Bento UIとは?お弁当箱のようなデザインで
ユーザー体験を向上させよう!
目次
Bento UIってなに?
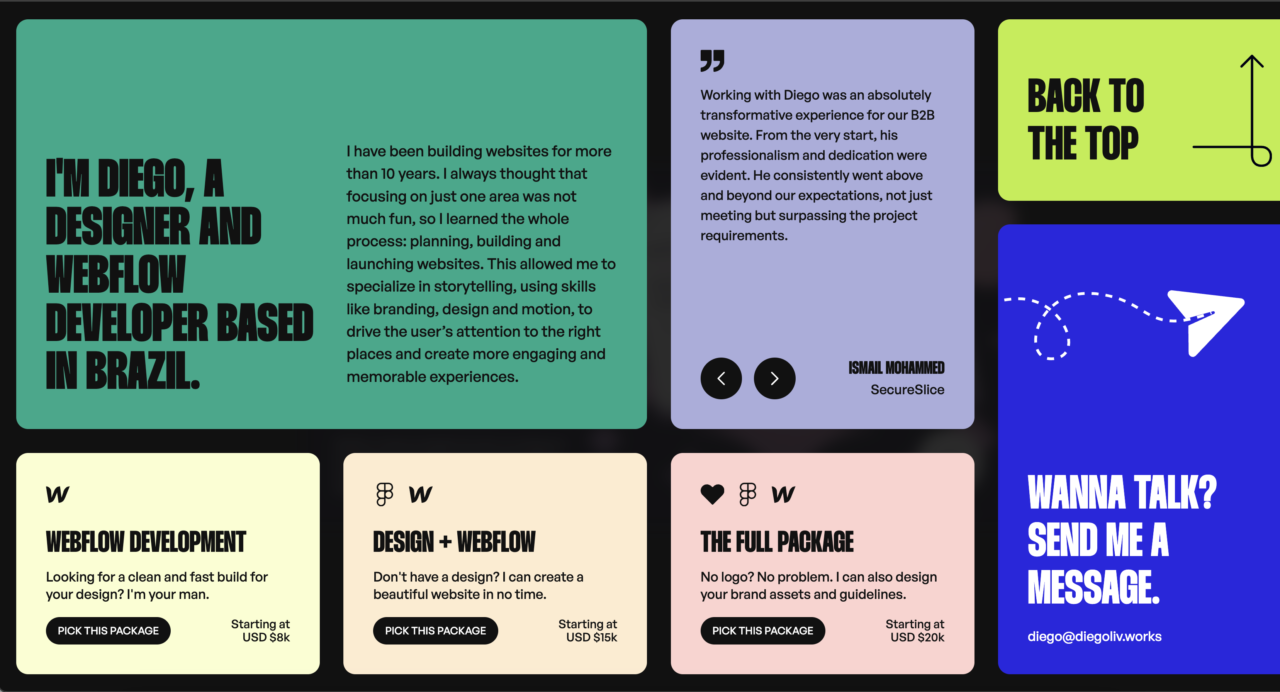
Bento UIとは、日本語の「弁当箱」に由来したWebデザインにおけるレイアウト手法のことで、
コンテンツを小さなブロックに分けて整理し、表示するスタイルです。
お弁当箱におかずを詰めるようにWebサイトにコンテンツを並べるこのデザインは、情報を整然と見せることができます。

なぜBento UIが注目されているの?
1. 情報の整理がしやすく、見やすい
Bento UIはページを視覚的に整理し、情報を見つけやすくします。
各セクションが明確に分かれているため、ユーザーは自分が探している情報にすぐにたどり着くことができます。
2. 柔軟なレイアウト
優先度に応じて要素の大小を調整することで簡単に情報を強調できたり、シンプルなデザインゆえにレスポンシブ対応がしやすかったりと、デザイナーやエンジニアにとっての使いやすさも兼ね備えています。
スマートフォンでの閲覧が主流になりつつある今、レスポンシブ対応のしやすさはデザインにおいて重要な要素になっています。
3. デザインの自由度が高い
Bento UIは、単なるグリッドデザインにとどまらず、各セクションのデザインを自由にカスタマイズできます。例えば、セクションの形を丸くしたり、背景色を変えたりすることで、オリジナリティあふれるデザインを作成できます。
4. ユーザー体験の向上
まとまった印象を与えるBento UIはデザイン性に優れたUIですが、同時に情報の識別しやすさ、画面のクリックやタップ、情報量の多さなどにおいても非常に優れています。
ユーザーが情報を効率的に取得できるため、ユーザー体験を向上させることができます。
Bento UIのメリットとデメリット
メリット
- 情報が整理され、見やすい
- レスポンシブデザインに適している
- デザインの自由度が高い
- ユーザー体験の向上
デメリット
- デザインが複雑になりすぎると、かえって見づらくなる可能性がある
- グリッドシステムに慣れていないと、レイアウトが難しい
Bento UIの活用例
Bento UIは、様々な種類のWebサイトで活用できます。
- ブログ: 記事一覧やカテゴリー一覧をBento UIで表示することで、見やすく整理されたデザインを実現できます。
- ポートフォリオサイト: 作品を分かりやすく分類し、見せることができます。
- eコマースサイト: 商品をカテゴリー別に表示したり、関連商品を提案したりするのに便利です。
まとめ
Bento UIは、Webデザインにおいて昨年から注目されているレイアウト手法です。
情報整理がしやすく、デザインの自由度も高いことから、多くのWebサイトで採用されています。
Bento UIを導入することで、あなたのWebサイトをより魅力的に、そしてユーザーにとって使いやすいものにすることができるでしょう。
















