そもそもスクリプトとは?
コードを入力して実践までのプロセスを解説!
前回のブログでは「ONTHEHEAD」に紹介されている画像サイズを元に戻すIllustratorのスクリプトを紹介しました。
うっかり画像比率を変えてしまった時に、一瞬にして比率を元に戻してくれるスクリプトはこちらからどうぞ!
Illustratorに関するコミュニティサイトでは、さまざまなスクリプトが紹介されていますが、その全てがすぐに使えるようになっているわけではありません。
自分でソースコードをテキストエディタに記述しなければ実行できない場合もあります。
そこで今回は、Illustratorのスクリプトについての概要や、コードを入力してスクリプトを実行させるまでのプロセスを紹介したいと思います。
そもそもスクリプトとは?
Illustratorのスクリプトとは、JavaScript(ExtendScript)で記述されたプログラムです。
スクリプトを使用することで、本来はIllustratorにない機能を追加したり、繰り返し行う作業を自動化したりできます。
例えば、以下のような作業をスクリプトで自動化できます。
- 特定のパターンでオブジェクトを配置する
- 複数のアートボードのサイズを一括変更する
- レイヤーやオブジェクトの名前を一括で変更する
- データのインポート/エクスポート
- オブジェクトの座標位置の小数点をなくす
スクリプトを利用することで大幅な作業の効率化、正確性の向上が期待できます。
スクリプトの入手方法
インターネット上で公開されているスクリプトをダウンロードして利用します。
Adobeの公式フォーラムや、イラストレーター関連のコミュニティサイトなどで多くのスクリプトが共有されています。
今回は、配置してある画像のサイズ変更を一括で行うスクリプトをインストールして実行してみようと思います。
スクリプトの作成準備
ソースコードのみが公開になっているスクリプトを実行させるためには、そのコードをコードエディターで記述して「.jsx」ファイルとして保存する必要があります。
まずはコードエディターをダウンロードしましょう。
「Visual Studio Code」は無料で使うことが出来ます。

「VS Codeをダウンロードする」をクリックし、OSを選択してインストールしましょう。
スクリプトの作成
インストールしたVS Codeを開いて、公開されているスプリクトのコードをコピペします。
以下は、配置してある画像のサイズ変更を一括で行うスクリプトのソースコードです。
pt=25.4/72
var dia = new Window("dialog", "オブジェクトの大きさを揃える", [0,0,250,180]);
dia.pane1 = dia.add("panel",[5,25,240,65],"サイズの基準");
dia.radi1 = dia.pane1.add("radiobutton",[10,5,60,20],"タテ", );
dia.radi2 = dia.pane1.add("radiobutton",[70,5,120,20],"ヨコ");
dia.pane2 = dia.add("panel",[5,75,240,125],"サイズは");
dia.tex1 = dia.pane2.add("edittext",[10,10,100,30]);
dia.add("statictext",[110,100,240,120],"mm");
dia.bot1 = dia.add("button",[10,140,100,170],"実行", { name:"ok"});
dia.radi1.value=true;
dia.center();
dia.show();
sel = activeDocument.selection;
for (i=0; i<sel.length; i++)
{
if(dia.radi1.value){
kijyun=sel[i].height;
}else{
kijyun=sel[i].width;
}
bairitu=dia.tex1.text/(kijyun*pt)*100;
sel[i].resize(bairitu, bairitu,true,true,true,true,bairitu,Transformation.CENTER);
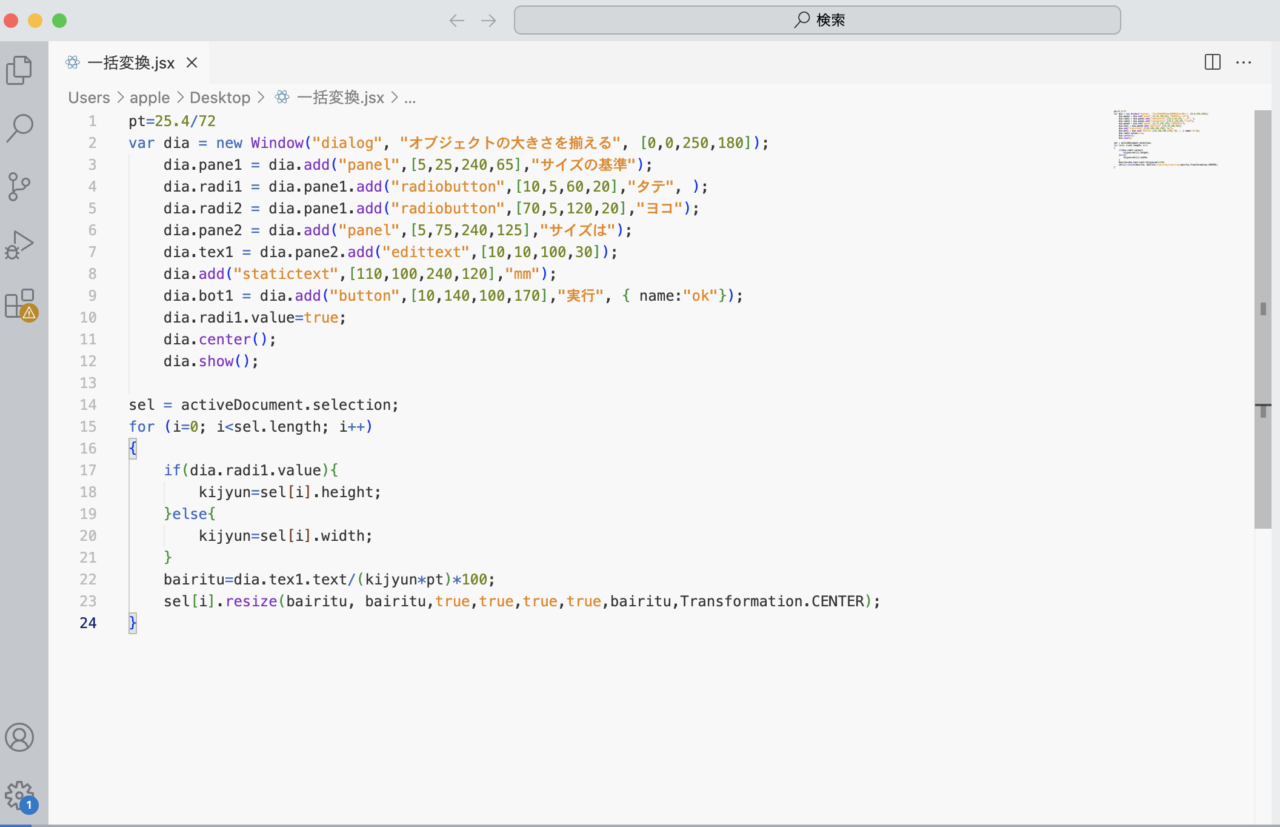
}そしてこちらが、実際にVS Codeにコピペした状態です。

そしてファイル形式を「.jsx」に指定して保存します。
これだけでスクリプトの作成は完了です。
Illustratorにスクリプトを読み込ませる
ここからは、前回のブログで紹介した通り、Illustratorに先ほど保存したスクリプトファイルを読み込ませます。
スクリプトの保存先はOSによって異なるので注意が必要です。
- Windows:
C:\Program Files\Adobe\Adobe Illustrator [バージョン]\Presets\ja_JP\スクリプト - macOS:
/Applications/Adobe Illustrator [バージョン]/Presets/ja_JP/スクリプト
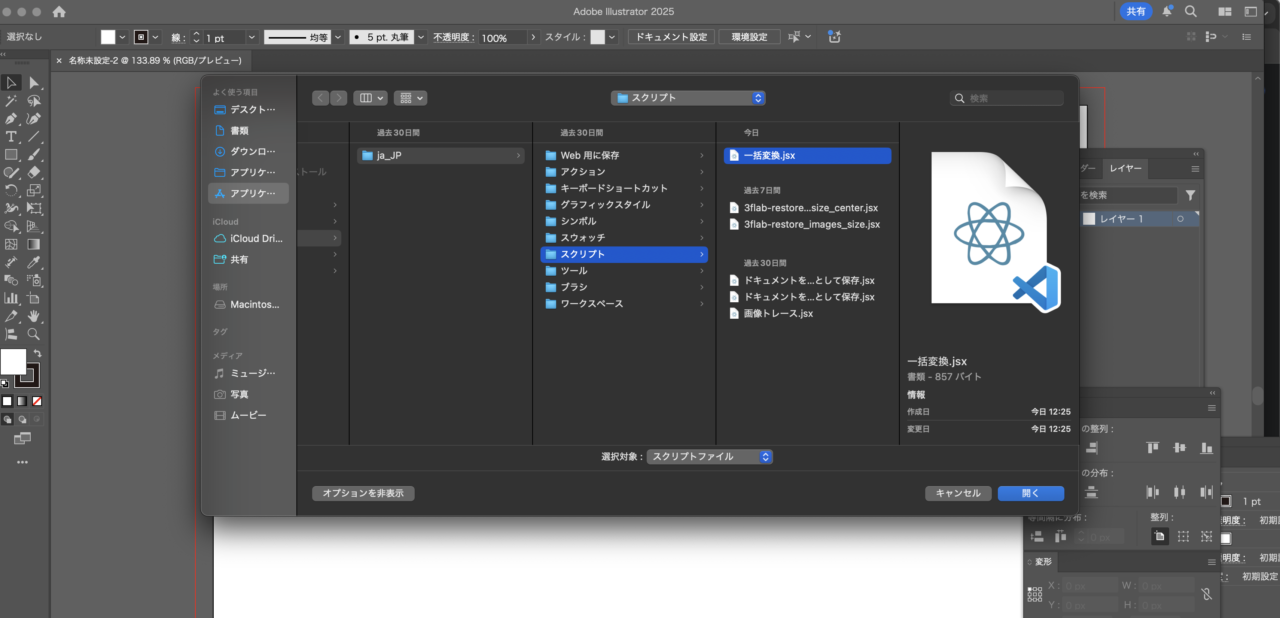
保存が完了したら、Illustratorを再起動しスクリプトを選択します。
Illustratorの「ファイル」→「スクリプト」の順に進むと、先ほど作成したファイル名が表示されているはずです。
これを選択して開けばスクリプト実行になります。

まとめ
VS Codeを開くのが久しぶりな私でも、簡単に実行させることができました。
これを機に、Illustratorのスクリプトを活用して、日々のデザインワークを効率化してみてはいかがでしょうか。
今回ご紹介した画像のサイズ変更スクリプト以外にも、便利なスクリプトはたくさん存在します。
ぜひ、ご自身の作業に合ったものを探してみてください。
新たなデザインの可能性を広げていきましょう!
















