モックアップを作ってみよう!
こんにちは。
今日はIllustratorでモックアップの作り方を紹介したいと思います。モックアップとは、デザインの世界では「完成イメージを確認するもの」として作られる合成画像のことです。ロゴやシンボルマークの制作時に、看板の写真と製作中のロゴを合成してモックアップを作成し、完成イメージを確認するときに役立ちます。デザインの仕事をされている方だけでなく、営業資料やセミナー資料などでサクッと合成イメージを作りたいという時に、作り方を覚えておけば簡単に作れてしまいますので、ぜひ一緒に実践してみましょう!
モックアップを作成しよう!
素材を用意しよう
まずは、合成したい写真とデータを用意します。今回は、

このカップの画像に

このロゴデータを合成してみようと思います。
ポイント
ここで用意する画像ですが、モックアップ用ですので合成するデータを良く見せられるようなシンプルな画像がオススメです。また、合成させるデータに関しては、ベクターデータで用意するようにしてください。先日のブログで、AIが自動でベクターデータを作る機能を紹介しているので、その方法で用意してみるのも面白いと思います。前回のブログもぜひチェックしてみてください!他の記事を見る[AIが自動でベクター画像を生成!]>
ウィンドウを呼び出して実行
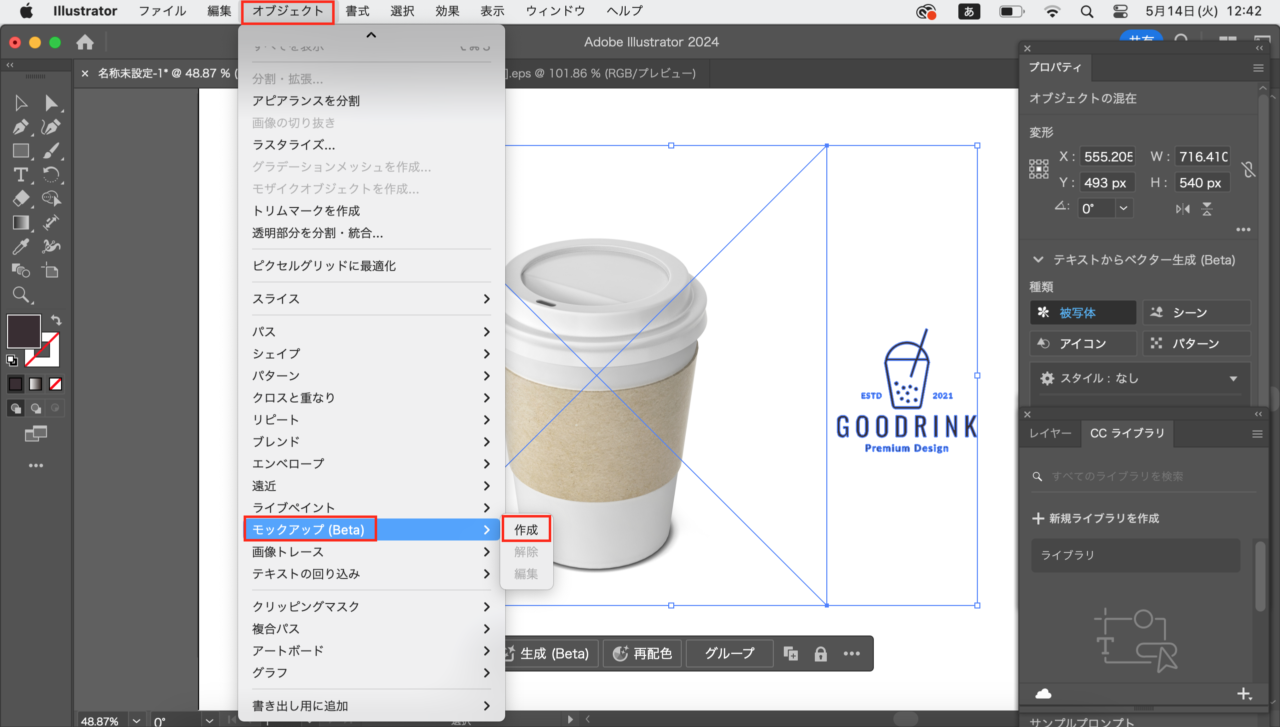
画像とデータをアートボード上に用意したら、その2つを選択した状態で「オブジェクト」→「モックアップ」→「作成」の順にクリックします。

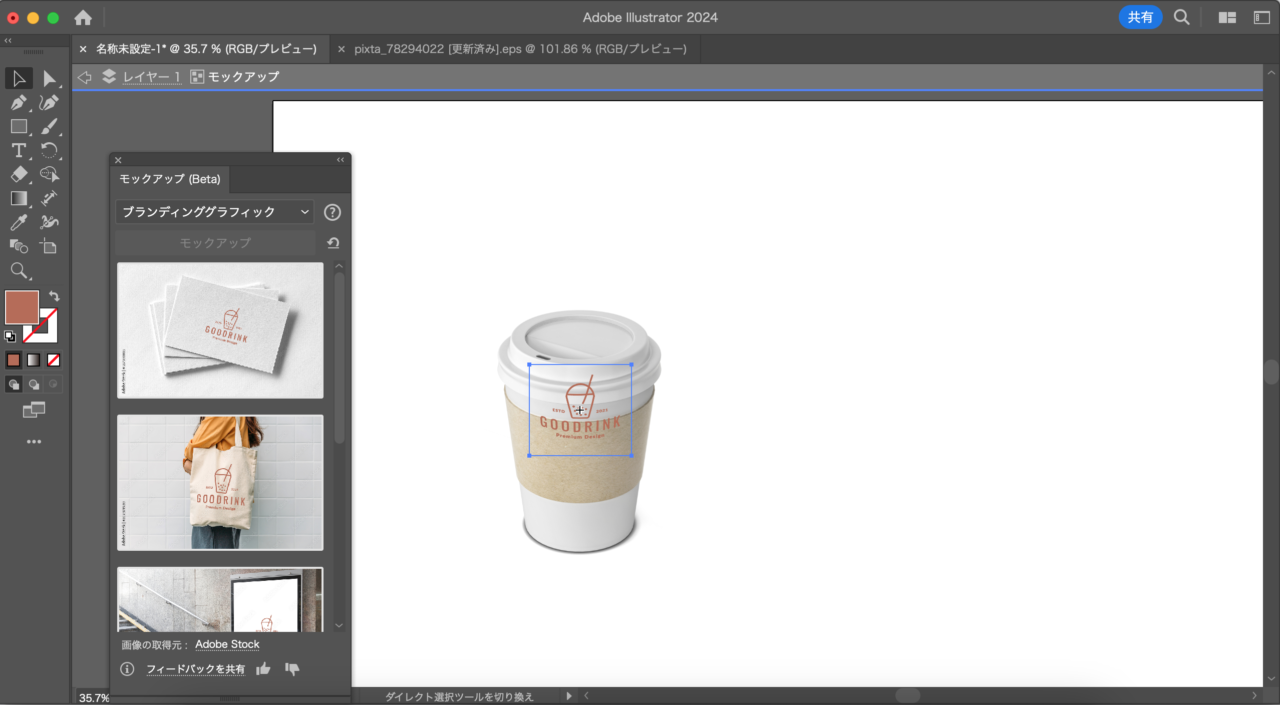
すると、

こんな感じで合成をしてくれました!ベクターデータの周りにはバウンディングボックスが表示されているので、それを調整することでロゴを拡大・縮小したり、角度や位置を変えたりすることが出来ます。


サイズ調整や移動をした時に、ロゴ自体もカップに沿って形が変わっています。AIがカップの画像を認識し、それに合わせて自動でデータを変形させてくれているのです。
描画モードを変更しよう
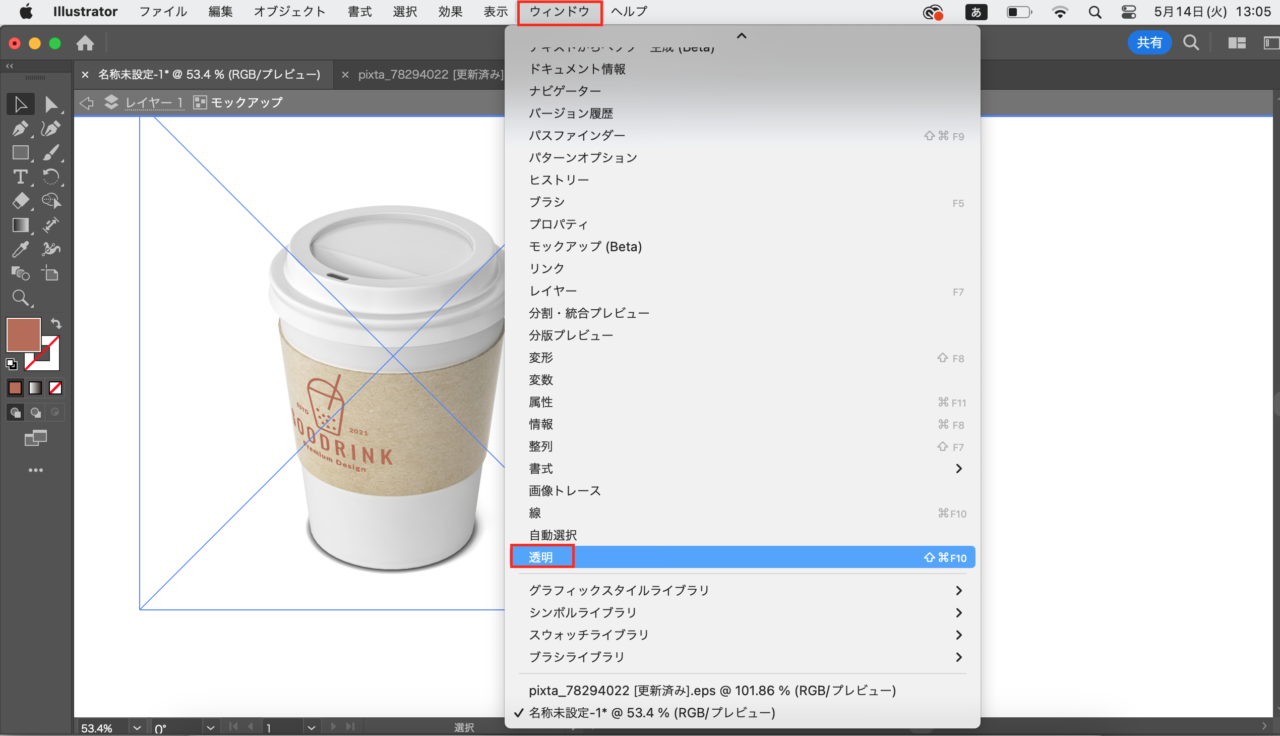
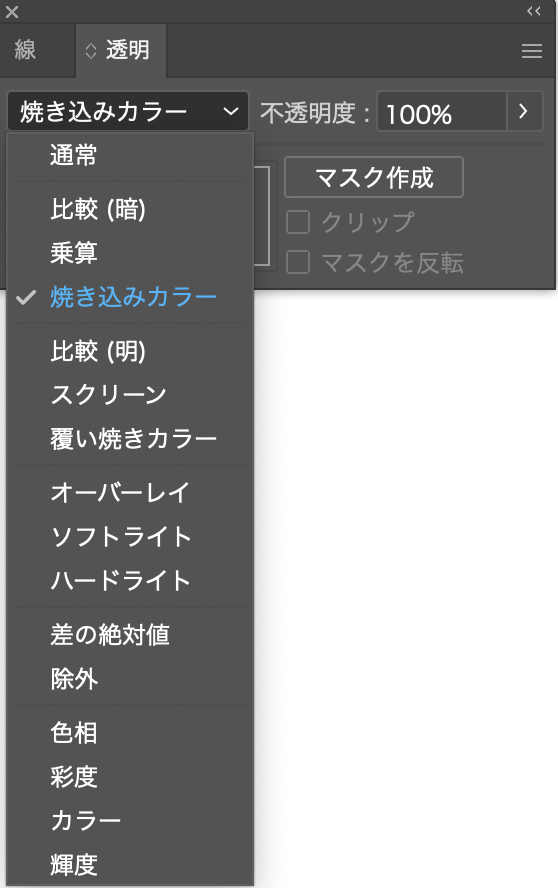
もっとカップに馴染ませたいので、描画モードを変更しましょう。「ウィンドウ」→「透明」から、「焼き込みカラー」を指定しました。


カップの質感に馴染んで、焼印のような雰囲気のある仕上がりになりました。

まとめ
画像とベクターデータを用意するだけであっという間にモックアップが完成しました。デザイン以外にも様々な使い道がありそうな機能、ぜひみなさんも試してみてください。
















