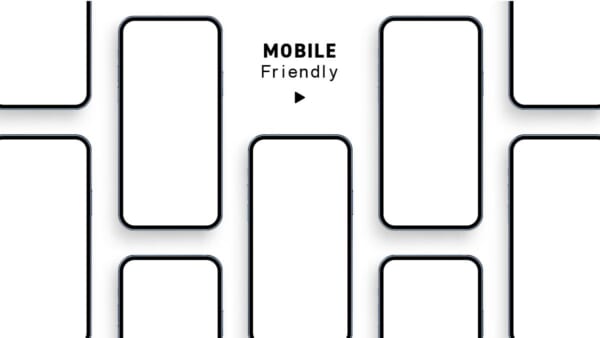
ホームページに
必須のレスポンシブデザイン
レスポンシブデザインって何?
レスポンシブデザインとは、デバイスに応じてサイトのデザインや配置を最適化することです。
例えば、PC表示では横に並んでいるものを、スマホ表示では縦に並んで表示することで、
サイトが大きく表示されて見やすくなります。
もしレスポンシブデザインにしないと、PCでの表示がそのままスマホに小さく表示されてしまい、
非常に見づらくなってしまいます。
少し技術的なお話になりますが、1つのHTMLにCSSでデザインをして、スマホやPCの画面に対応させます。
1つのURLの中にPC版とスマホ版のデザインデータがあるイメージです。
アクセスしたデバイスに適したページに自動的に切り替わります。
昔は、PCとスマホに合わせたファイルが別々に作られていました為、異なるURLになり、メンテナンスするのが結構面倒でした。
現代ではPCよりもスマホを使う人が多いため、レスポンシブデザインにしているサイトが多いです。
特に女性でPCを使う人は男性に比べて少ないため、女性向けのサイトはレスポンシブデザインが必須でしょう。
レスポンシブデザインは良いことだらけ、SEOにも強い
レスポンシブデザインは次のような良い点があります。
- ユーザーが見やすい
- 管理・修正が簡単
- SEOに強い
サイトの大きさが画面サイズに対応すれば、文字や画像が小さすぎたり大きすぎたりしません。
よって、どのデバイスのユーザーも見やすいです。
ユーザーだけでなくサイトの運営者にとっても良いことがあります。
レスポンシブデザインにすれば1つのファイルでサイトを管理できるので、修正・追加が比較的簡単にできます。
さらに、レスポンシブデザインのサイトはSEOに強いです。
特にGoogleの検索エンジンはユーザーの利用しやすさが1番に考えられているので、
レスポンシブデザインにされていないサイトは検索順位が下がってしまいます。
レスポンシブデザインの悪い点はほとんど問題になりません
良い点の多いレスポンシブデザインですが、次のような悪い点もあります。
- PC表示での妥協が必要
- スマホでの読み込みが遅い
- 制作費用がかかる
例えば、テキストの量が多すぎるとスマホでは読みにくく、スクロールが大変です。
そこで、スマホのテキスト量を減らすと、PC表示でもテキスト量を減らすことになります。
また、PCでは重い画像でも速く読み込めますが、スマホだと読み込みに時間がかかってしまいます。
解決するために、PC表示でも重い画像は諦めるという妥協が生じます。
しかし、うまく調節すればほとんど不都合無くサイトを作成できます。
また、レスポンシブデザインというオプションが付けばそれだけ費用がかかります。
しかし、現代においてスマホ・PCの両方に対応していないサイトはSEOで非常に不利です。
総合的に見ると、高い費用ではありません。
ブレークポイントは基本的に3段階
レスポンシブデザインは基本的に、
- スマホ
- PC
の2段階で作成します。
「スマホとPCの縦長・横長に合わせれば大丈夫では?」と思うかもしれません。
しかしスマホとパソコンだけに合わせると、中間の大きさであるタブレットでのデザインが時々崩れてしまいます。
そのため
- スマホ
- PC
- タブレット
といった3段階でつくることもあります。
ブレークポイント(デザインの分かれ目)の数はサイトによってさまざまです。
弊社では、基本的に、
- スマホ
- PC(一般的なモニタ用)
- PC(高解像度モニタ用)
- タブレット
の4段階は基本的に見ていきます。(デザインによりますが)
最大5段階まで対応したこともありますが、
そんなに頑張ってもなかなかクライアント様にも同僚にも気づかれにくいことは多いです。
自社のサイトはレスポンシブデザイン化されているも、なんとなくタブレット版だと読みにくい、、
といった課題がありましたら、ノキボウ株式会社にお気軽にご相談ください。