人の目を引くスライドショー、
様々なスライドショーを紹介!
目次
ホームページでよく見るスライドショー
現在ではスライドショー機能を用いているサイトやホームページが増えてきました。と言いたいところですが、逆に減って来ているような感じもしています。
と曖昧な感じでの記事スタートとなり、申し訳ない気持ちが若干でますが、、
ともかく!
スライドショーの使い方も何でも良いのではなくて、
とりあえず置いておけみたいな風潮も良くないと思っていて、
目的に沿って効果的に使おう!という制作においての趣旨は大切です。
そんな中、目的に沿ってうまく使っているなぁ、と思うスライドショーをご紹介です。それでは記事スタートです!
多くの人が、サイトの上部で画像が横に流れていくのを見たことがあるでしょう。
スライドショーはサイトで場所をあまり取らないにもかかわらず、多くの情報をユーザーに見せることができます。
サイトが単調で、もう少しわくわく感が欲しいなと思うときは、写真をスライドショーにするだけで一気に雰囲気が変わります。
スライドショーはどうやって作られているのか?
スライドショーはJavaScriptやjQueryを使って、サイトに組み込まれています。
スライドショーを作成するときは、画像が重すぎる・多すぎる、ということがないように注意が必要です。
画像の読み込みが遅くては、スライドショー特有の流れる感じが無くなってしまいます。
少し変わったスライドショーをまとめてみました
多くのサイトに採用されるようになったスライドショー機能。
ここでは、少し変わったスライドショーがあるサイトを紹介します。
「サイトにスライドショーを入れるとどのような印象になるのかな?」
「少し変わったスライドショーでユーザーを引きつけたい!」
という方はぜひ参考にしてみてください。
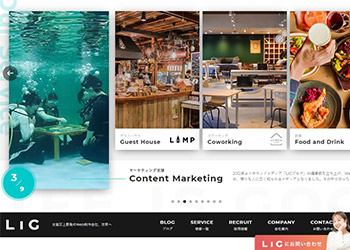
株式会社LIGのサイト

パソコン表示で、左側に大きくピックアップされるタイプの変わったスライドショーです。ピックアップされると同時に、下の方に詳細が表示されます。事業の全体が見られるスライドショー、かつ見せたい部分をキュッと絞っての表現は、UI設計をされた方を尊敬します。
Cafe Sydneyのサイト

スクロールすると、上下に二つのスライドが逆の方向に動く綺麗なスライドショーです。白黒写真とカラー写真が上下に並んでいて、おしゃれです。途中でヨットの絵が重なると少し驚きますね。逆にスクロールすると逆方向に動きます。
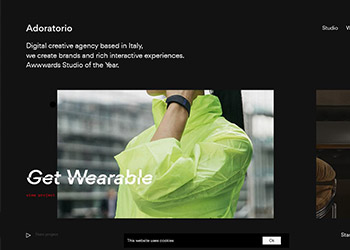
Adoraotorioのサイト

文字も一緒に動くスライドショーです。文字が切れて、また重なるのがおしゃれですね。スライドショーを画面いっぱいに配置するのではなく小さく配置していて、真っ黒の余白がしっかり生きています。
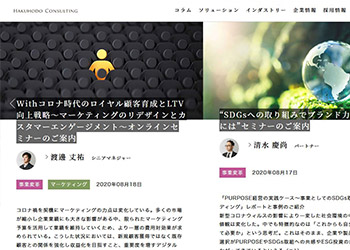
博報堂コンサルティングのサイト

https://www.hakuhodo-consulting.co.jp/
2つのスライドがピックアップされるスライドショーです。1つのスライドがピックアップされるよりも、圧迫感がなく感じます。しかもスライドというよりもブログ記事まるごとのスライドなので、テーマをより多く見せることや、信頼感、権威感を伝えるために、色々とせめぎ合って工夫された使い方かと。
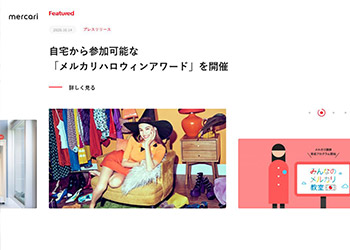
メルカリのサイト

ピックアップされるスライドが大きく表示され、次にピックアップされるスライドが中くらいの大きさに表示されます。スライドが最後まで行くと、逆方向に素早く動いて最初に戻ります。
スライドショーを使った動きのあるホームページ制作・取り扱いはノキボウ株式会社にお任せください。