ノングリッドデザインとは?
成功するための実践ポイントも紹介!
目次
型に捉われない自由な表現でレイアウトできる、ノングリッドデザインを取り入れたWebサイトが近年多くみられるようになりました。ノングリッドデザインのようなオリジナリティは、SEO対策としても重要なポイントですが、具体的な実践ポイントが分からないことでしょう。
本記事では、ノングリッドデザインをテーマに解説しています。成功するための実践ポイントや参考サイトについても紹介していますので、ぜひ参考にしてください。
ノングリッドデザインとは?特徴や実践ポイントについて解説!
ここでは、ノングリッドデザインの特徴と実践ポイントについて解説しています。
ノングリッドデザインの特徴は?
ノングリッドデザインの特徴は、見た目の法則性に捉われず、自由にレイアウトを表現する技法のこと。一般的なWebサイトは、縦横ラインははっきりしており、テキストや画像が規則的に配置されています。
しかし、ノングリッドデザインによるWebサイトは、「近接」「整列」「強弱」「反復」のデザイン4原則の枠から外れており、オリジナルの要素が強くみられます。このような、型に捉われないノングリッドデザインによって、Webサイト全体に躍動感や解放感を与えることができ、ユーザーの興味を惹きやすいレイアウトを実現できるでしょう。
成功するための実践ポイント3選
ノングリッドデザインで成功するための実践ポイントは、下記の3つ。
- 左右上下のマージン
- テキストサイズ・カラー
- 背景色の統一
それでは、詳しくみていきましょう。
左右上下のマージンに変化をつける
ノングリッドデザイン仕様のWebサイトを構築するためには、左右上下のマージンに変化をつけることがおすすめです。マージンを統一することで、レイアウト制作時にコンテンツ枠が制限されてしまいます。その分、自由度が下がるでしょう。
テキストサイズとカラーに変化をつける
ノングリッドデザインでは、テキストサイズとカラーに変化をつけることは重要なポイントです。サイズやカラーに変化をつけることで統一感をなくし、レイアウトの自由度を高めます。
背景色は統一する
背景色が乱雑に配置されることで、ノングリッドデザインのメリットが活かされません。単調な背景こそ、ノングリッドデザインの魅力がひき立ちます。そのため、ノングリッドデザインのWebサイトを制作する際は、背景色を統一しましょう。
厳選!ノングリッドデザインのおすすめWebサイトを紹介!
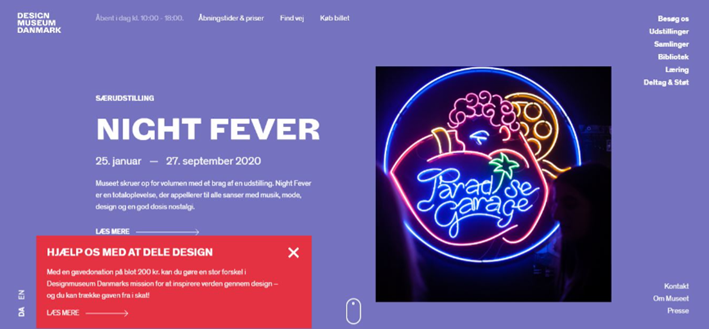
ノングリッドデザインとは何なのか?その内容について前述してきましたが、まだよく分からないという方に必見です。まずは、下図をご覧ください。

こちらは、海外(デンマーク)に存在する美術館のWebサイトです。パープル調の背景に、不規則に配置された画像やテキストが特徴的ですね。テキストサイズが画像内の配色も不揃いで、統一感がみられません。
しかし、Webサイト全体としてみれば、オリジナリティ要素が高く特徴的で魅力的に感じられるでしょう。ノングリッドデザイン仕様のおすすめWebサイトといえます。
まとめ:ノングリッドデザインで魅力的なWebサイトを制作しよう!
今回は、ノングリッドデザインについて解説してきました。一般的な統一感溢れるWebサイトが多いなか、ノングリッドデザイン仕様のWebサイトはオリジナリティ要素が強く、魅力が感じられますよね。
本記事では、ノングリッドデザインを成功させるための具体的な実践ポイントも紹介しています。これから、ノングリッドデザイン仕様のWebサイトを制作する方の参考になれば幸いです。
ノングリッドデザインに関するご相談は、ぜひノキボウ株式会社までお問い合わせください。