背景生成で作業効率アップ!
オリジナル画像があっという間に
撮影した写真の背景をもっとオリジナルなものにしたい!そんな時に使えるPhotoshopの機能をご紹介します。作業は一瞬!アイデア次第でどんなものでも表現できる「背景生成」機能で、自分だけのオリジナル画像を作ってみましょう。
背景を置き換えよう
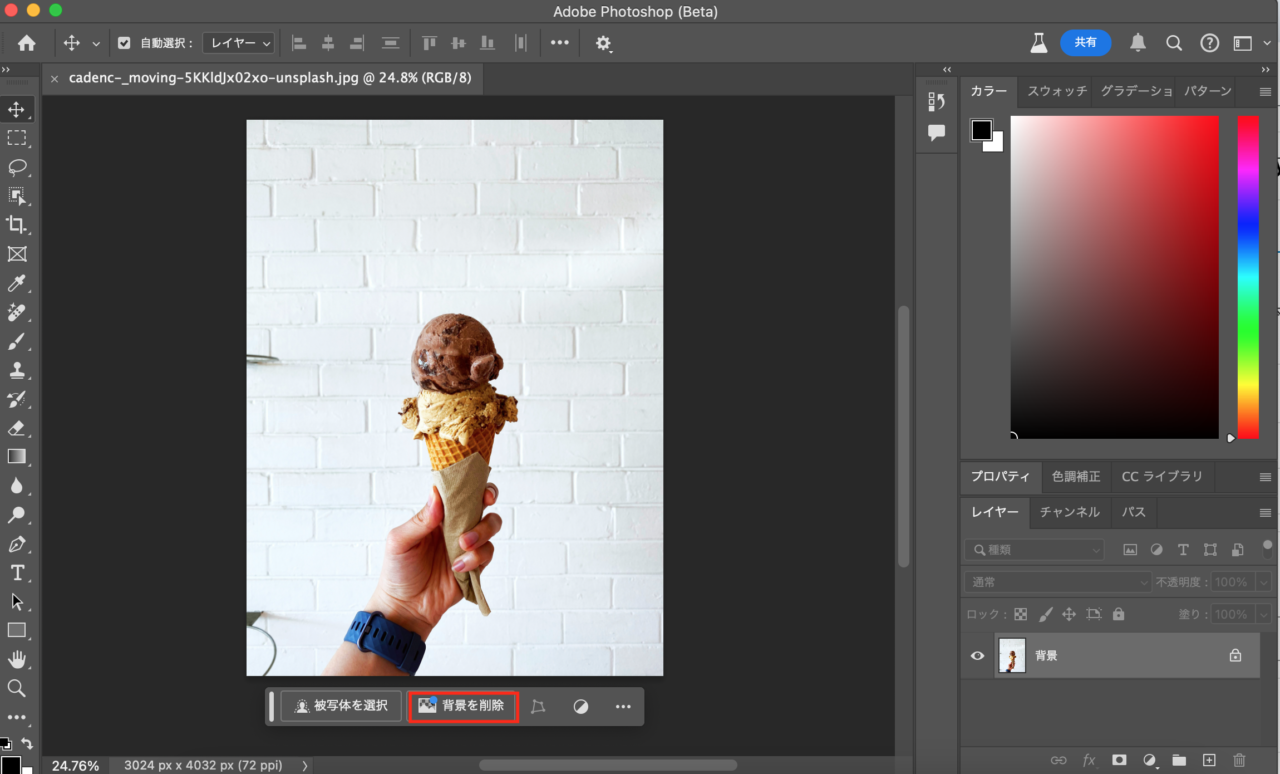
まずはこのアイスクリームの画像を使って実践です。

Photoshopに読み込んだら、コンテキストタスクバーの「背景の削除」をクリックします。

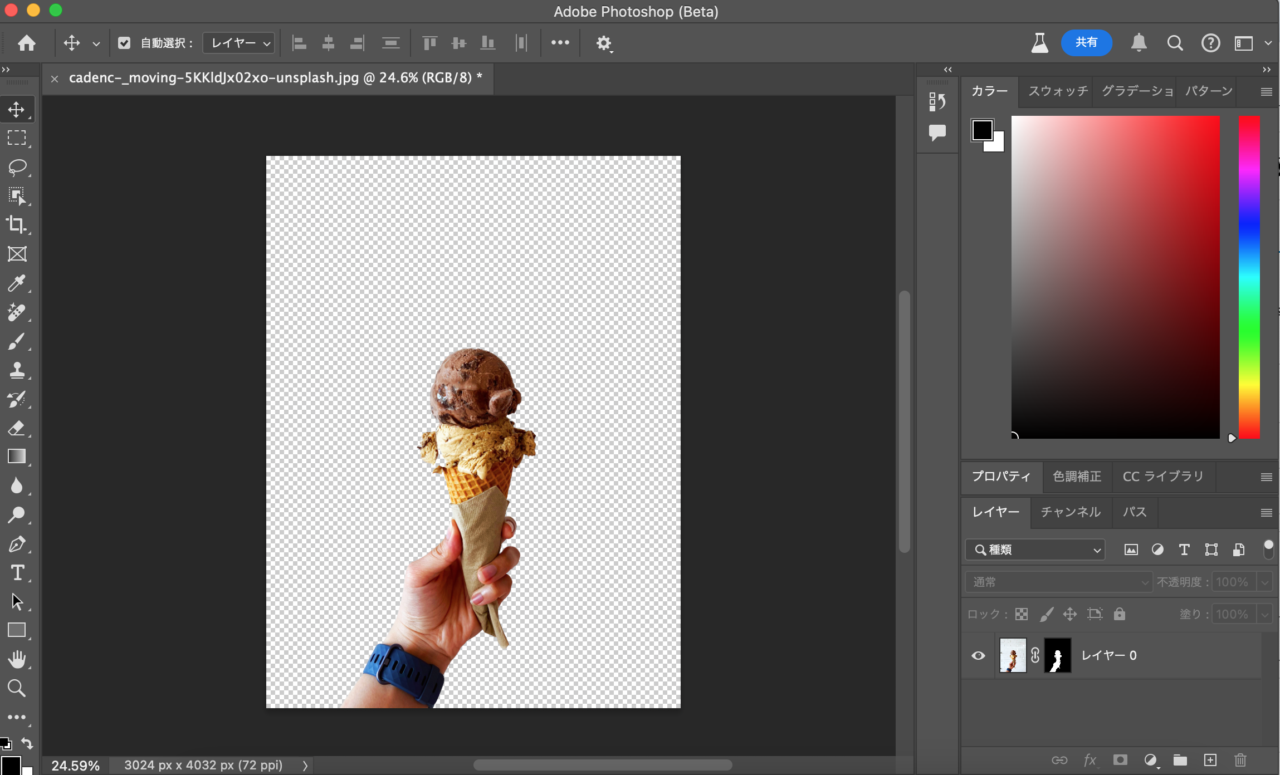
たったこれだけで、

背景が透明になりました!続いて、コンテキストタスクバーの背景を生成をクリック。

プロンプト入力画面に生成したい背景を入力します。

今回は「遊園地」と入力しました。そして、生成ボタンをクリックして生成された背景がこちら!

メリーゴーランドの背景が生成されました。元の写真の色調に合わせて、生成される背景のイメージも調整されてます!このように、被写体の照明・シャドウ・遠近感に合わせて生成をしてくれます。
次はこちらの画像

背景を削除後、プロンプトに「オフィス街 晴れ」と入力してみました。

こちらは「公園 秋」

さらに、この背景を生成拡張してプロンプトに「4歳女の子 散歩 笑顔」と入力
※背景の拡張生成についての記事はこちら
> 画像の足りない領域をAIが補完!生成拡張機能を使ってみた

こちらのプロンプトは「冬 リビング」

生成拡張した背景はこちら

まとめ
イメージ通りの画像をパパッと作れて大幅な時間短縮にもなり、作業効率が格段にアップすること間違いなし!全体の色味やトーンを整えたり、⽂字やイラストを⼊れたり、生成塗りつぶしでさらにイメージを加えたりさらなるアレンジをしてみるのも面白いですね!
生成塗りつぶしについての記事はこちら
RECOMMEND
オススメ記事
POPULAR POSTS
人気の記事
















