Illustrator 2025 アップデート
パス上オブジェクトツールとは
目次
先日、Photoshopのアップデートについてご紹介しましたが、今回はIllustratorのそれについてシェアをしていきたいと思います。
Photoshopの同じタイミングでのアップデートとなり、こちらも様々新機能がありますが、今回は一番の目玉である「パス状オブジェクトツール」について紹介します。
ぜひ最後までご覧ください。
パス上オブジェクトツールとは
「パス上オブジェクト」ツールを使えば、さまざまな図形や要素を曲線や直線に沿って簡単に配置させることが出来ます。

今までは、等間隔にするのも手作業で行わなければなりませんでしたが、この機能を使えばクリック一つで簡単に配置出来ます。
また、配置したオブジェクトは、整列を保ったまま自由に並べ替えや移動も可能。
オブジェクトの並べ替えはもちろん、個々の大きさを変えたり、角度(傾き)や余白の調整、パスの形の変更までできてしまいます。
では早速、手順をご紹介します。
1.オブジェクトを読み込む

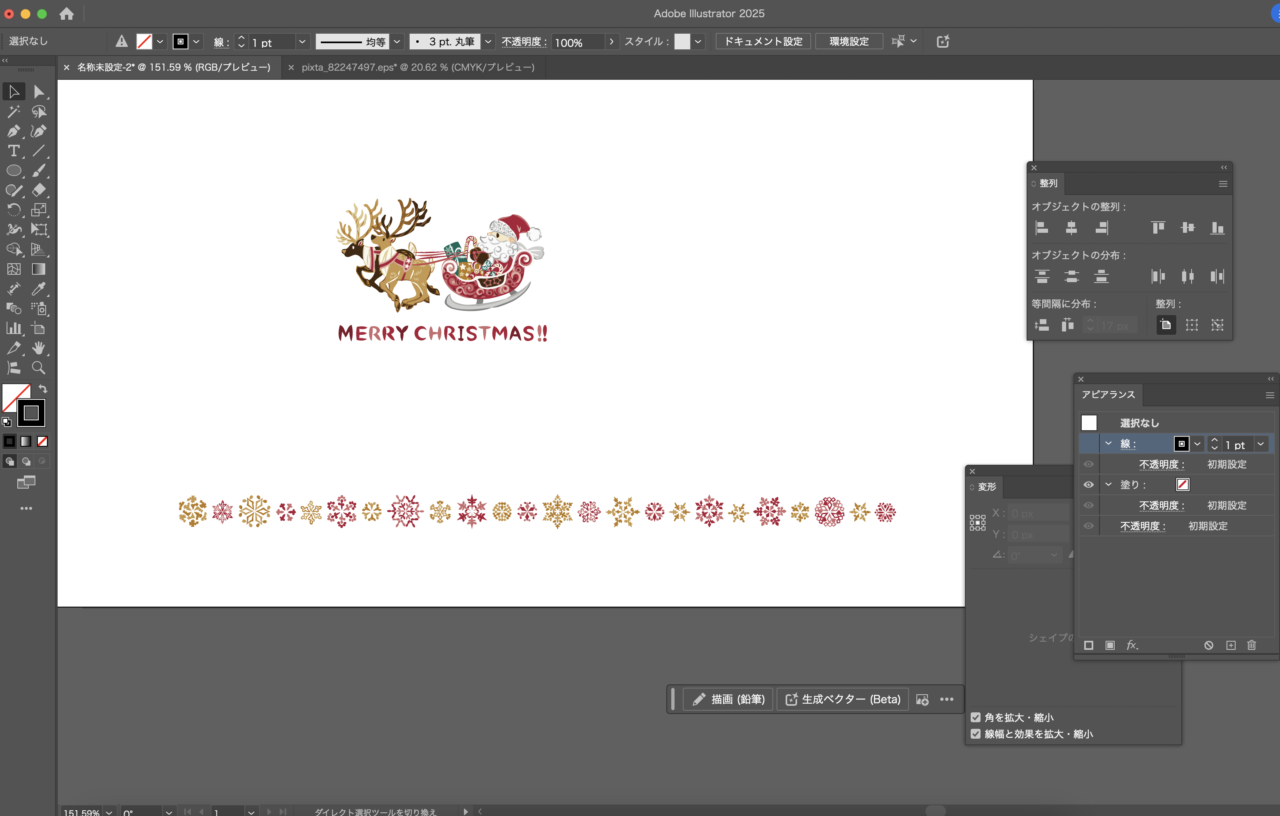
サンタの周りに雪の結晶を配置していきます。
2.配置したい形状のパスを作成
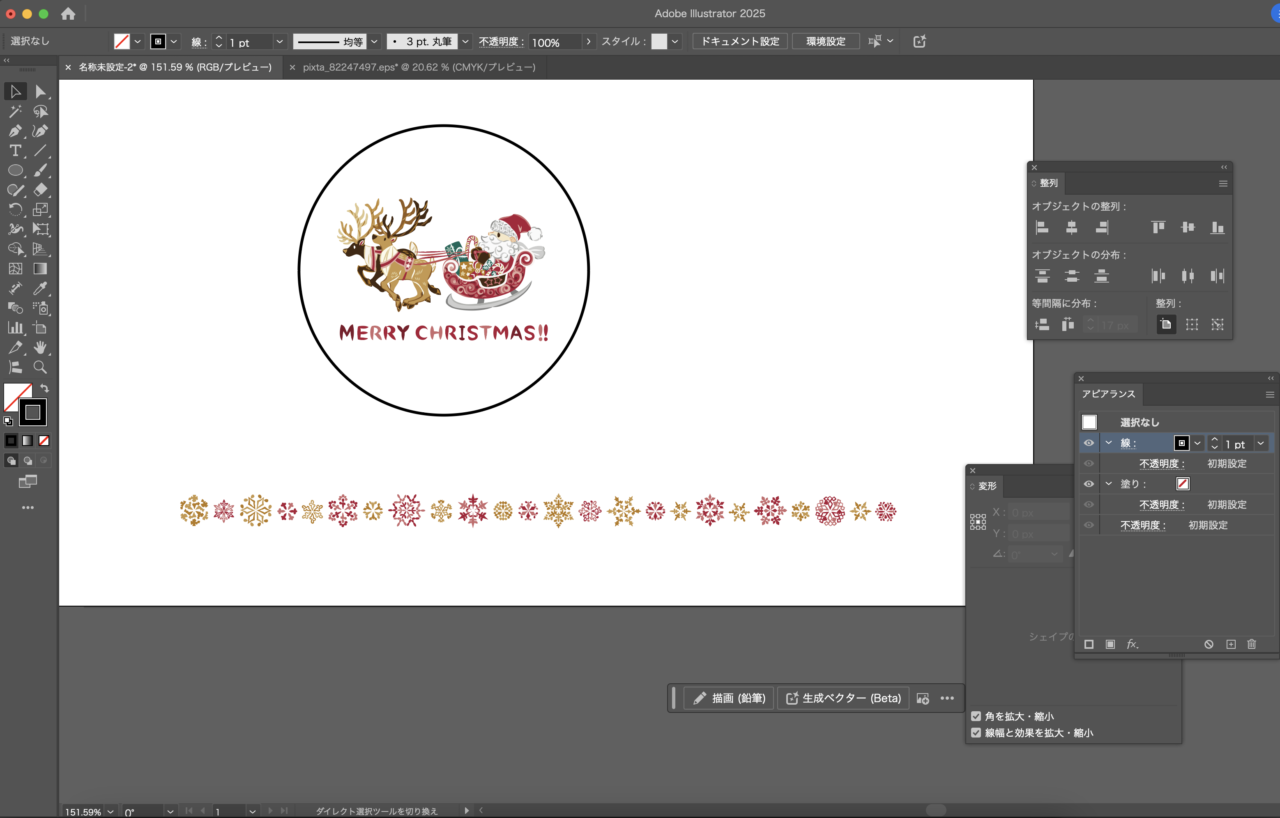
今回は円状に配置するので「楕円ツール」を使ってサンタのまわりに円を描写しました。

この円は最終的に非表示にするので色は気にしなくてOKです。
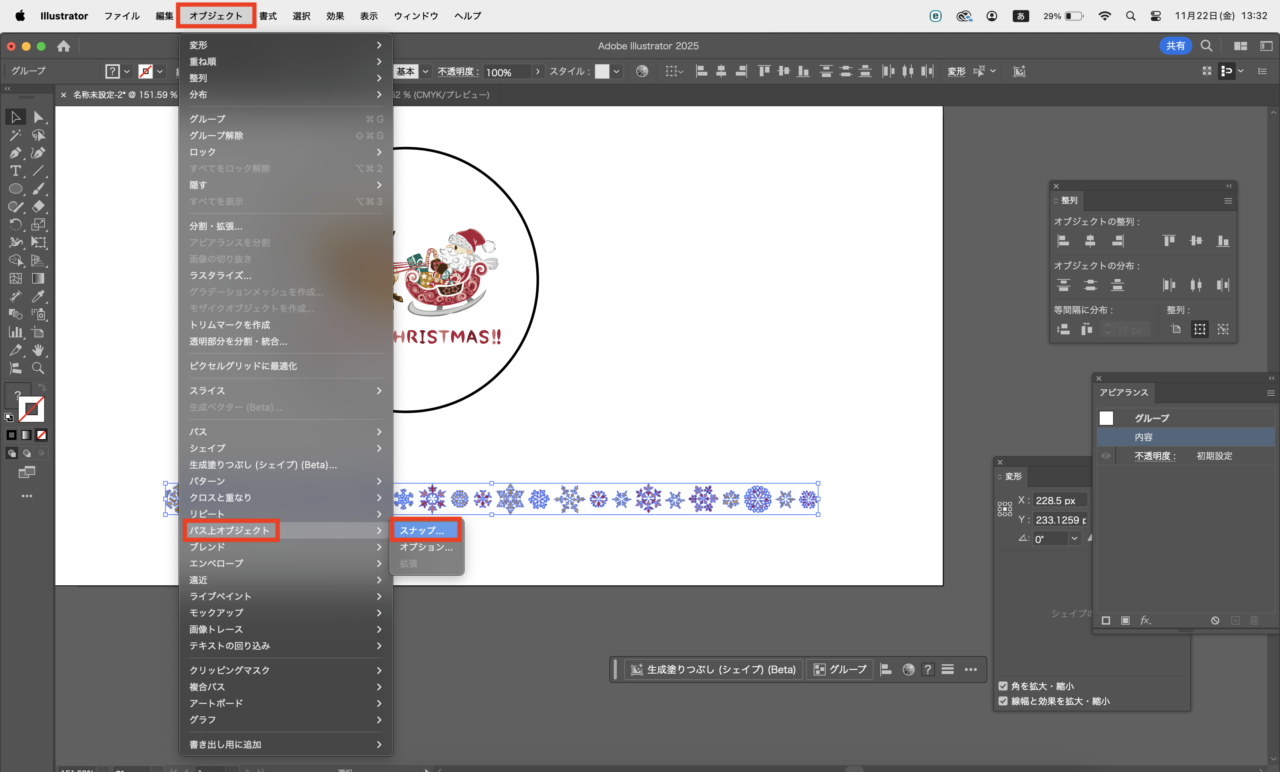
3.「パス上オブジェクト」を選択
次に、配置したいオブジェクトを全て選択した状態で「パス上オブジェクト」を選択します。

「オブジェクト」→「パス上オブジェクト」→「スナップ」の順にクリックしてください。
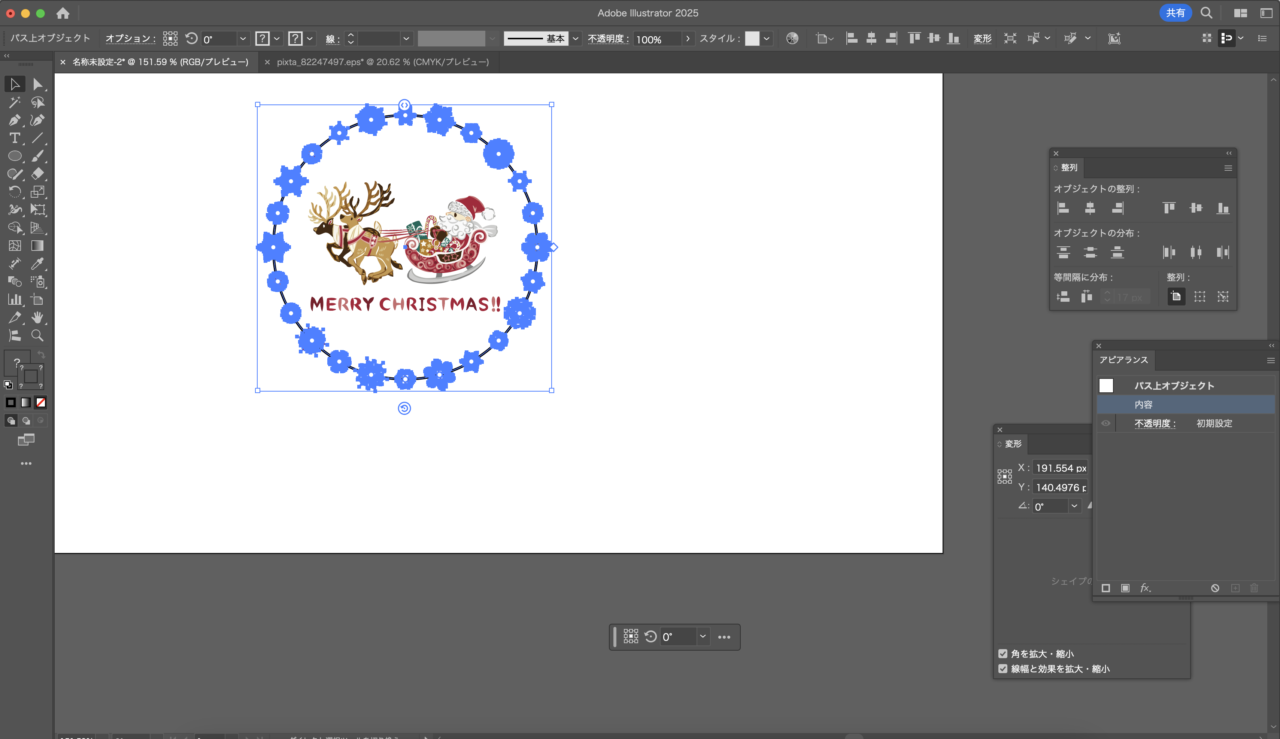
すると、たったこれだけで雪の結晶を円状に配置させることが出来ました。

最後に円を非表示にすれば完成です。
パス上オブジェクトを選択した際にオブジェクトの上部に表示される< >アイコンをドラッグすることでオブジェクト間隔を変更することができます。
オブジェクト配置の開始位置は◇アイコンをドラッグすることで移動することができます。

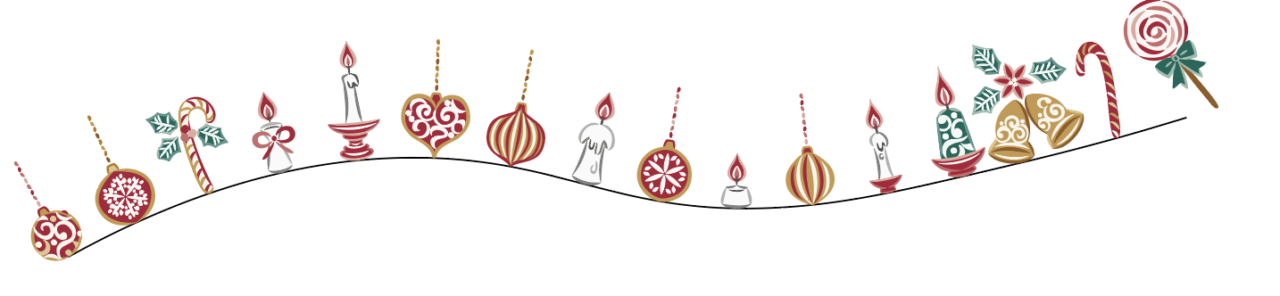
また、円形や四角形のような単純な図形だけでなく、ペンツールで描いた波形や斜線などにも整列配置が可能です。

アタッチメントポイントを設定する
通常ではパスに対してオブジェクトの中心がくるように配置されますが、オブジェクトの下であわせたり上であわせたりと、パスに対するオブジェクトの位置を変更することができます。
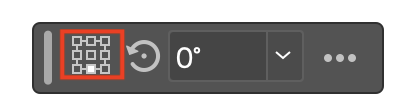
パス上オブジェクトを選択しているときにコンテキストタスクバーに表示されている、このアイコンの白い部分を変えるだけで、重心を変えることが可能です。

こちらがオブジェクトの上で合わせた場合

そしてこちらがオブジェクトの下で合わせた場合です。

とても簡単に配置することが出来ました。
まとめ
「パス上オブジェクト」ツールはベクターオブジェクトだけでなく、写真などの画像に対しても使用できます。
等間隔で配置することができ何度も変更可能なので、写真を使った表の作成やメニューなどにも有効活用できそうですね。
















