「ReType」は文字の“元のフォント”探しに便利!
今日もIllustratorの便利機能を紹介してしていきます。今日ご紹介するのは「ReType」。実際の制作現場で役立ちそうな便利な機能となっています。この機能を使えば、アウトライン化されたオブジェクトからフォント名を探し出し、文字として入力し直す、ということが実現可能になります!似たようなフォントを必死に探すという手間が必要なくなるので、かなりの効率化が図れるでしょう。
早速実践してみましょう。
アウトライン化されたオブジェクトからフォントを探す
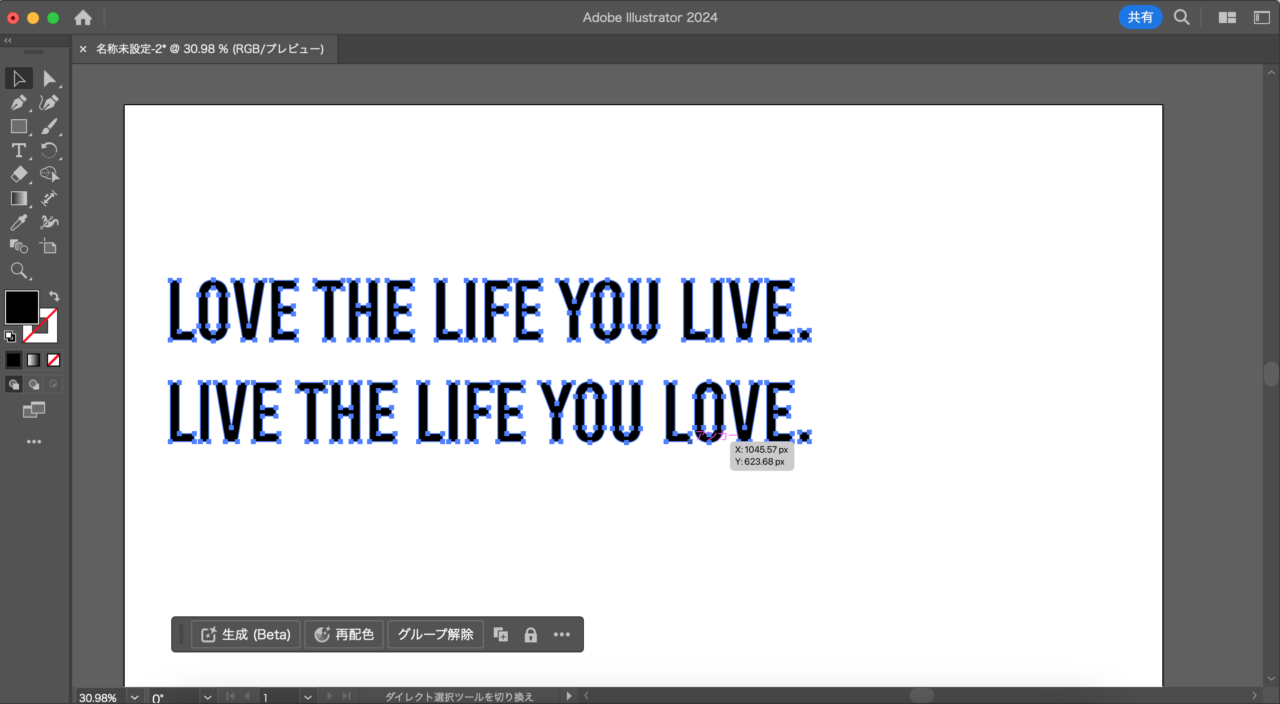
今日はこのアウトライン化されたオブジェクトのフォントを探してみようと思います。

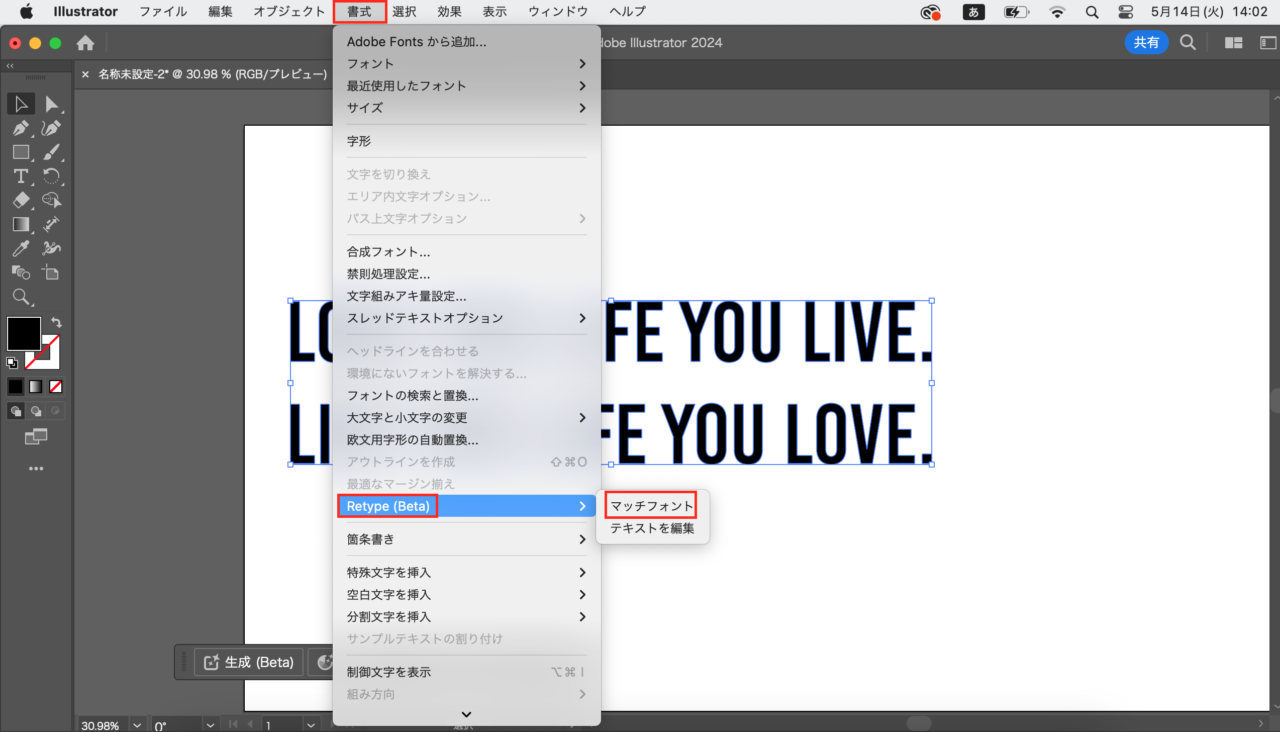
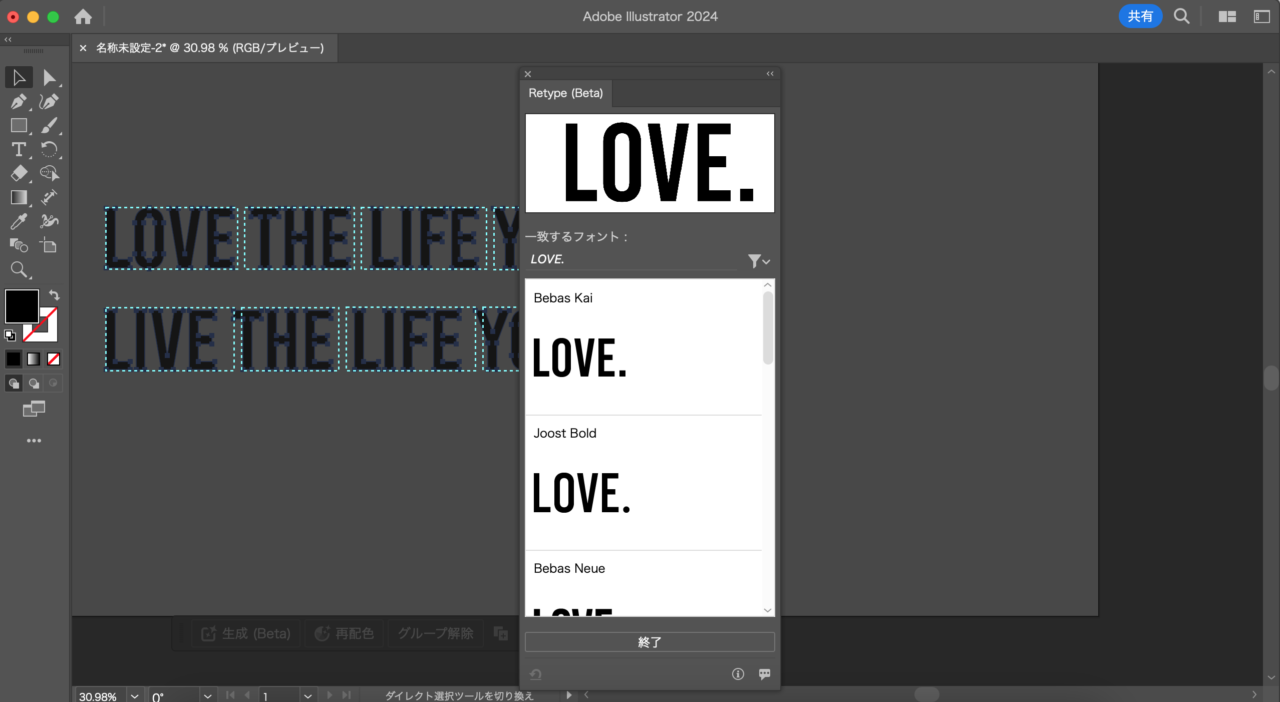
オブジェクトを選択したまま、「書式」→「ReType」→「マッチフォント」を選択します。

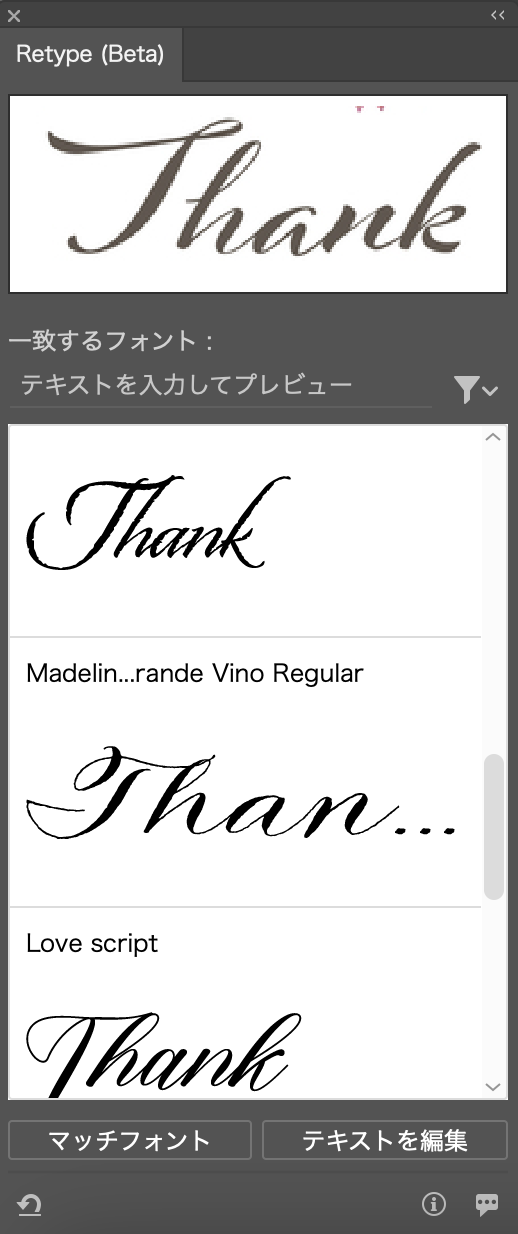
すると、Retype(Bata)パネルが表示され、選択中のオブジェクトに近いフォントをいくつかピックアップしてくれます。これらの候補は「Adobe Fonts」の25,000を超えるフォントの中から、自動的に解析されて選ばれているようです。

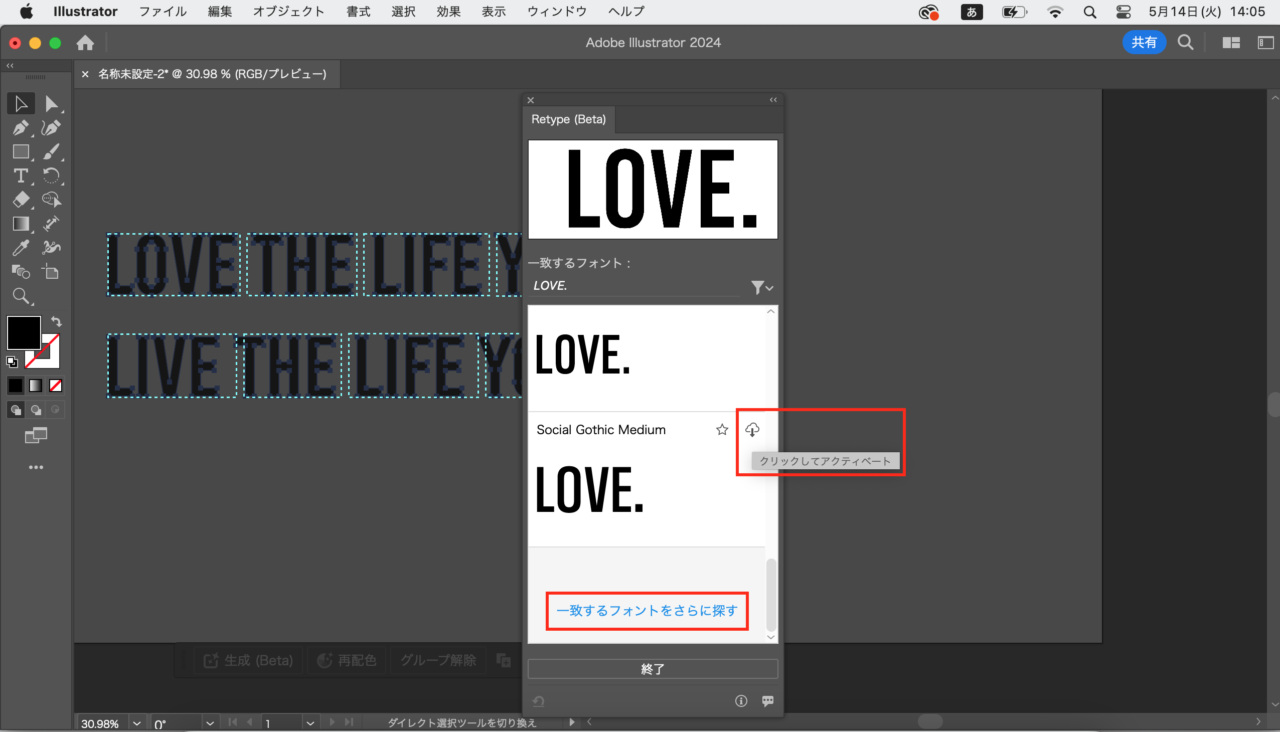
さらに別の候補が欲しい場合は、「フォントをさらに探す」をクリックします。また、各フォントには「アクティベートする」というボタンも用意されており、チェックを入れれば「Adobe Fonts」からの有効化が完了!そのフォントを使えるようになります。

ライブテキストへ戻しテキストを編集する
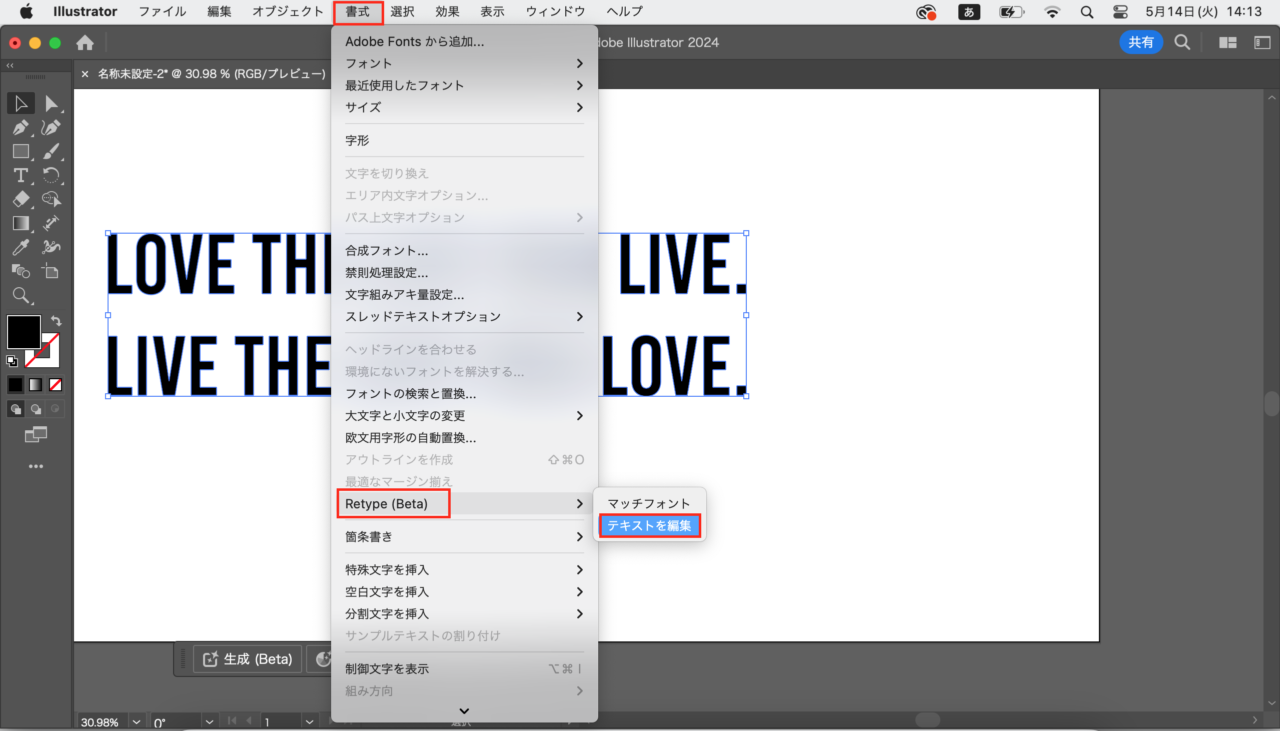
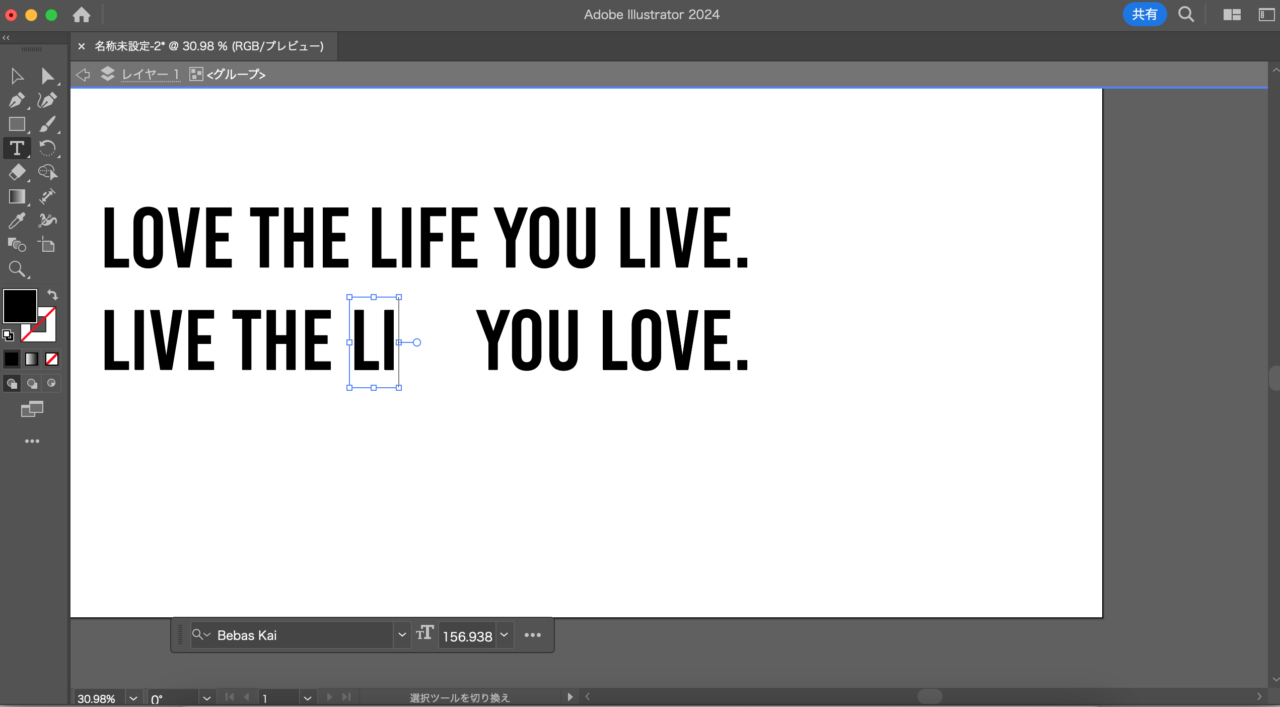
「書式」→「ReType」→「テキストを編集」を選択してみましょう。

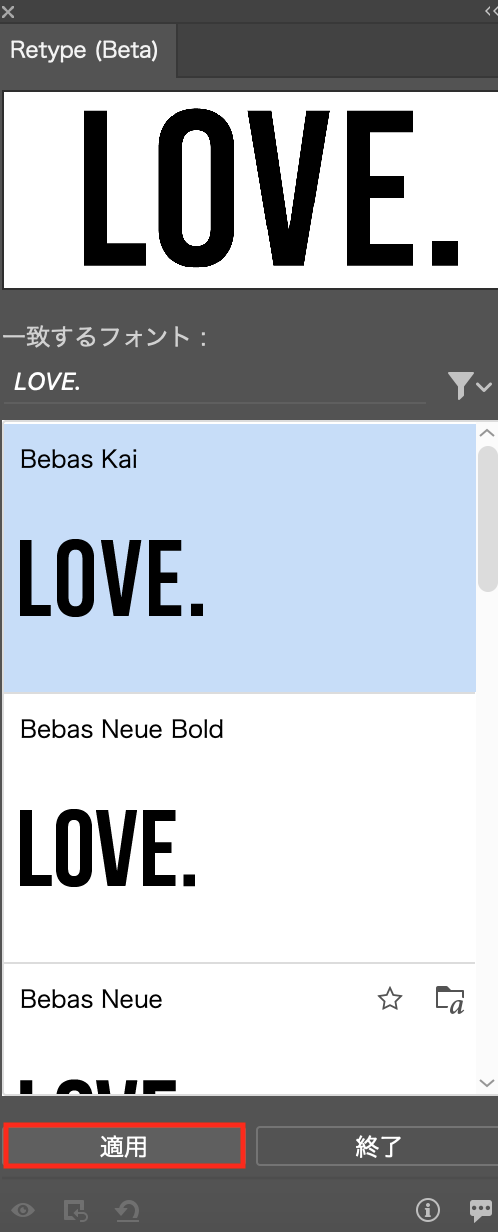
先ほどと同じように、パネルが表示され、フォントの候補が現れました。その中から、任意のフォントを選び、「適用」をクリックします。

すると、アウトライン化していたオブジェクトがライブテキストに戻り、編集が可能になりました!

これはかなり役立ちそうな予感がします!
画像の中の文字を検索しよう
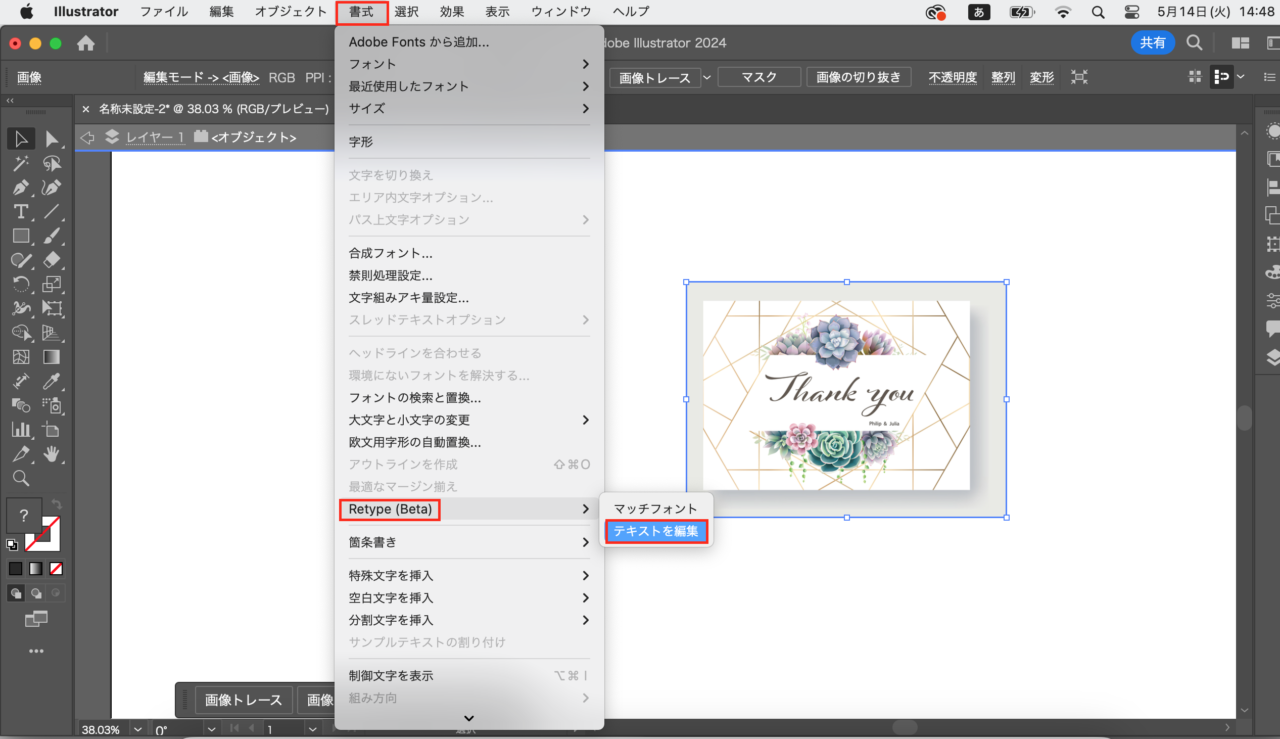
この機能は画像に写っているフォントを検索することもできてしまいます!


アウトラインのオブジェクトから検索した時と同様、画像を選択した状態でRetypeを呼び出しただけで画像に写っているフォントが判明しました!これで、「この画像に写っている文字と似たフォントを使いたい」といった場面でもスムーズに作業を進めることができますね。
まとめ
アウトライン化されたオブジェクトからのフォント識別は、まさに痒いところに手が届く機能で非常に重宝しそうです。フォント探しの時間が大幅に削減でき、制作現場ではかなり役立ちそうな機能ですね。