【気になるデザイン】
文字で魅せる!ダイナミックヒーロー
目次
ヒーロー画像とは?
Webサイトの顔とも言えるヒーロー画像。ヒーロー画像とはキービジュアルのことです。
Webサイトを訪れたユーザーが最初に目にする画面で、第一印象を決定づける非常に重要な部分です。
通常は目を引く画像や動画が使われることが多いですが、近年、文字だけで構成されたヒーローイメージが注目を集めています。
なぜ文字だけのヒーローイメージが注目されるのか?
ではなぜ、文字だけのヒーローイメージが多くなってきたのでしょうか?
現代のユーザーは、毎日多くのWebサイトを目にしており、一般的なヒーロー画像は他のサイトと埋もれてしまいがちです。
しかし、背景画像を排除し、目を引くタイポグラフィとキャッチコピーを配置することで、より印象的で記憶に残りやすいデザインを実現できます。
メッセージをダイレクトに伝えられる
視覚的なノイズがない分、テキストに集中させることができます。
ブランドイメージを洗練された印象に
シンプルなデザインは、ブランドの品格や信頼性を高めます。
読み手の想像力を掻き立てる
テキストからイメージを膨らませることで、より記憶に残る体験を提供します。
デザインの自由度が高い
フォント、色、レイアウトなど、様々な要素を組み合わせることで、無限の表現が可能です。
文字だけで魅せる!デザインのポイント
- フォント選びは慎重に:
- 伝えたいメッセージやブランドイメージに合ったフォントを選びましょう。
- 複数のフォントを組み合わせる場合は、相性を考慮しましょう。
- 配色で個性を演出:
- ブランドカラーを基調に、テキストと背景色のコントラストを調整しましょう。
- レイアウトで視線を誘導:
- テキストの配置や大きさを調整し、読み手の視線を誘導しましょう。
- 余白を効果的に使うことで、テキストを際立たせることができます。
- アニメーションや動きを加えることで、インタラクティブな体験を提供できます。
- メッセージはシンプルに:
- 長文よりも、短く印象的なキャッチコピーが効果的です。
- ターゲット層に響く言葉を選びましょう。
- ストーリー性を持たせることで、読み手の共感を呼び起こします。
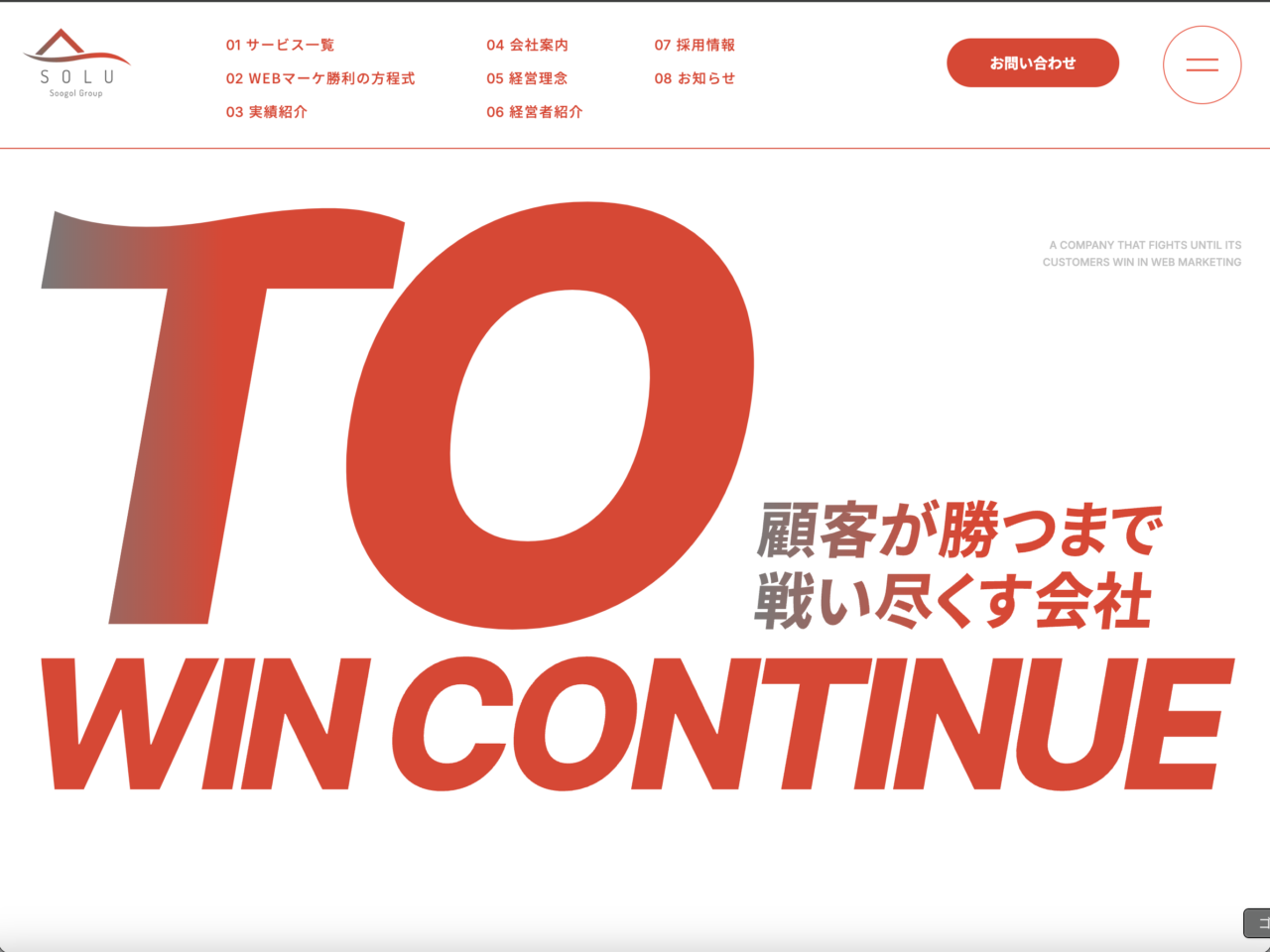
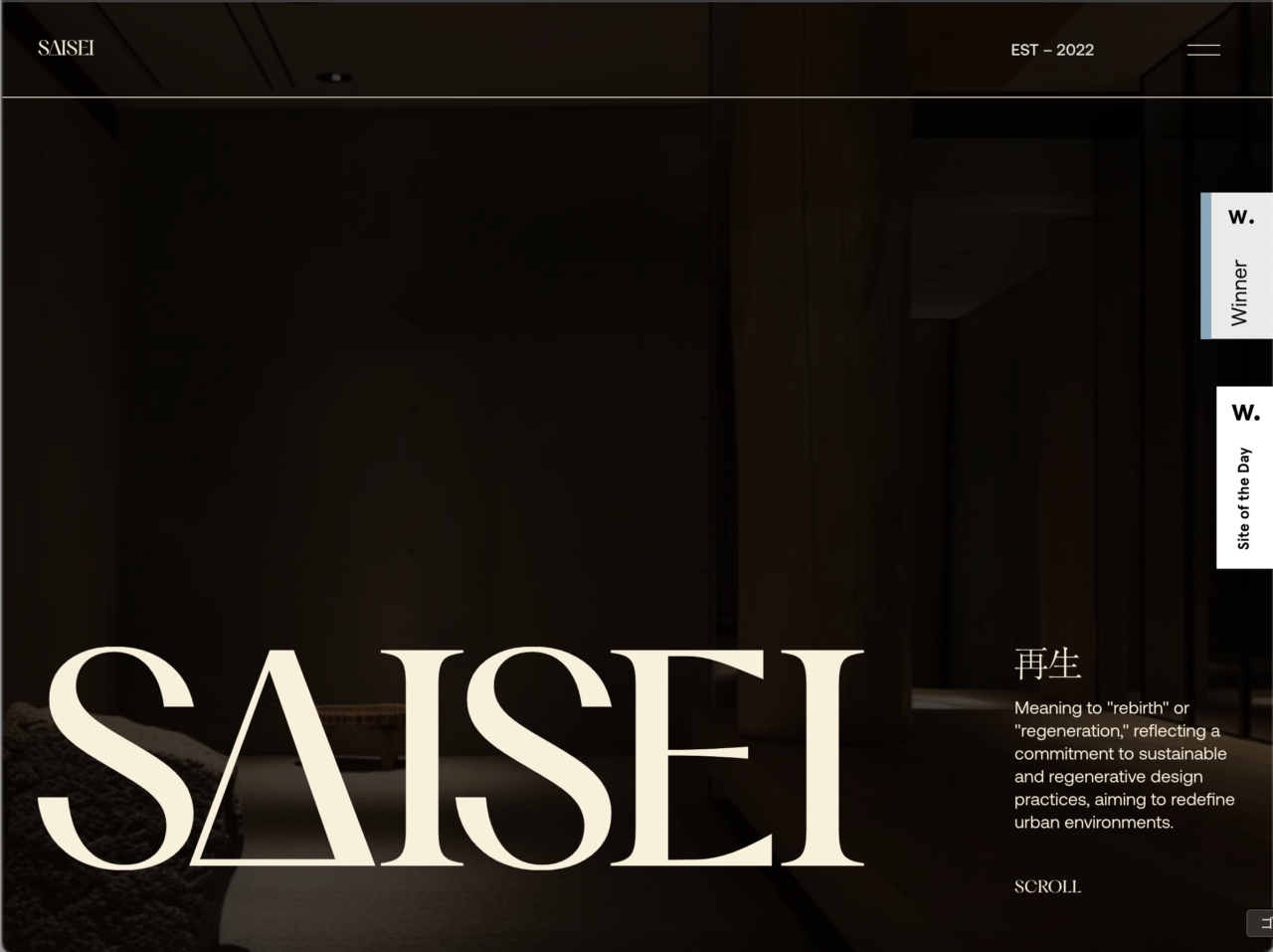
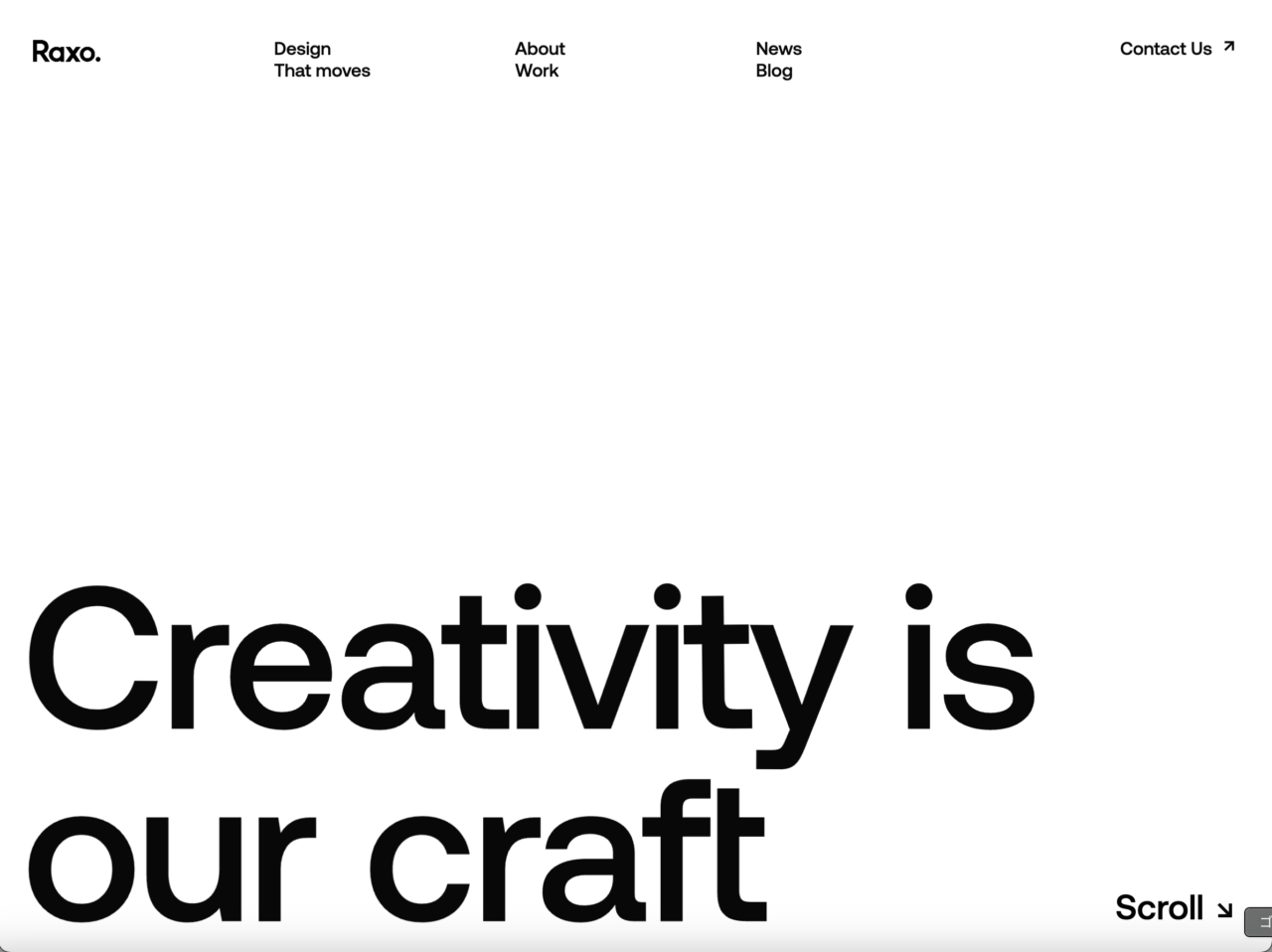
文字だけのヒーローイメージ事例

ソルー株式会社|WEBマーケティングの力で爆発的成果をもたらす会社 |


まとめ
文字だけのヒーローイメージは、シンプルながらも奥深く、無限の可能性を秘めています。
デザインのポイントを押さえ、文字の力を最大限に引き出してみましょう。
RECOMMEND
オススメ記事
POPULAR POSTS
人気の記事
















