あっという間に寸法線が作れる!
「寸法ツール」を使ってみよう
本日ご紹介するのは、Illustrator(イラストレーター)の新機能「寸法ツール」です。
クリックでオブジェクトの大きさを測定して寸法線を描画できる便利機能!
展開図や図面を作成したり、パッケージなどの寸法が重要となる印刷物のデザインにも重宝しますね。
早速、使い方を見ていきましょう。
寸法ツールの使い方
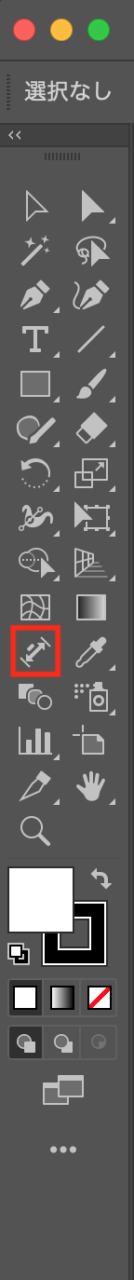
まずは寸法ツールを選択しましょう。

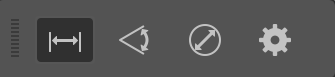
すると、コンテキストタスクバーが出現します。

左から順に [ 長さ寸法 ] 、[ 角度寸法 ] 、[ 径寸法 ] 、[ ツールオプション ] を選択することができます。それぞれの役割を詳しく紹介していきます。
長さ寸法
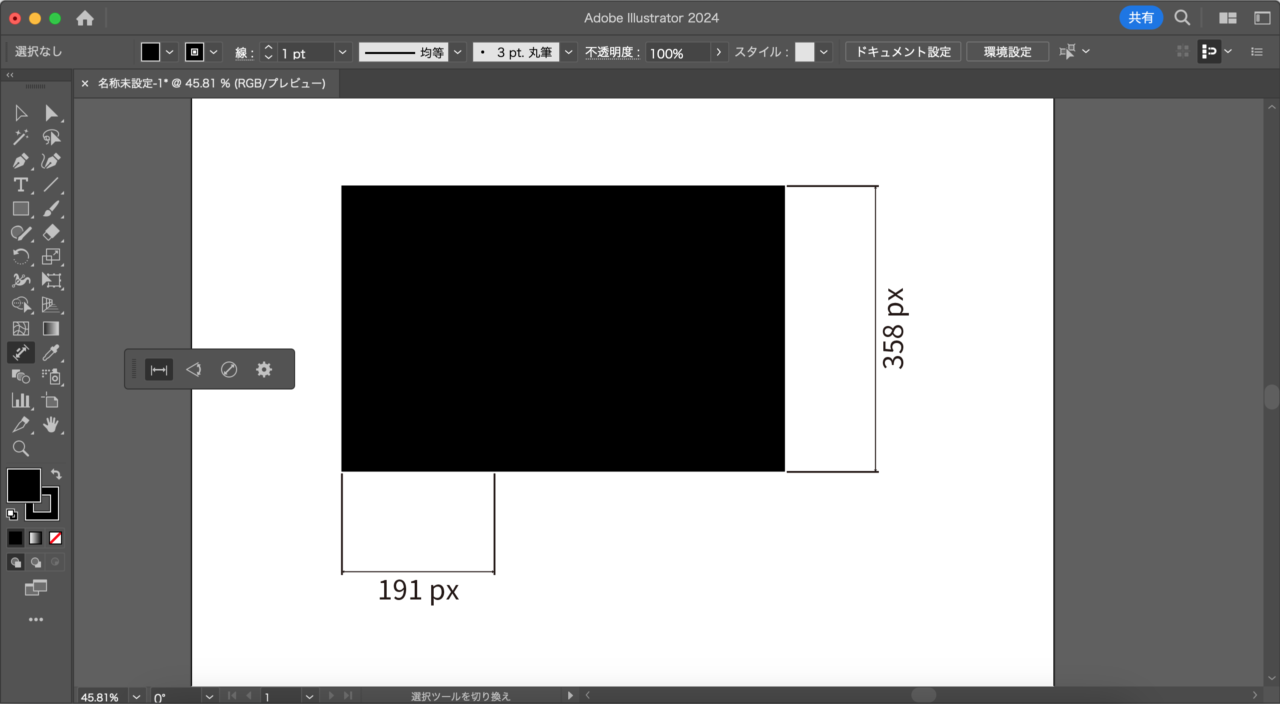
名前の通り、オブジェクトの辺の長さを測定することができます。長さを測定したい線の始点をクリック、その後に終点をクリック。これで任意の場所の長さを測ることができます!
寸法が表示された状態でドラッグすれば、好きな場所にその寸法を表示させることも可能です。

単位(pxやmmなど)は後ほど紹介する[ツールオプション]で変更できます。
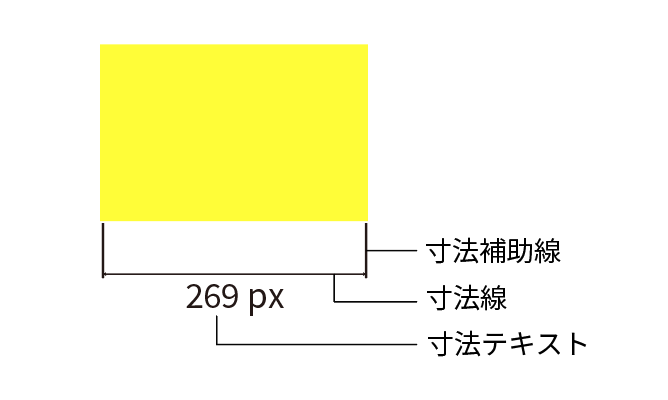
また、この時に現れるテキストと線には名称があります。

角度寸法
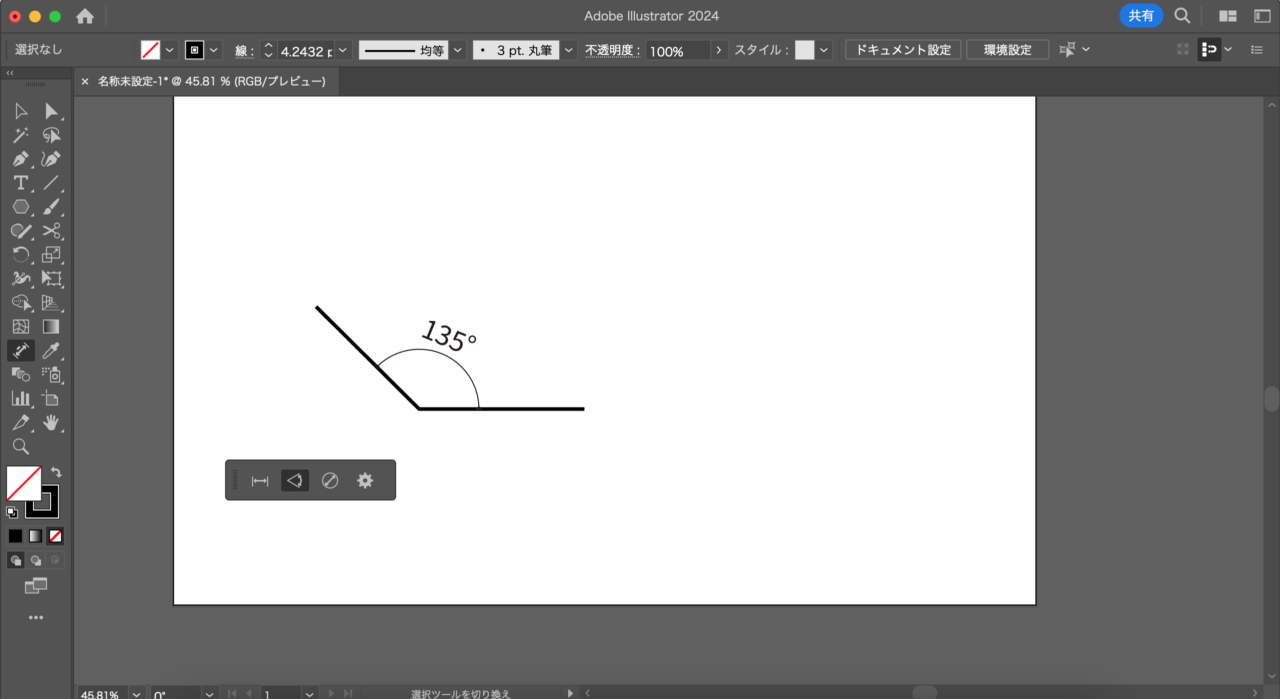
コンテキストタスクバーを角度寸法に変更します。
角度の中心から測定したい角度に向かってドラッグすると寸法補助線と角度が表示されます。

たったこれだけで簡単に角度が表示されました!
径寸法
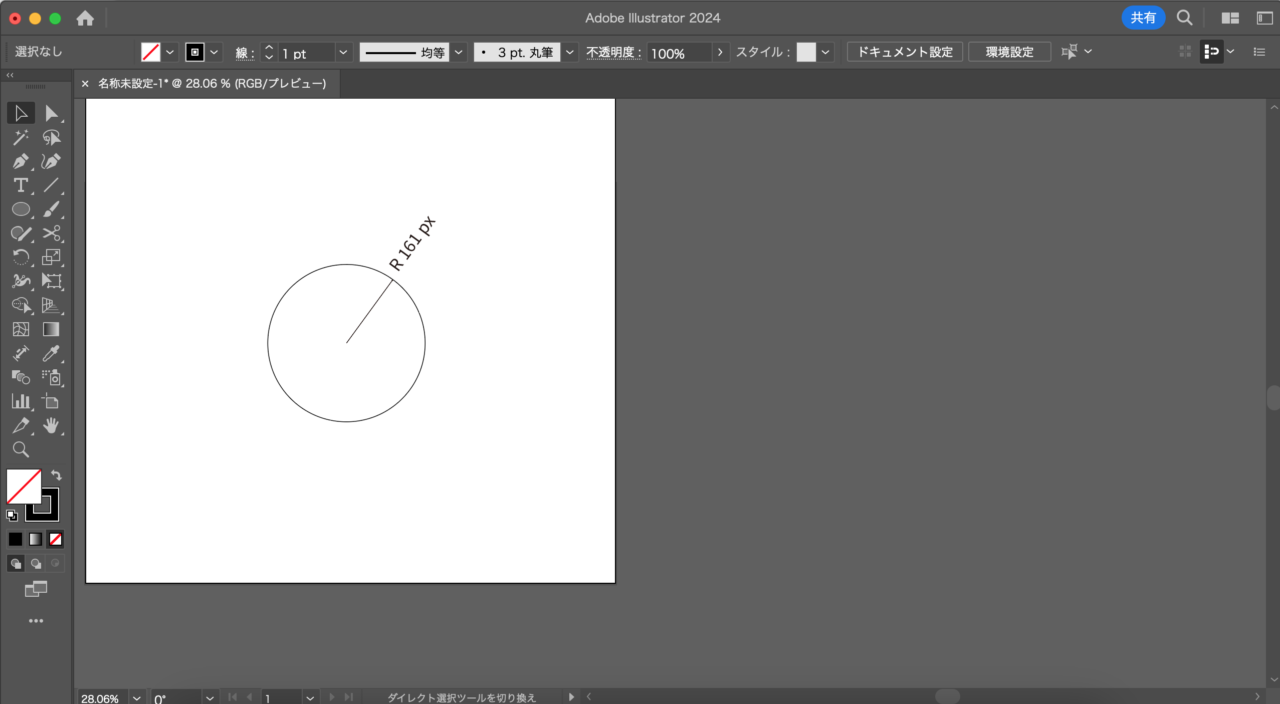
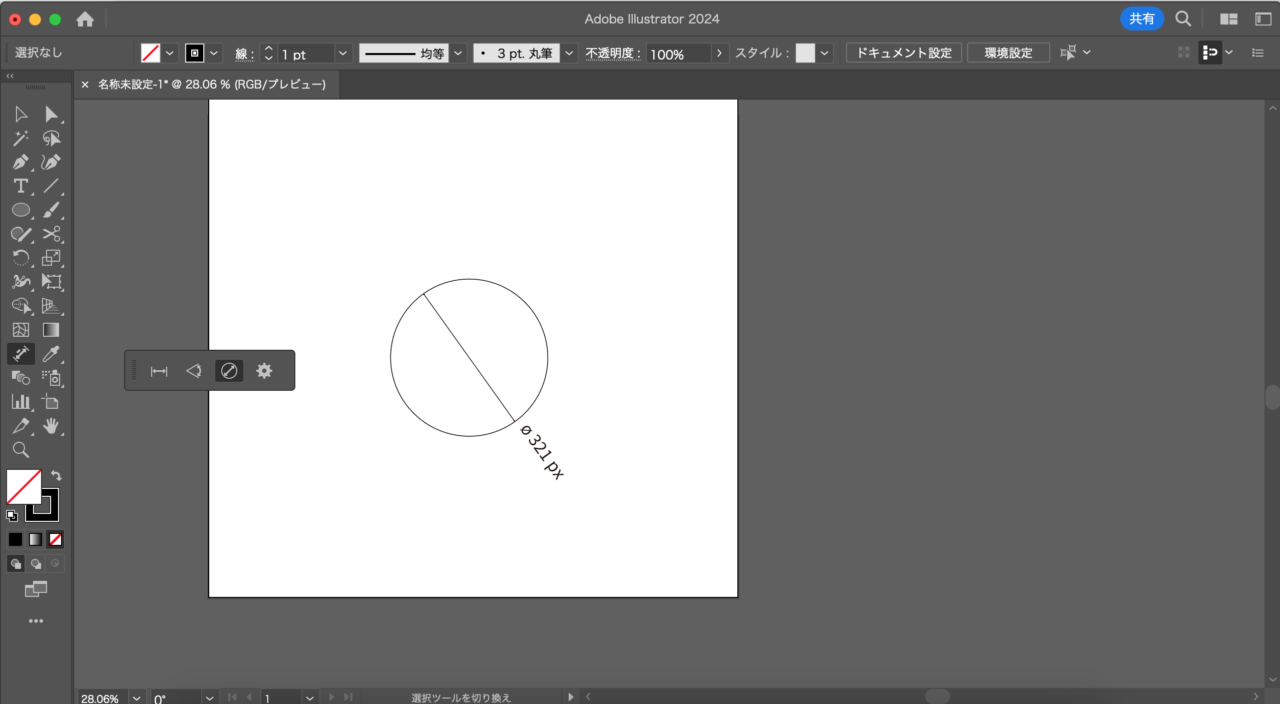
モードをコンテキストタスクバーから 径寸法 に変更します。
円弧上にカーソルを合わせてクリックすると半径が記載でき、

円弧上から円の内側にドラッグすると直径を記載できます。

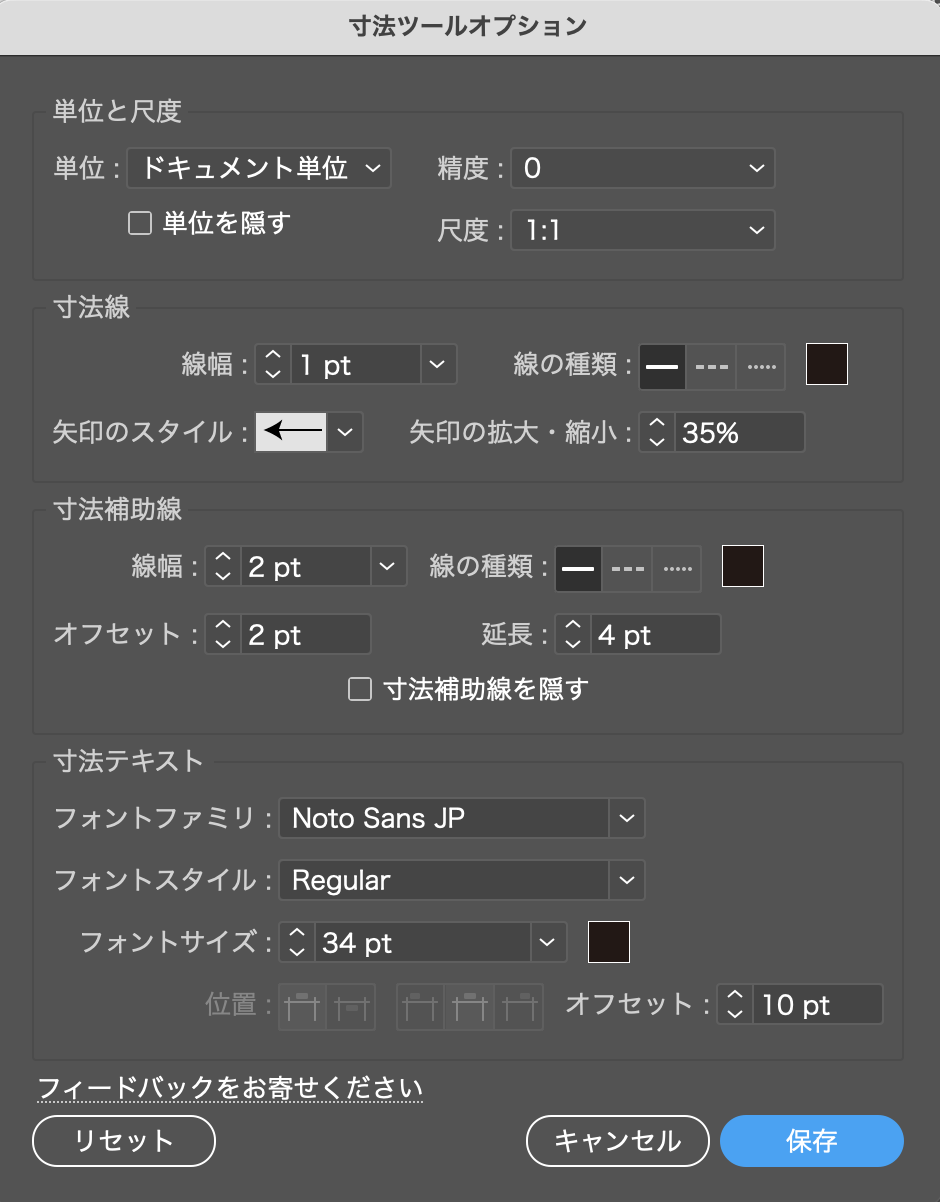
寸法ツールのオプション設定
寸法ツールオプションでは、寸法の単位と尺度、寸法線や寸法補助線の太さや色・線種、寸法テキストのフォントや大きさなどを細かく設定できます。

まとめ
これまでは、線と数字をその都度用意して寸法を記載していましたが、このツールを使えばワンクリックで寸法を示すことができます。Webデザインの要素サイズや余白サイズを指定したり、ロゴのガイドラインのサイズ指定など様々なシーンで活躍しそうですね。