンペーンへの参加などの「特定のアクション」に誘導するのが特徴です。
ゲームやクイズなど、参加型のコンテンツが含まれることもあります。
Webサイトの構成要素用語
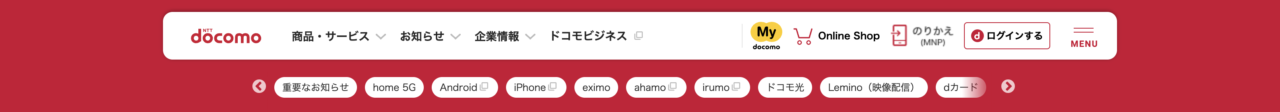
ヘッダー
Webページの最上部に位置する領域です。
どのページへ飛んでも共通に表示される部分であるため、重要な要素が配置されます。

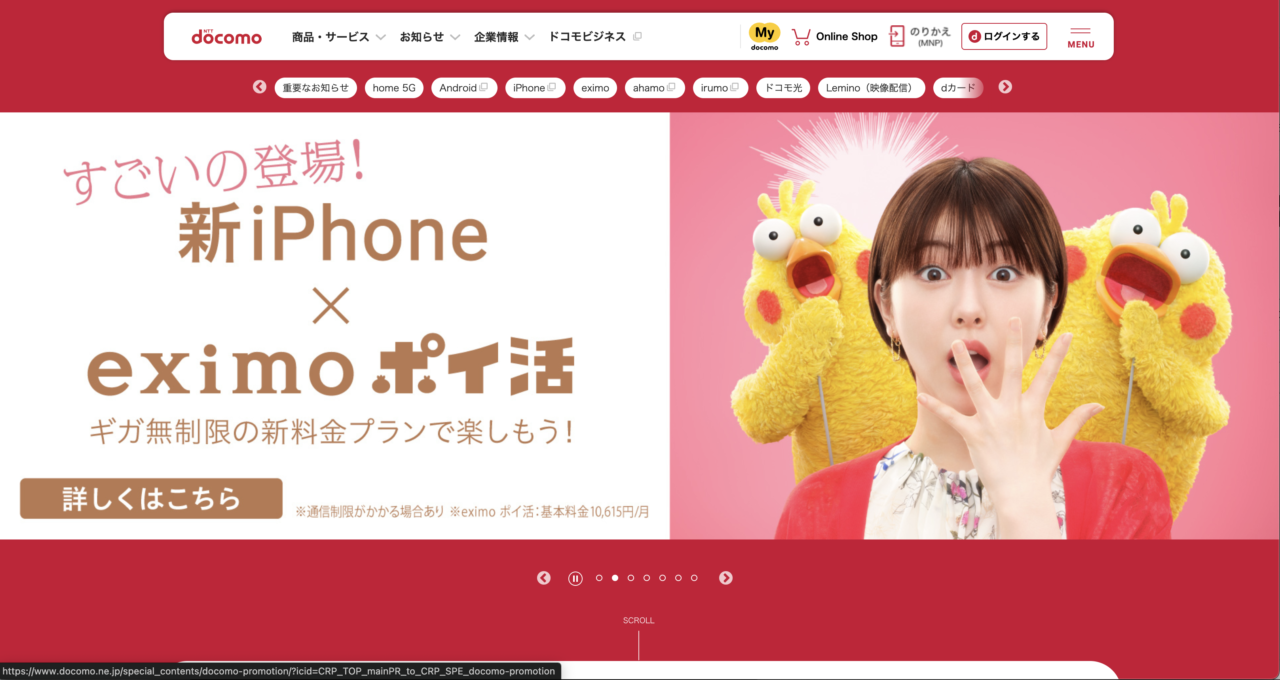
ファーストビュー
ユーザーがWebページにアクセスした時に、スクロールせずに最初に画面に表示される部分のことをいいます。
ファーストビューを見て離脱してしまうユーザーもいるため、最も重要な部分です。

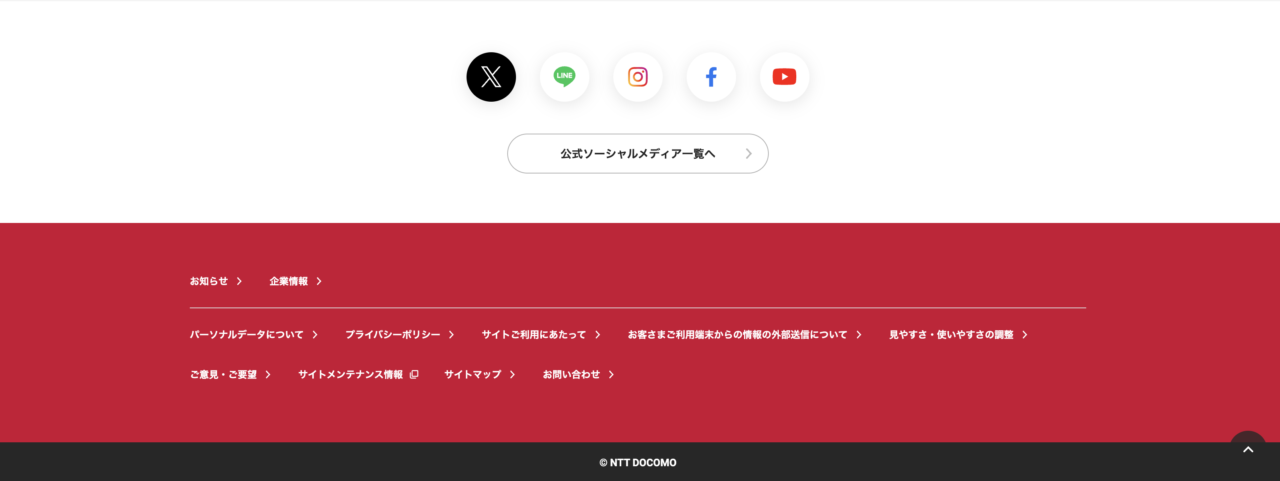
フッター
フッターは、Webページの下部に位置する領域で、追加の情報やリンクを提供するためのセクションです。

利用規約、プライバシーポリシー、FAQ、企業情報、連絡先情報、ソーシャルメディアのリンクなどが、よく掲載されます。
その他Webデザインなどに関する用語
あしらい
矢印や挿絵、装飾などの要素を指します。文字を強調するための縁取り、吹き出し、アンダーラインなども全てあしらいと呼ばれます。
ホバー
画像やリンクにマウスカーソルを合わせた時に出てくるアニメーションのことです。
ボタンが大きくなったり、色が変わったりすることを指します。
モーダルウィンドウ
ポップアップウィンドウのことです。警告メッセージや必ず読んでほしいお知らせを出す際に多くみられます。
ハンバーガーメニュー
サイト内の3本線のナビゲーションメニューのことで、クリックすると隠れている情報が表示されます。

サムネイル
一覧表示する際に使用する小さい画像や動画のことです。
Youtubeのトップにはこのサムネイルがたくさん並んでいますね。元々のアイキャッチ画像や動画を縮小して使います。

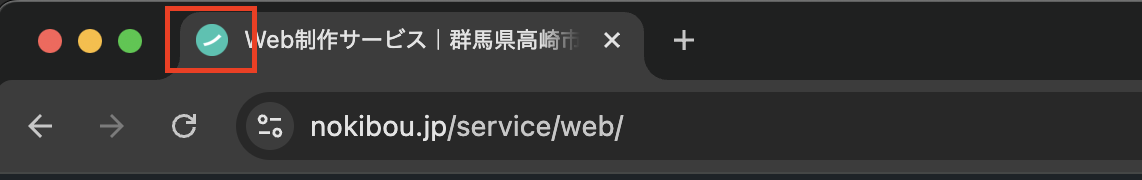
ファビコン
Webブラウザのタブに表示される小さな画像のことです。検索画面にも表示されます。

CMS(コンテンツ・マネジメント・システム)
Webサイトのテキストや画像などを編集・管理するシステムのことです。
これを利用することによって、HTML等の知識がない人でもサイトの更新作業ができるようになります。主なCMSとしてはWordPressやShopify等があります。
レスポンシブデザイン
表示領域の幅によって見え方が変わるようにデザインされたWebサイトのことです。
PCとスマートフォンでは表示幅が違いますが、表示されるデバイスに合わせてデザインを崩さず、見た目を整えるデザインのことを指します。
スマートフォンが急速に普及している現代では、PCのWebデザインだけでなく、スマートフォンにも対応するデザインにすることが必須になっています。
まとめ
専門用語はまだまだありますが、まずは第一段階として知っておくと便利な用語を紹介しました。
クライアントとのスムーズなやり取りにお役立てください!
















